ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
とうとう、このブログも最終回を迎えました。ビルド自体はとても簡単なので、サラッといきますょ!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・2D脱出ゲームの作り方を解説します!
本記事は、最終回「ビルド&リリース編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
ゲームをビルドする
ゲーム開発中は、Unityの再生モードを使って頻繁にゲームを動かしていましたが、ブラウザゲームとしてリリースするには、Unityがなくてもゲームが動く状態にしなければなりません。
それが「ゲームをビルドする」ということです。
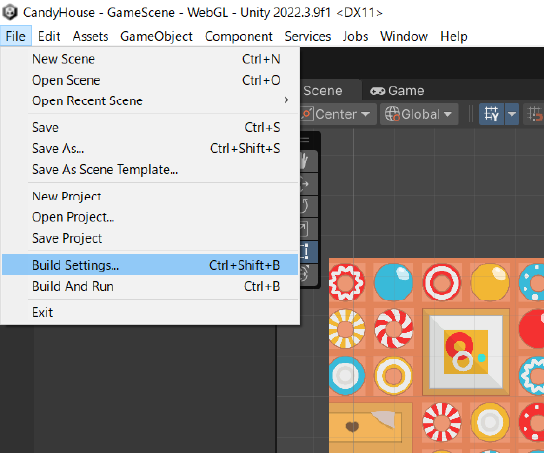
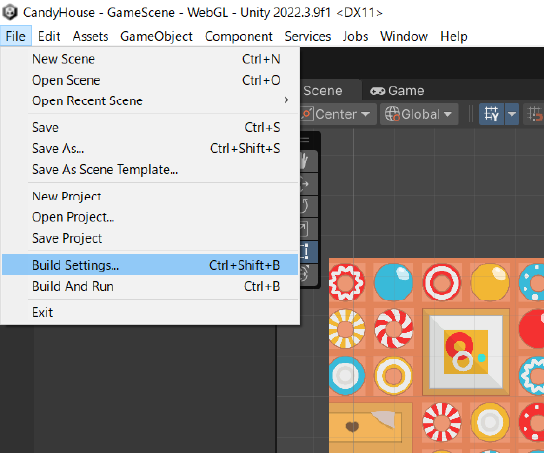
まずは、エディター画面のツールバーから「File > Build Settings」を選んでクリックします。


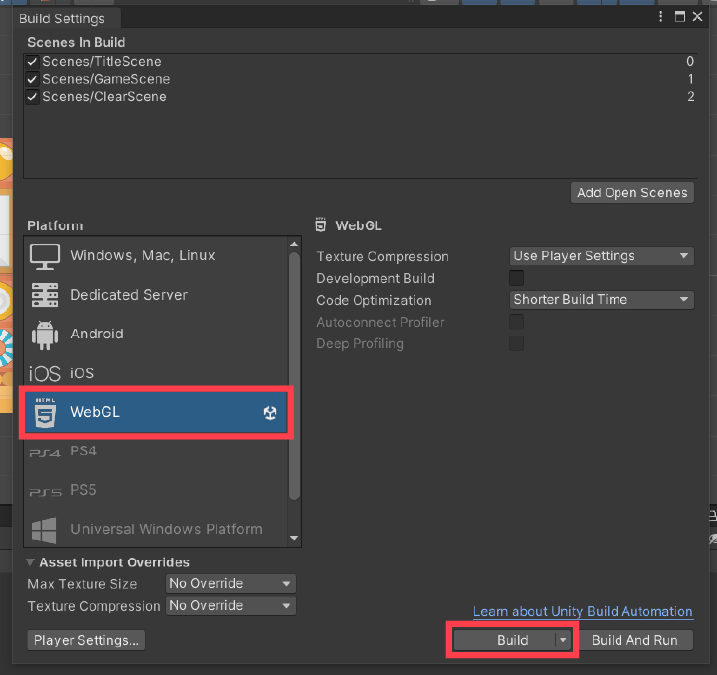
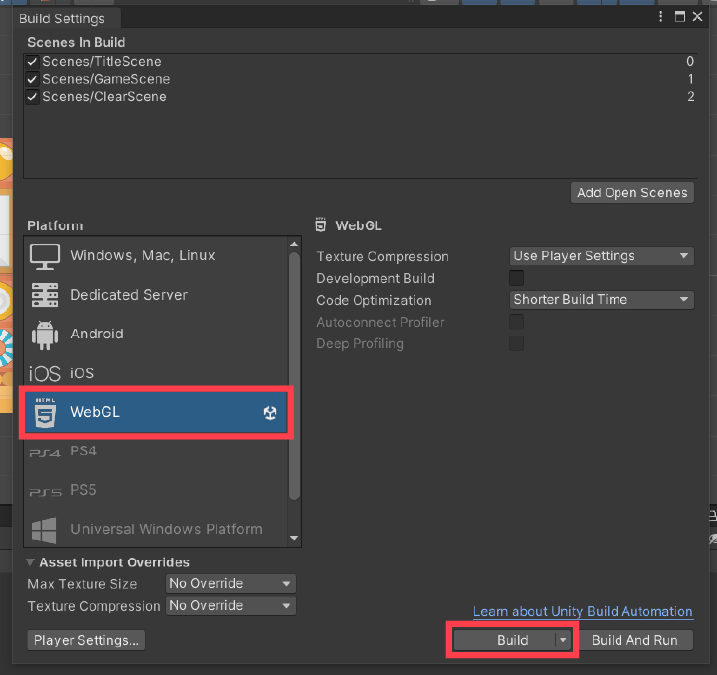
すると、以下のようなBuild Settings画面が開くので、Platformで「WebGL」を選択し、右下の「Build」をクリックします。
参考URL:WebGL プロジェクトのビルドと実行 https://docs.unity3d.com/ja/2021.2/Manual/webgl-building.html


次に、ビルドしたファイルを保存するフォルダを指定して「フォルダーの選択」をクリックします。
しばらく待つとビルドが完了し、指定したフォルダにゲームのファイルが保存されます。
※今回は「candy-house」としています。
candy-houseフォルダ内に「ゲーム:CandyHouse」のリリース用ファイルが保存される


以上で、ゲームのビルド(WebGL)は完了です。
ファイルをアップロードする
ブラウザゲームとしてリリースするには、しかるべき場所にゲームのファイルをアップロードしなければなりません。その際「Buildファイル」と「index.html」は、必ず同一フォルダ内に保存してください。
もし、レンタルサーバーにホームページを作成してリリースするなら、ゲーム掲載ページにゲームファイルのURL(index.htmlまでのパス)を書き込めば、ブラウザでプレイしてもらえるようになります!
※サーバーへのファイルのアップロード等は、契約されているサーバー会社の規約に則り、あくまで自己責任で行ってください。



遂に、ブラウザゲームをリリースできましたね!
作品を完成させ、それを世に送り出したのですから、ゲーム開発者として確かな一歩を踏み出したと言えるでしょう!
まとめ
今回の記事では、ビルド&リリースについて解説しました。
ビルドに関しては「プラットフォームを選んでボタンをクリックするだけ」と、極めて簡単なので、説明するまでもありませんでしたね。
もし、エラーが出て上手くできない場合は、慌てずにブラウザで解決法を検索してみてください。Unityを使っている方は世界中にたくさんいらっしゃるので、基本的にはTipsの検索で解決できると思います。
以上、最後まで読んでいただき有難うございました!