ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
先日、コスプレイベントを覗いてきました。知っているキャラクターに扮した方を見つけると、テンションが上がります!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・診断ゲームの作り方を解説します!
本記事は、第6回「画面の移動編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
2D脱出ゲームの作り方も解説しています。ご興味があれば、ぜひご覧ください!


ゲーム画面の見え方を設定、カメラを指定する
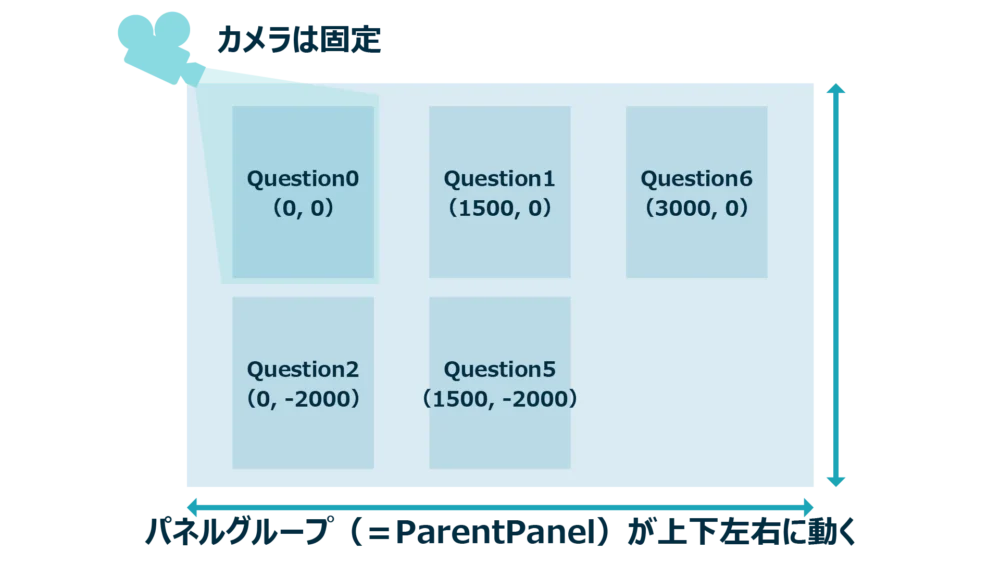
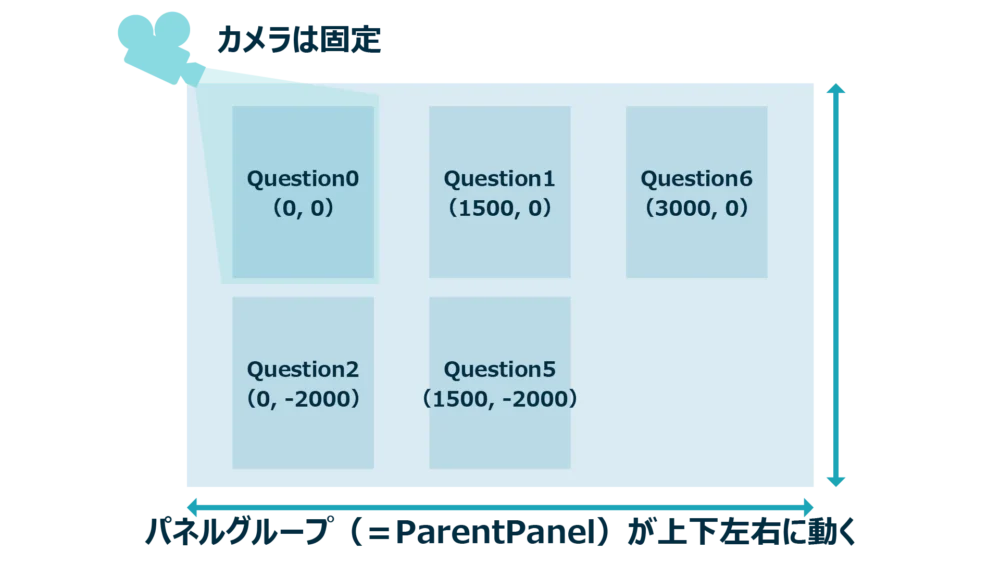
「第4回 ゲーム画面の作成編」でお話した通り、今回のゲームではゲーム画面を映し出しているカメラの位置を固定し、パネルグループ(=親パネル:ParentPanel)を上下左右に動かして、カメラに映るパネルを切り替えます。
ゲーム画面上で移動しているように見えている仕組み


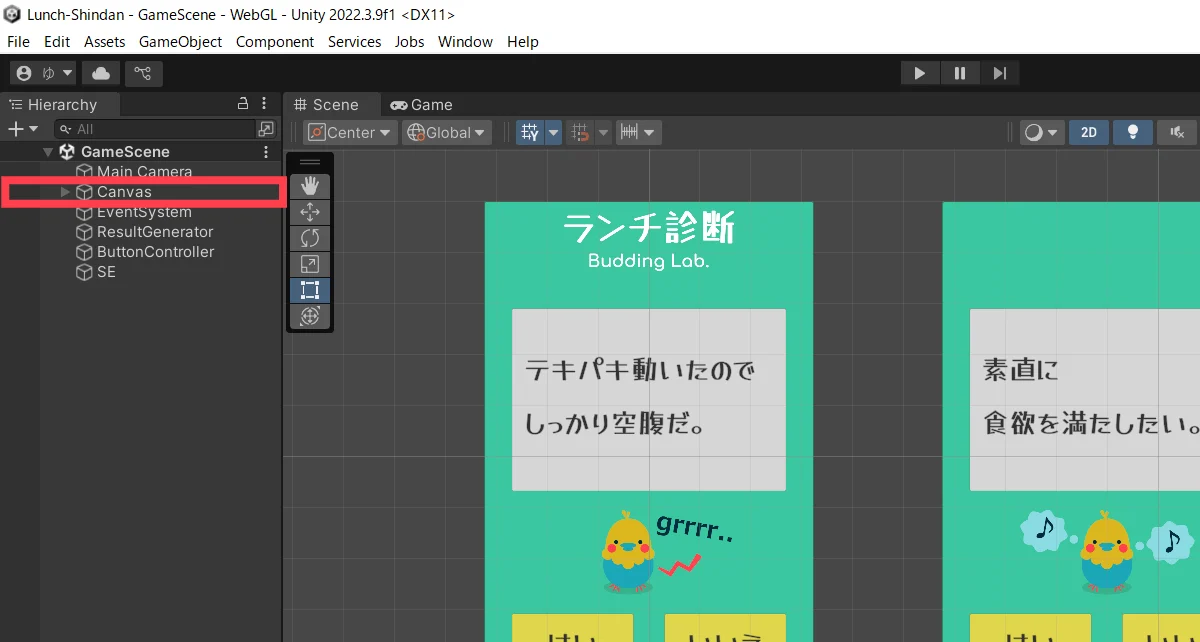
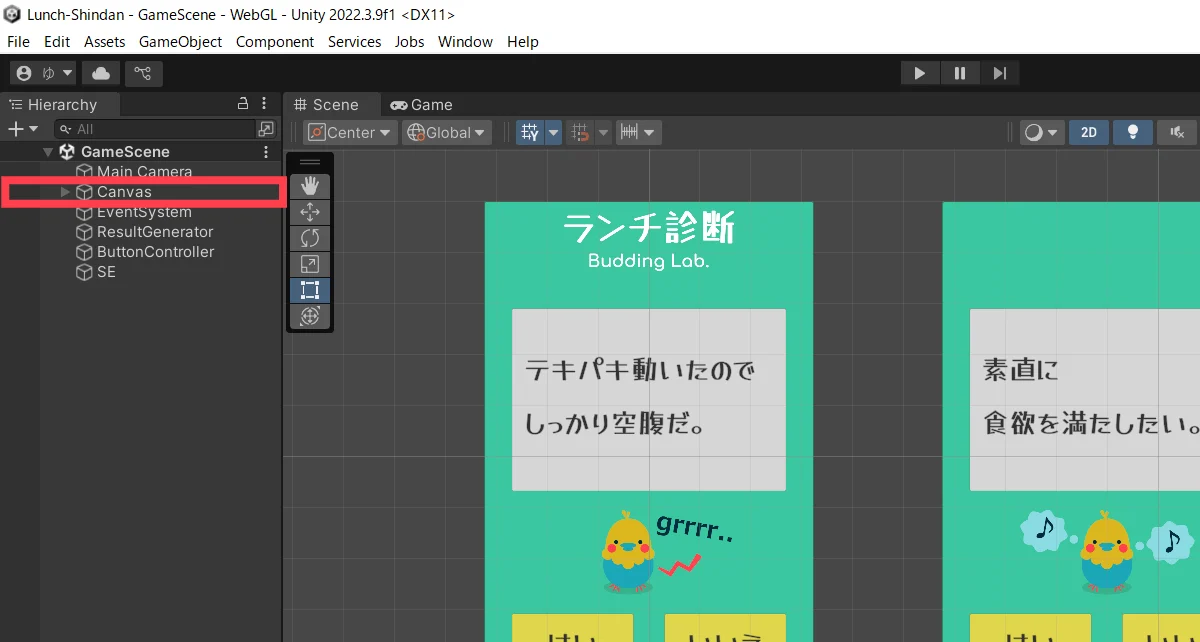
まずは、HierarchyウインドウでCanvasを選択します。
※これまで作成してきたパネルやボタン・画像といったUI要素は、すべてCanvas(Canvasコンポーネントがアタッチされたゲームオブジェクト)の子要素となっています。UI要素はCanvasの子要素でなければゲーム画面に描画されません。


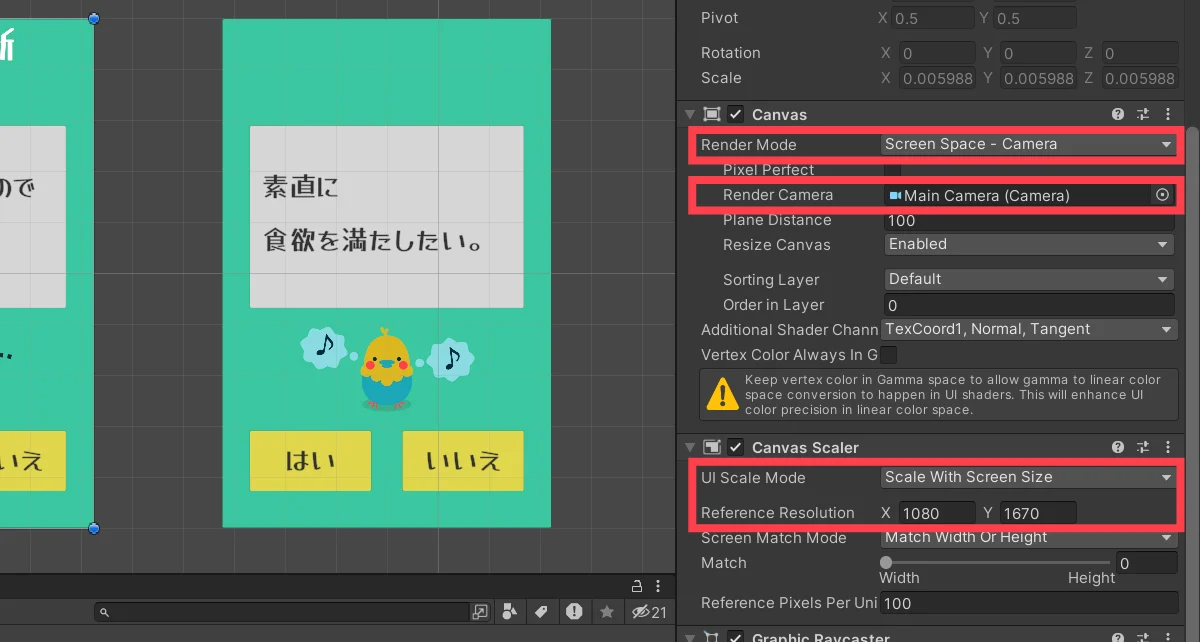
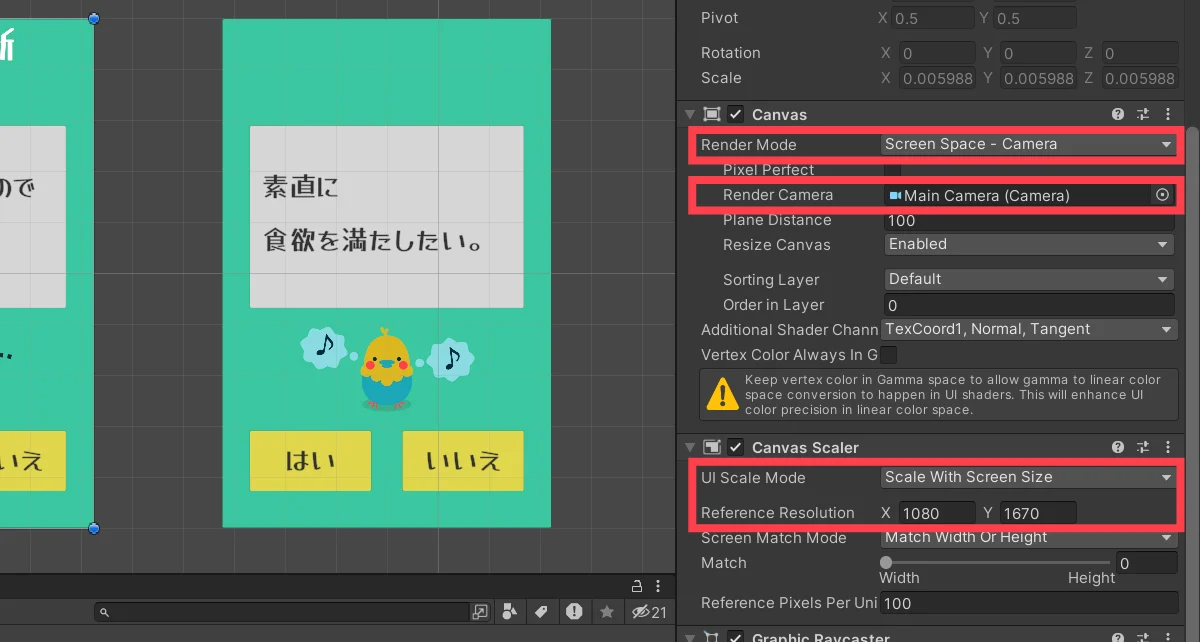
次に、Inspectorウインドウで「Canvasコンポーネント」と「Canvas Scalerコンポーネント」を設定します。CanvasコンポーネントではUI要素の描画方法とカメラの指定を、Canvas Scalerコンポーネントではゲームの画面サイズ(解像度)が変わった時の対応方法を設定します。


Canvasコンポーネント
- Render Mode:Canvasをシーンに描画する方法を指定
Screen Space – Camera:指定したカメラによって正面から描画される - Render Camera:カメラを指定する
Main Camera(Camera):HierarchyウインドウでCanvasの上にあるMain Cameraを指定
Canvas Scalerコンポーネント
- UI Scale Mode:Canvas 内の UI 要素をどのようにスケーリングするかを決める
Scale With Screen Size:画面サイズに依存、倍率が変わっても見た目が変わらない - Reference Resolution:UI要素をレイアウトした時の解像度(設計時の画面サイズ)
今回は「X 1080 / Y 1670」と入力
TitleScene・GameScene両方で同様に設定してください。
スクリプトを書く
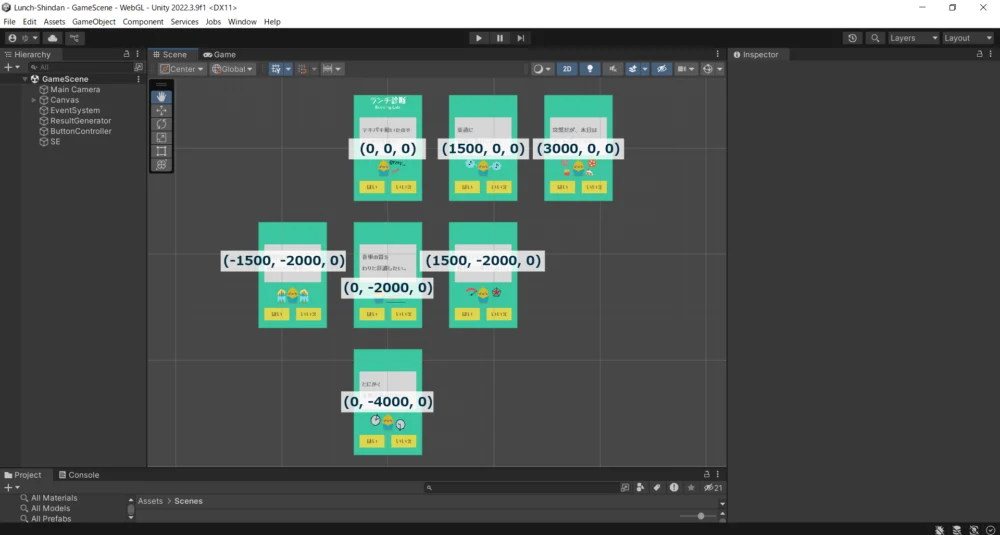
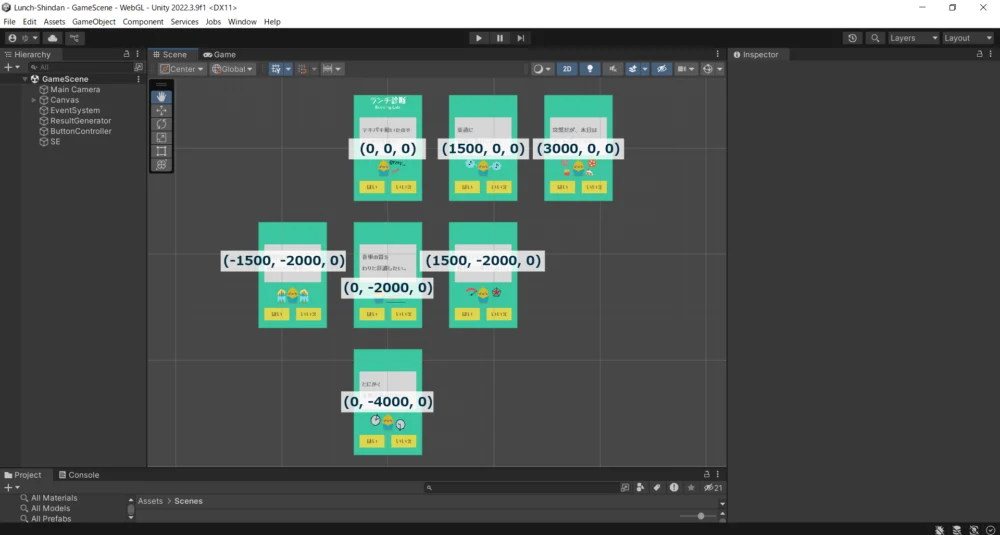
画面移動用のスクリプトを書く前に、ゲーム画面のレイアウトを確認しておきましょう。


ゲーム開始時、カメラは(X:0,Y:0,Z:0)= パネル:Question0 を表示しています。
「パネル:Question0」に記載された設問で「はい」を選んだ場合、次に表示される設問は(X:1500,Y:0,Z:0)= パネル:Question1 で、更に「パネル:Question2」に記載された設問で「はい」を選ぶと、表示される設問は(X:3000,Y:0,Z:0)= パネル:Question6 となる予定です。
つまり、設問で「はい」を選ぶと、表示されるパネルのX座標が+1500ずつ動くような位置関係にしてあります。
「パネル:Question0」に記載された設問で「いいえ」を選んだ場合、次に表示される設問は(X:0,Y:-2000,Z:0)= パネル:Question2 で、更に「パネル:Question2」に記載された設問で「いいえ」を選ぶと、表示される設問は(X:0,Y:-4000,Z:0)= パネル:Question3 となる予定です。
つまり、設問で「いいえ」を選ぶと、表示されるパネルのY座標が-2000ずつ動くような位置関係にしてあります。
但し(X:0,Y:-2000,Z:0)= パネル:Question2 で「はい」を選んだ時だけ、次に表示される設問のX座標は-1500動いた位置にしてあります。これは(X:1500,Y:0,Z:0)= パネル:Question1 で「いいえ」を選んだ時に表示される (X:1500,Y:-2000,Z:0)= パネル:Question5 と、座標が重ならないようにするためです。
基本
- 設問で「はい」を選んだ時:パネルグループのX座標が-1500移動する
- 設問で「いいえ」を選んだ時:パネルグループのY座標が+2000移動する
例外
- Question2の設問で「はい」を選んだ時:パネルグループのX座標が+1500移動する
以上を踏まえて、画面移動用のスクリプトを書いていきます。
画面の移動を担うスクリプト:PanelController
1 using System.Collections;
2 using System.Collections.Generic;
3 using UnityEngine;
4
5 public class PanelContlroller : MonoBehaviour
6 {
7 // 「はい」を選んだ時 → X軸方向へ-8.975f移動
8 public void GotoRight()
9 {
10 this.transform.Translate(-8.975f, 0f, 0f);
11 }
12
13 // 「いいえ」を選んだ時 → Y軸方向へ11.975f移動
14 public void GotoDown()
15 {
16 this.transform.Translate(0f, 11.975f, 0f);
17 }
18
19 // Qestion2(食事の質)で「はい」を選んだ時 → X軸方向へ8.975f移動
20 public void GotoLeft()
21 {
22 this.transform.Translate(8.975f, 0f, 0f);
23 }
24 }8行目~11行目に「はい」を選んだ時の「メソッド:GotoRight()」を書いています。
- this:「スクリプト:PanelController」をアタッチしたGameObject自身
(今回はパネルグループ:ParentPanel) - transform.Translate(float x, float y, float z);:対象となるGameObjectをX軸に沿ってx、Y軸に沿ってy、Z軸に沿ってz、移動させる(距離)。
(今回はX軸に沿って-8.975移動させる)
14行目~17行目の「メソッド:GotoDown()」、20行目~23行目の「メソッド:GotoLeft()」も、適宜、移動する方向と距離を変えて書いていきます。
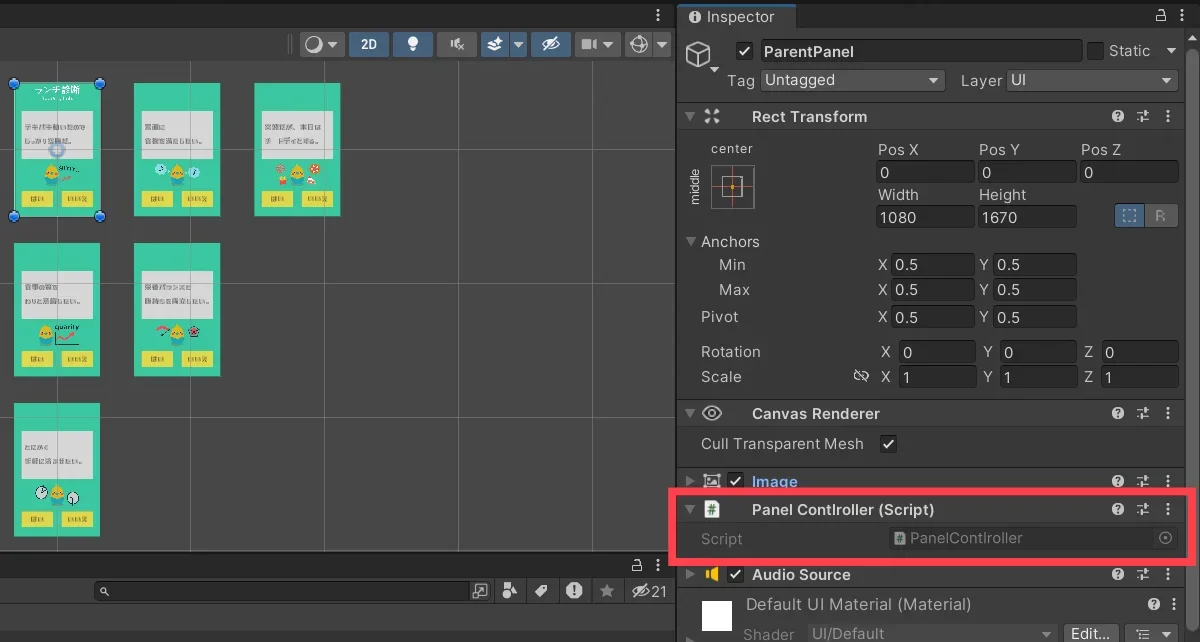
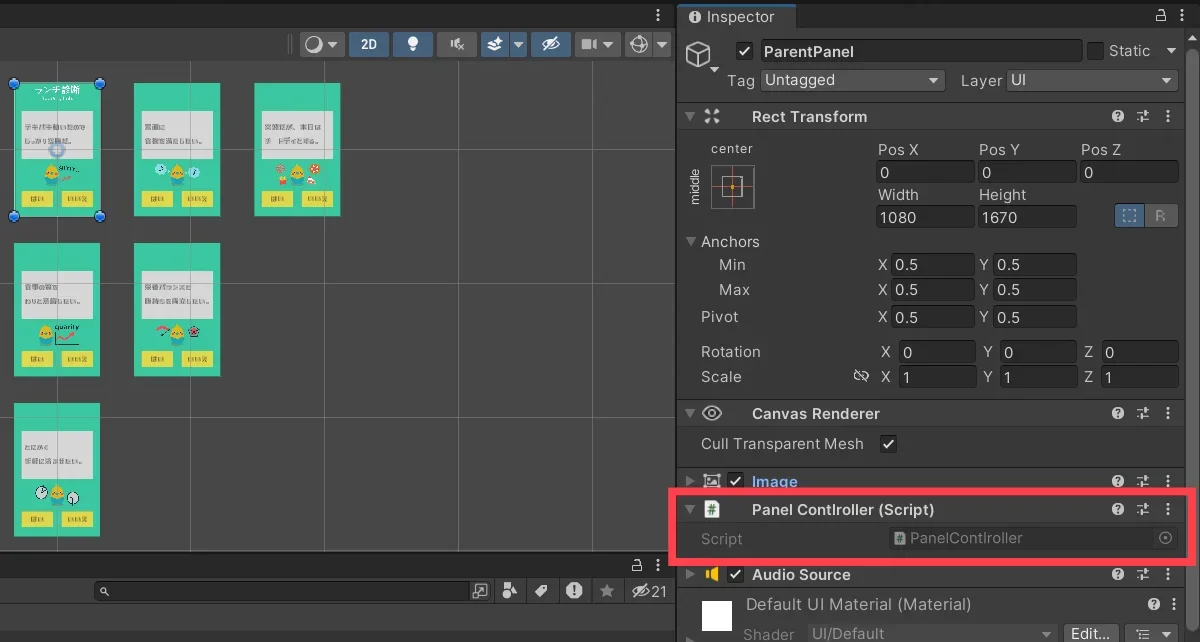
スクリプトをアタッチする
スクリプトのアタッチについては、以下記事の「スクリプトをアタッチする」を参考にしてください。


まず「スクリプト:PanelController」をパネルグループ(ParentPanel)にアタッチします。


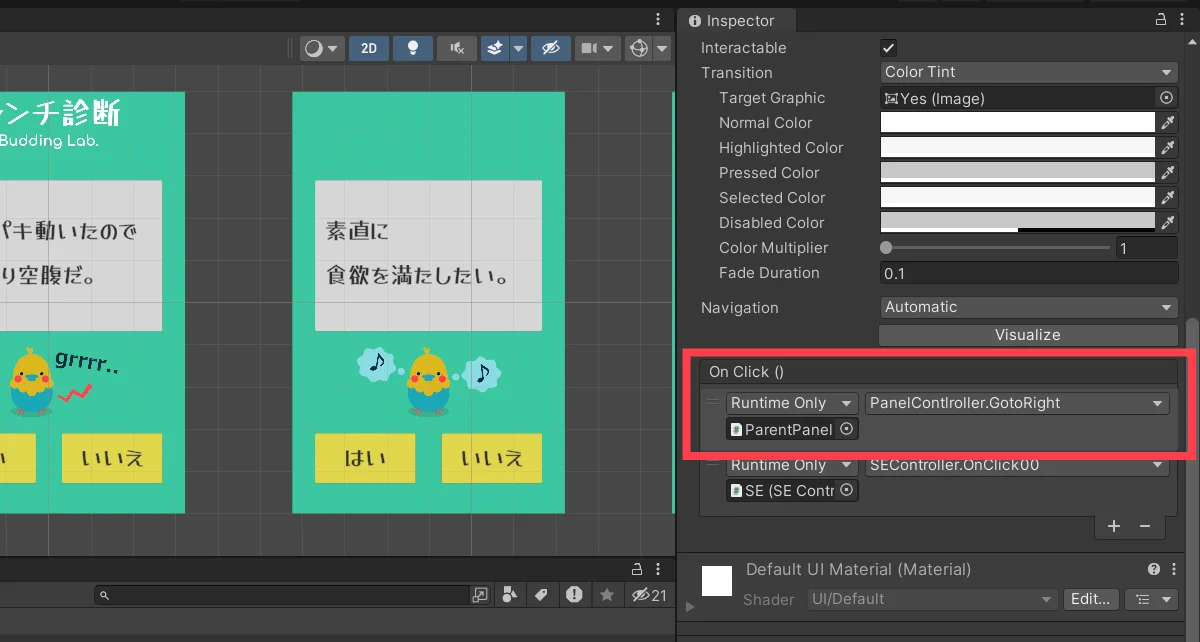
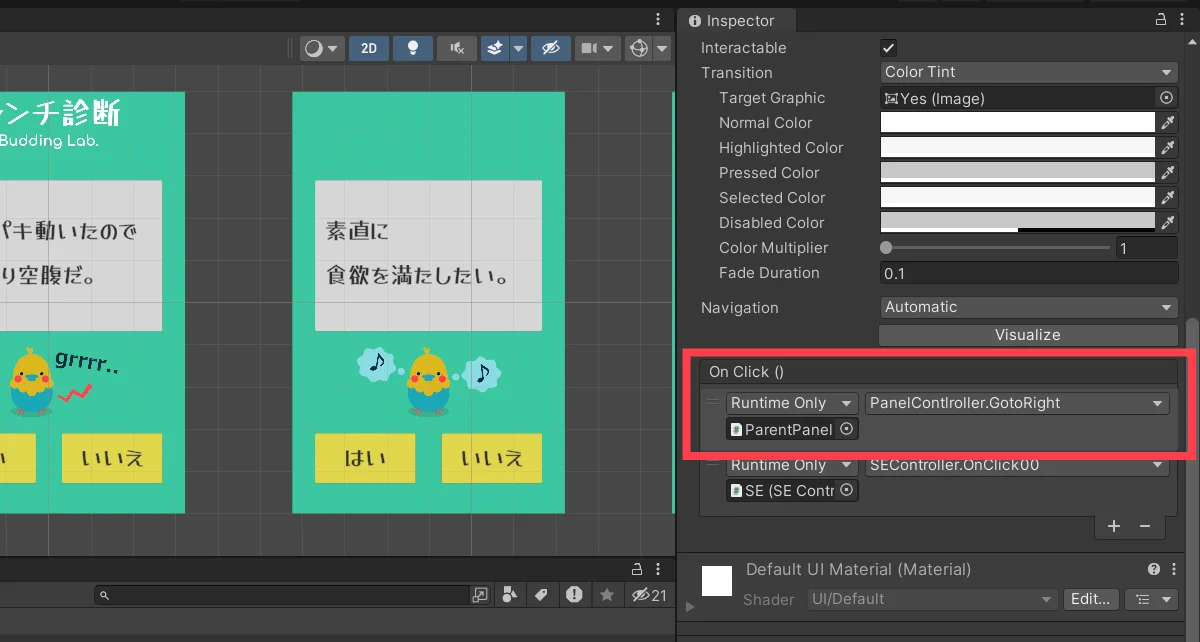
次に、Hierarchyウインドウのパネル(例えば、Question0)の「ボタン:Yes」を選択して、OnclickイベントにParentPanelをセットし、プルダウンメニューから「PanelController.GotoRight」を選択します。


これで「ボタン:Yes」をクリックすると「クラス:PanelController」の「メソッド:GotoRight()」が呼び出されて(実行されて)画面を移動する設定ができました!
同様に「ボタン:No」を選択して、OnclickイベントにParentPanelをセットし、プルダウンメニューから「PanelController.GotoDown」を選択します。
Question2の「ボタン:Yes」だけは、OnclickイベントにParentPanelをセットした後、プルダウンメニューから「PanelController.GotoLeft」を選択します。
再生モードでプロジェクトを実行する
エディター画面のツールバーにある「▶(再生ボタン)」をクリックすると、Gameビューに切り替わり、再生モードでプロジェクトが実行されます。
再生モードに入ると、ゲーム画面の外側が暗くなります。この状態でQuestion0・1・2の「Yes / No」をクリックしてみましょう。画面が次の設問に切り替わればOKです!
GameビューからSceneビューに戻るには、もう一度、再生ボタンをクリックします。



設問から設問への移動は、これでバッチリです!
次回以降で設問から診断結果への移動も作っていきましょう!
まとめ
今回の記事では、画面の移動について解説しました。
あらかじめ、スクリプトの内容を想定してパネルの配置を決めておくことが、効率的にスクリプトを書くコツです。
次回は、【第7回】超入門!Unityで診断ゲームを作ろう!「診断結果の作成編」です。
以上、最後まで読んでいただき有難うございました!