ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
好きなゲームタイトルは「Detroit Become Human」・「祇」・「Dragons Dogma 2」です!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・2D脱出ゲームの作り方を解説します!
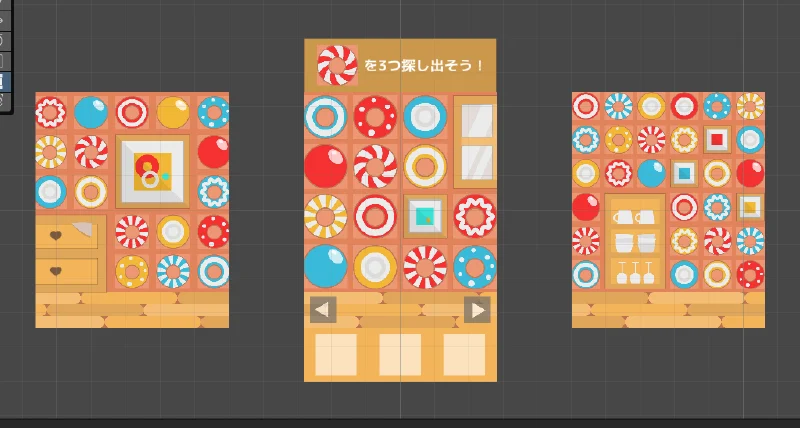
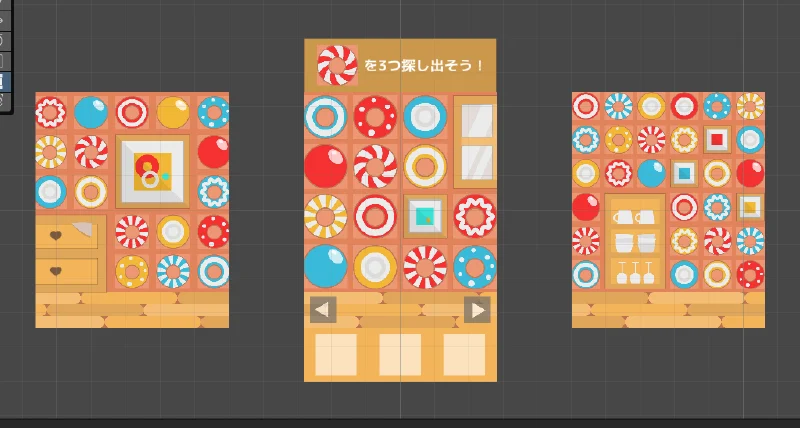
全10回の連載をすべて読んでいただくと、下図のような2D脱出ゲームが出来上がります!


プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
まずは、ゲーム開発環境を揃える
ゆくすぃのゲーム開発環境は以下の通りです。
- ノートパソコン(Windows 10 Home)
- Unity(2022.3.9f1) ※参考URL:Unityインストールガイド
- インターネット回線
インターネット接続できるパソコンとゲーム開発ツールだけ、というシンプルさ。
Unityには5つのプランが用意されていますが、個人開発者なら無料プラン※で十分です。
- 年間の収益が20万米ドル未満の場合、Unity Personal(無料プラン)を利用できます(2025年1月現在)。
ゲーム内で使用する画像やオーディオ素材は、Unity Asset Store からダウンロードできるので、画像・音楽作成アプリは必須ではありません。無料素材もあるので、安心してください!
早速、ゲームの概要を考える
今回、制作するゲームの概要は以下の通りです。
- 2D脱出ゲーム
- ブラウザゲーム(Unity WebGL)
- ゲーム画面サイズ:1080px * 1920px
3Dよりは2Dの方が簡単!なので、2Dゲームを作ります。
Unityでは、iOSやAndroidを搭載したモバイル端末用のゲームも作れますが、Apple App Store や Google Play などの審査をクリアしないとリリースできません。
一方、ブラウザゲームには審査不要のマーケットプレイスもあり、リリースのハードルは低めです。また、レンタルサーバーを契約していれば、アップロードするだけで自由にリリースできます!
ゲーム画面サイズは、モバイルブラウザ上でプレイされることを考慮して、アスペクト比 9:16 に設定しました。但し、最近は 9:20 や 9:19.6 などのアスペクト比が増えています。
Unity6 の Unity Web から、モバイル端末にも正式対応しています。
※参考URL:モバイルも正式対応!Unity 6 の Web プラットフォームを徹底解説!
但し、古いモバイル端末では動作が難しい場合があるようです。
2025年5月現在、正式対応しているモバイル端末は以下の通り。
※参考URL:Web browser compatibility
- iOS Safari 15 and newer(iOS)
- Chrome 58 and newer(Android)



今回は Unity(2022.3.9f1)で開発したので、モバイル端末には正式対応していません・・・うう、残念です。
ざっくりと、ゲーム全体の流れを考える
無理せず、シンプルなゲーム構成を考えます。
- ロケーション:お菓子の家
- 脱出に必要なアイテム:お菓子
- 脱出方法:必要なアイテムが揃うと脱出口が開く
お菓子の家でお菓子を探す・・・何の捻りもありませんが、わかりやすくて良いと思います。ゲーム開発に慣れるまでは、シンプルなものをきちんと最後まで作り切ることが大事ですから!
脱出に必要なお菓子の数は3つ、探索する部屋の数は3つにします。ゲームをクリアしたことがわかりやすいように、脱出条件が揃えば、脱出口を表示します。
必要な仕掛けを考える
実際のプレイを想像しながら、どんな仕掛けが必要なのかを考えてみます。
- タイトル画面で「Game Start」をクリック(タップ)すると、ゲームを開始する。
- 探索のために、お菓子の家の3つの部屋を移動する。
- 脱出に必要なお菓子をクリック(タップ)すると、入手する。
- 脱出に必要なお菓子が3つ揃ったら、脱出口を表示する。
- 脱出口をクリック(タップ)すると、クリア画面へ遷移する。
- クリア画面で「Play Again」をクリック(タップ)すると、最初からゲームを開始する。
- SEを鳴らす、BGMを流す。
ゲーム画面に表示されているボタンや画像をクリック(タップ)することで、部屋を移動したり、お菓子を入手したり、音を鳴らしたりします。
今、こうした仕掛けが思い付かなかったとしても、不安になる必要はありません!シンプルな脱出ゲームを一つ作り切る頃には、ゲーム全体の流れが見えるようになり、必要な仕掛けも自然と思い浮かぶようになっています!
必要な素材を考える
プレイ画面を想像しながら、どんな素材が必要なのかを考えてみます。
- タイトル画面の背景
- ゲーム画面の背景(部屋数に応じて)
- ゲーム画面上部の画像
- ゲーム画面下部のアイテム欄画像
- エリア(部屋)移動時にクリックする矢印画像
- ゲットする3つのお菓子の画像
- 条件が揃うと現れる脱出口の画像
- クリア画面の背景
- BGM(mp3)、効果音(mp3)
タイトル画面・クリア画面の背景は「ベタ塗り + テキスト」で良ければ、特に準備する必要はありません。
ゲーム画面下部のアイテム欄以外は、すべて背景画にしても良いのですが、ゲーム画面上部はゲームタイトルやゲームのヒントを表示するのに便利なので、スペースを分けて確保しておきます。これも「べた塗り + テキスト」で構いません。
ゲームの雰囲気作りにBGMや環境音は欠かせませんね!アイテムを入手した時や、ゲームをクリアした時には、SE(効果音)を鳴らすと良いでしょう。
冒頭でお伝えしたように、ゲーム内で使用する画像やオーディオ素材は、Unity Asset Store からダウンロードできるので安心してください!



あっという間に、ゲームの設計ができました!
出来上がりを想像すると、ワクワクが止まりません!
まとめ
今回の記事では、ゲームの設計について解説しました。
最初から、あれもこれもと詰め込んだボリュームのあるゲームを作ろうとすると、途中で挫折してしまい兼ねませんので、まずはシンプルなゲームを最後まで作り切ることを目指しましょう!
次回は、【第2回】超入門!Unityで2D脱出ゲームを作ろう!「ゲーム素材の準備編」です。
以上、最後まで読んでいただき有難うございました!