ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
Illustrator を購入する前は、Inkscape や GIMP といった無料アプリで素材を作っていました!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・2D脱出ゲームの作り方を解説します!
本記事は、第2回「ゲーム素材の準備編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
必要な画像をすべて洗い出す
まずは、ゲームに必要な画像をすべて洗い出します。
工数を減らしたいので、タイトル画面・クリア画面とゲーム画面上部は「ベタ塗り + テキスト」にします。
- ゲーム本編の背景画 * 3枚
- ゲーム画面下部のアイテム欄画像 * 1枚
- エリア(部屋)移動時にクリックする矢印画像 * 1枚
- ゲットするお菓子の画像 * 1枚
- 条件が揃うと現れる脱出口の画像 * 1枚
サイズの大小はあるものの、合計7枚の画像が必要だとわかりました。
「画像がすべて揃わないと、ゲーム作りが始まらないの!?」と、不安になった方・・・大丈夫です!
もう少し後で詳しくお伝えしますが、実は、画像の準備は最後でも構わないのです。
ただ、どんな画像が何枚必要なのか・・・だけは、この段階で押さえてください。
それぞれの画像サイズを決める
次に、それぞれの画像サイズを決めます。
第1回で設定したゲーム画面サイズ(1080px * 1920px)を基準に決めていきます。
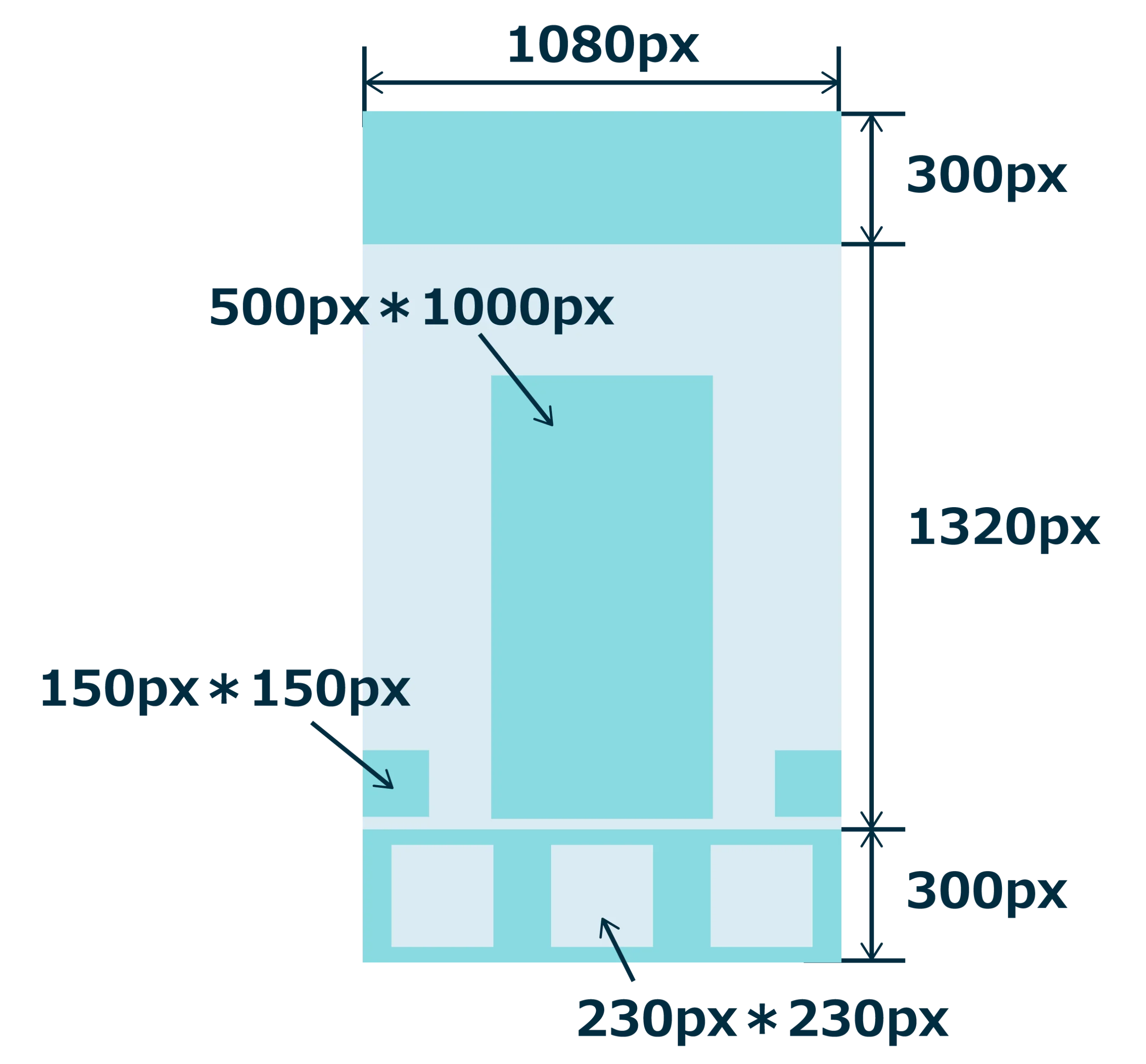
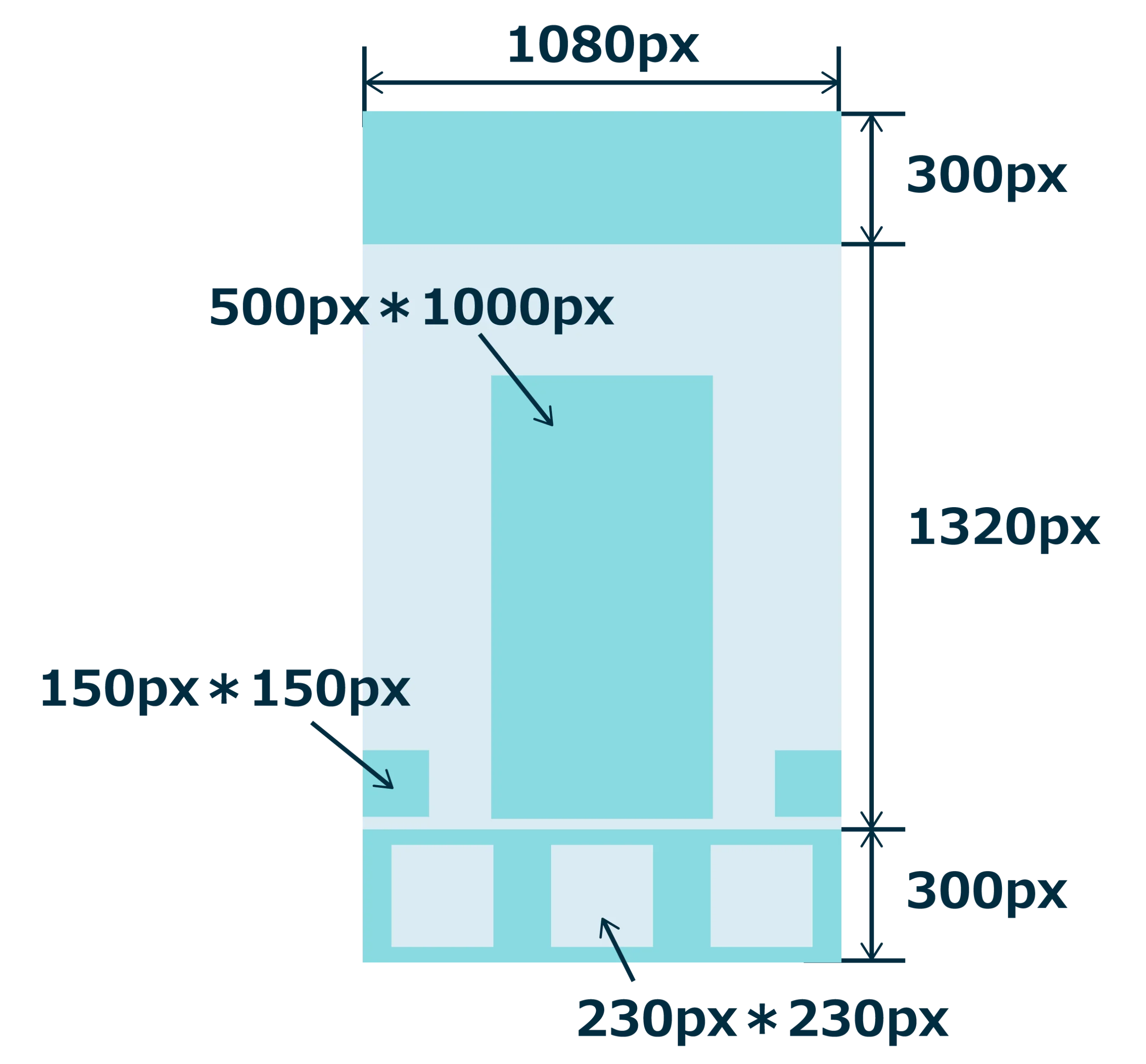
- ゲーム本編の背景画:1080px * 1320px
- ゲーム画面下部のアイテム欄画像:1080px * 300px
- エリア(部屋)移動時にクリックする矢印画像:150px * 150px
- ゲットするお菓子の画像:230px * 230px
- 条件が揃うと現れる脱出口の画像:500px * 1000px
ゲーム本編の背景画の高さ(1320px)+ ゲーム画面下部のアイテム欄画像の高さ(300px)+ ゲーム画面上部の画像の高さ(300px)= 1920px に設定しました。
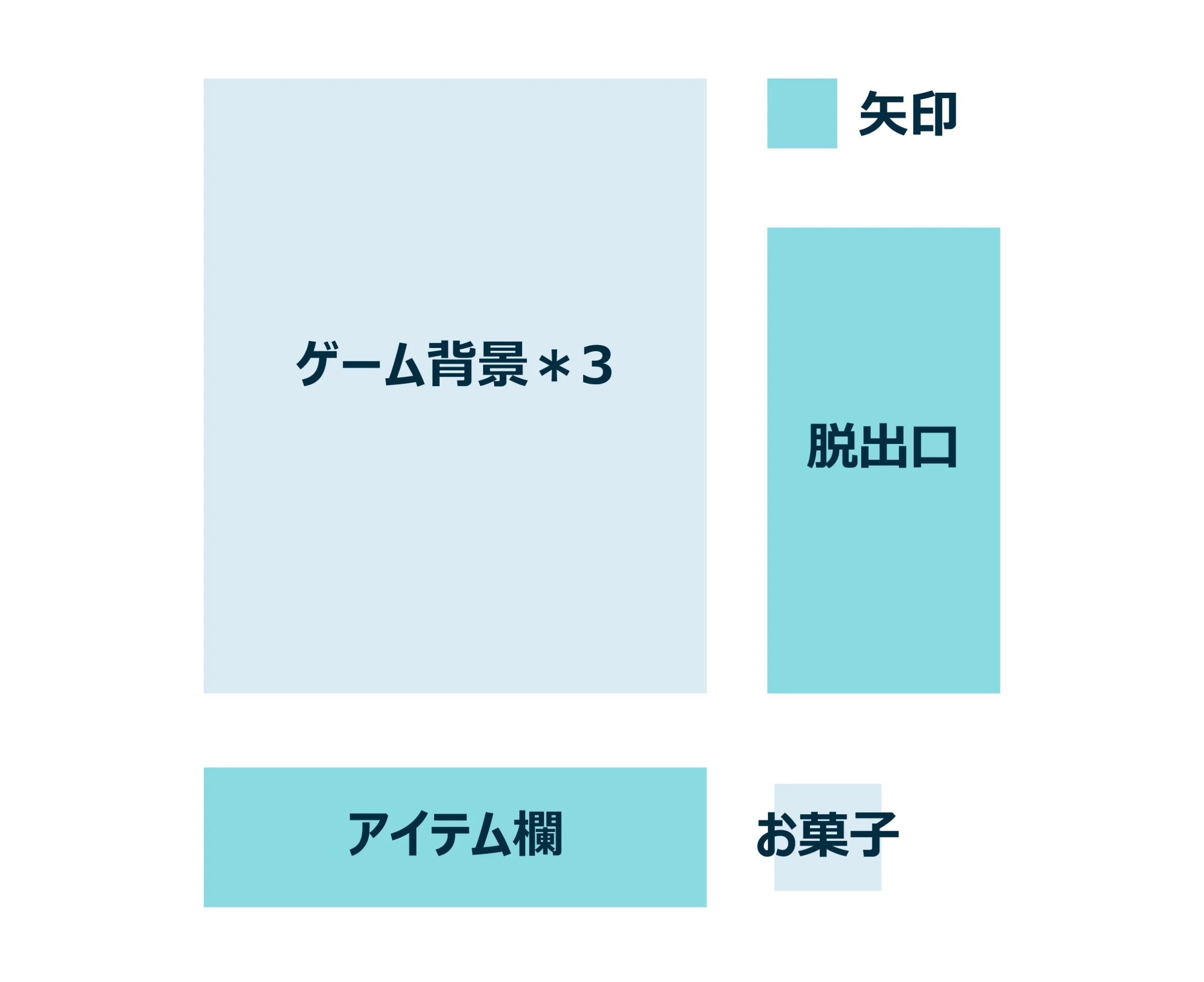
必要な画像のサイズ


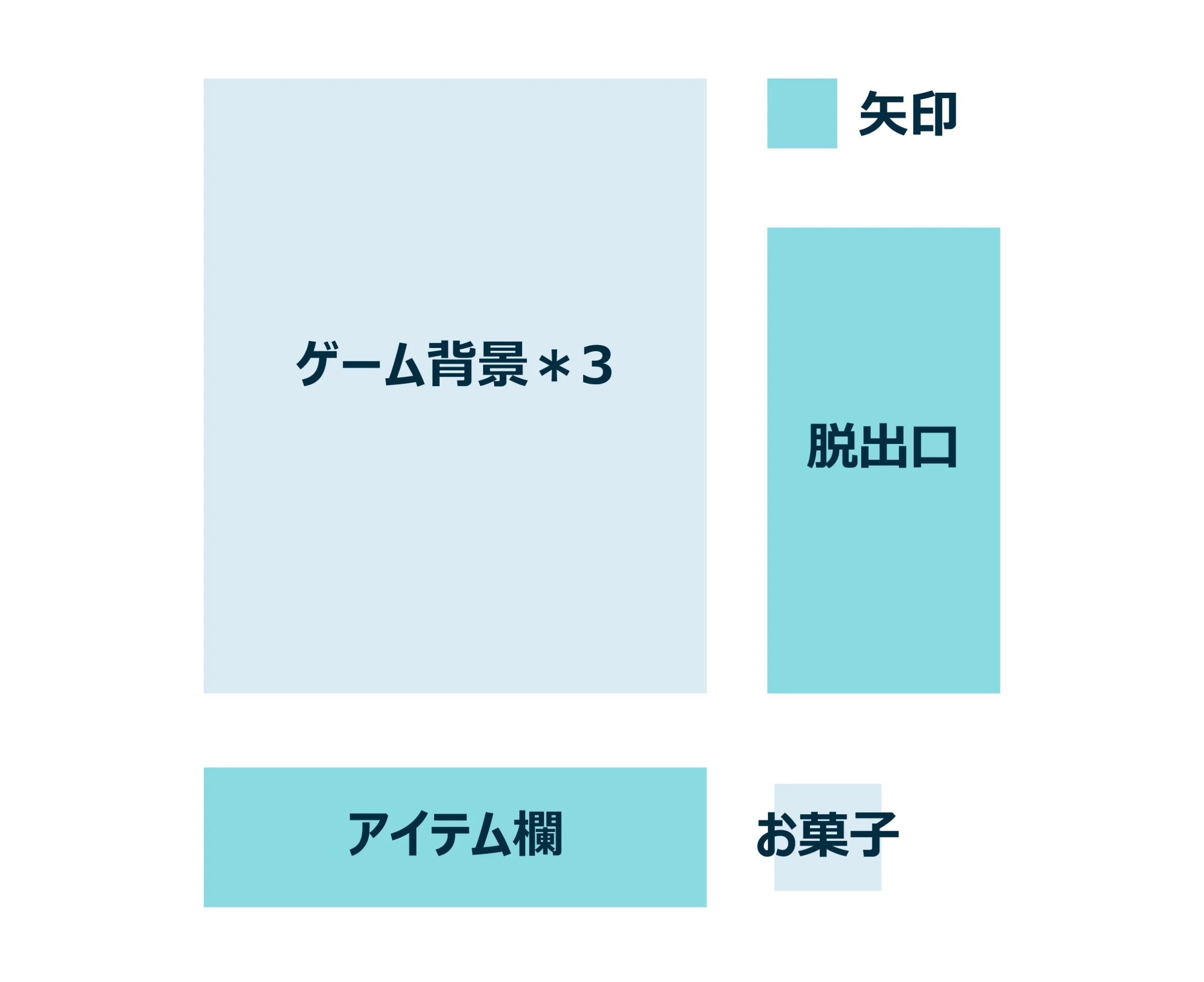
必要な画像の種類と枚数


画像のイメージを決める
ゲームに必要な画像のサイズと枚数が決まったので、具体的な画像のイメージを決めていきます。
今回は「お菓子の家の中で、脱出に必要なお菓子(=正解のお菓子)を3つ探し出す」という、「ウォーリーをさがせ」のような謎解き要素を含んだゲームにしようと思います。
部屋の中に余計なお菓子が多いと正解のお菓子を見つけづらくなり、ゲームの難易度が上がります。
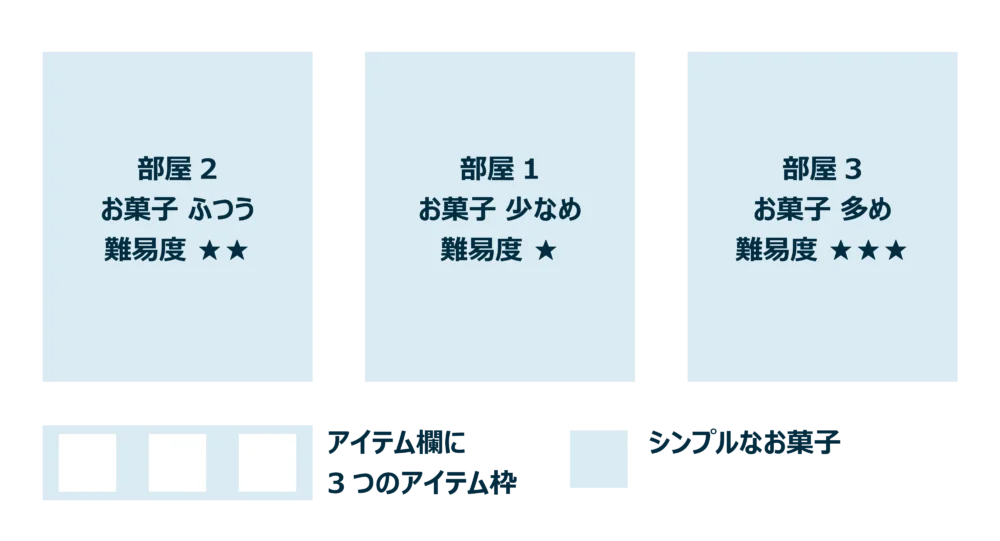
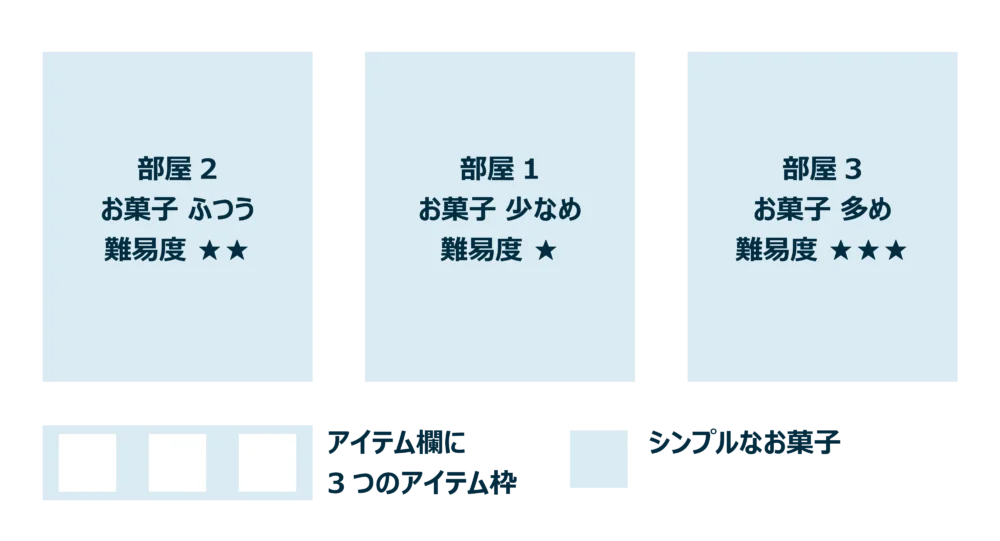
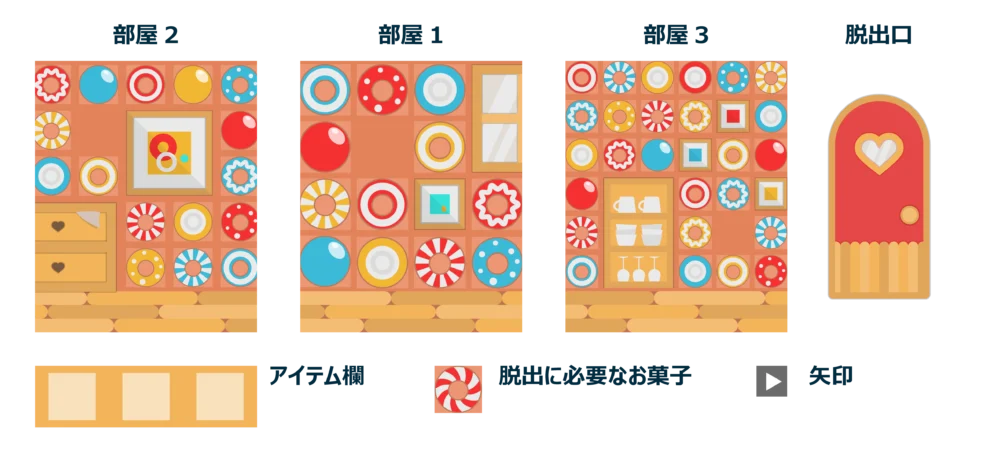
部屋、アイテム欄、お菓子のイメージ


せっかくなので、部屋ごとに難易度を変えることにします。正解のお菓子は、シンプルで覚えやすいビジュアルにしておきます。アイテム欄には、脱出に必要なお菓子の数がわかりやすいように、3つのアイテム枠を配置しました。
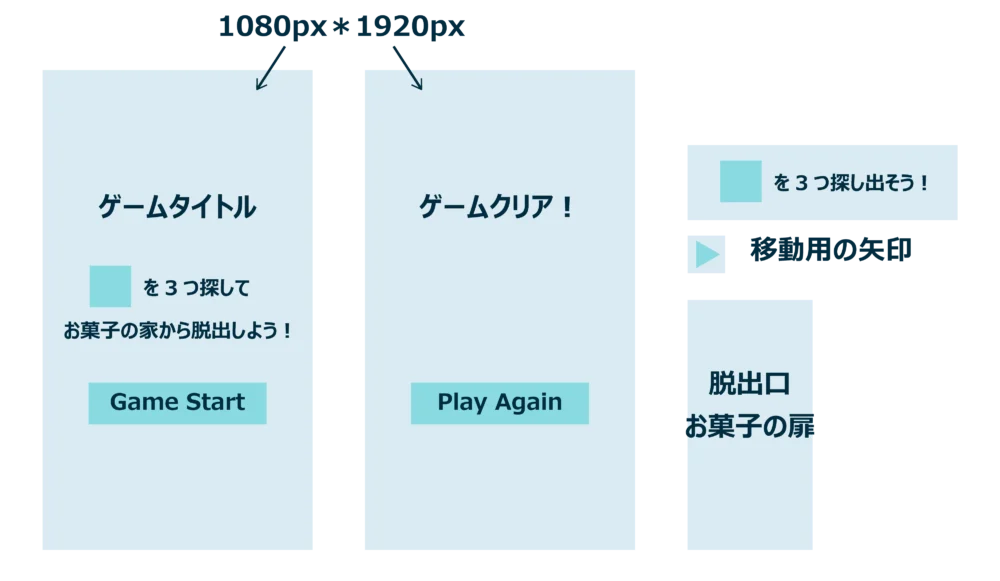
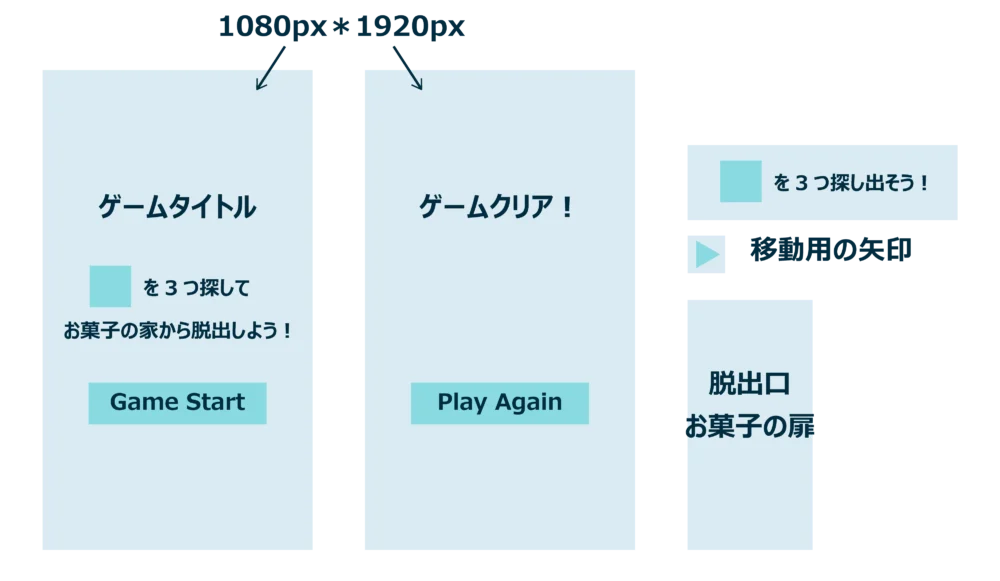
タイトル画面、クリア画面、ヒント、矢印、脱出口のイメージ


タイトル画面、クリア画面、ゲーム画面上部の「ベタ塗り + テキスト」、矢印、脱出口のイメージです。
タイトル画面とクリア画面は、ゲーム画面全体に表示するので、1080px*1920px にします。ゲーム画面上部には「~を3つ探し出そう!」などのヒントを表示します。
「Game Start」「Play Again」は、Unity側でボタンを作る予定なので、今は雰囲気だけ掴んでください。
いよいよ、画像を準備する
サイズや枚数・イメージが固まったので、いよいよ、画像を準備します。
- 画像作成アプリを使って自作する
- 素材サイトからダウンロードする
Adobe Illustrator や Photoshop、CLIP STUDIO PAINT といった画像作成アプリを使える場合は、ぜひ、イメージ通りの画像を自作してみてください。そうでない場合は、Unity Asset Store や イラストAC、いらすとや などの素材サイトからダウンロードすると良いでしょう。
但し、素材サイトから画像をダウンロードする際は、必ず利用規約を読んで、使用上の注意を確認してください。たとえ、フリー素材であっても、著作権は著作者に帰属している場合がほとんどです。著作者の意図に反する使い方をすると、規約違反とみなされ、訴えられる恐れがあります。
- 商用利用の可否
- クレジット表記の要・不要
- 改変の可否
商用利用とは、営利目的で利用することです。ゲーム制作に利用した場合、ゲーム自体は無料配布だとしても、ゲーム内に広告を掲載していたり、ゲーム内課金があったりと、何らかの収入が発生する場合は営利目的にあたるので注意が必要です。
クレジット表記とは、素材(著作物)の著作者を明記することです。
改変とは、ダウンロードした素材を編集することです。たとえば、素材の配色を変えたり、トリミングしたりが、それにあたります。



素材を提供してくれる著作者の皆さんに感謝して、使用上の注意をきちんと守りましょう!
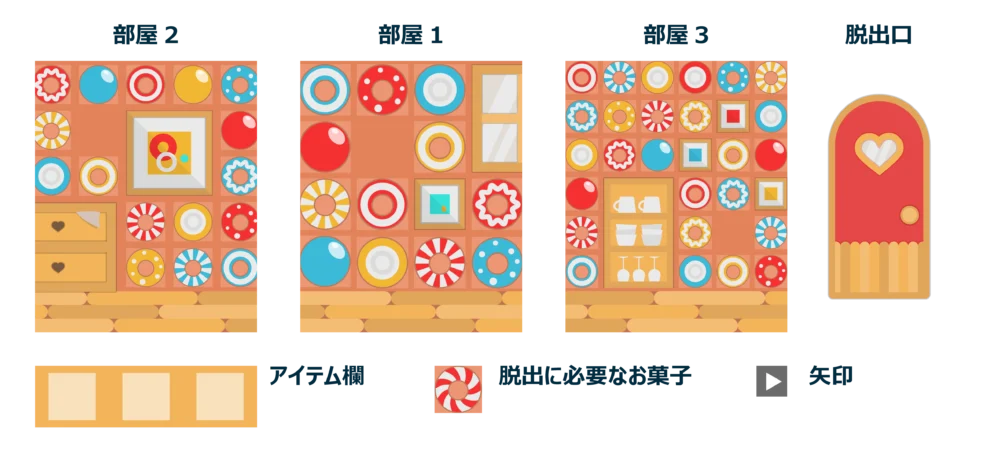
今回は、7枚の画像を以下のように自作しました。
部屋の画像3枚、脱出口、アイテム欄、お菓子、矢印のイメージ


壁に敷き詰められたお菓子の数で、難易度を変えてみました。壁の空いている場所には、Unity側で脱出に必要なお菓子の画像を配置する予定です。脱出口の画像も、Unity側で配置します。
「矢印の画像だけ黒っぽくて、なんだか可愛くない!」と、ゆくすぃのセンスを疑った方・・・大丈夫です!この矢印画像は、Unity側で配置する際に透明度を上げるので、良い感じに画面に馴染んでくれるはずです!
実は、画像の準備は最後でも構わない理由
ゲームの印象を決める装飾であり、ギミックを担う部品でもある「画像」の準備って、結構大変です。
自分で描くとなると、それなりに工数がかかりますし、素材サイトからダウンロードするにしても、イメージ通りの画像を探し出すには時間がかかります。
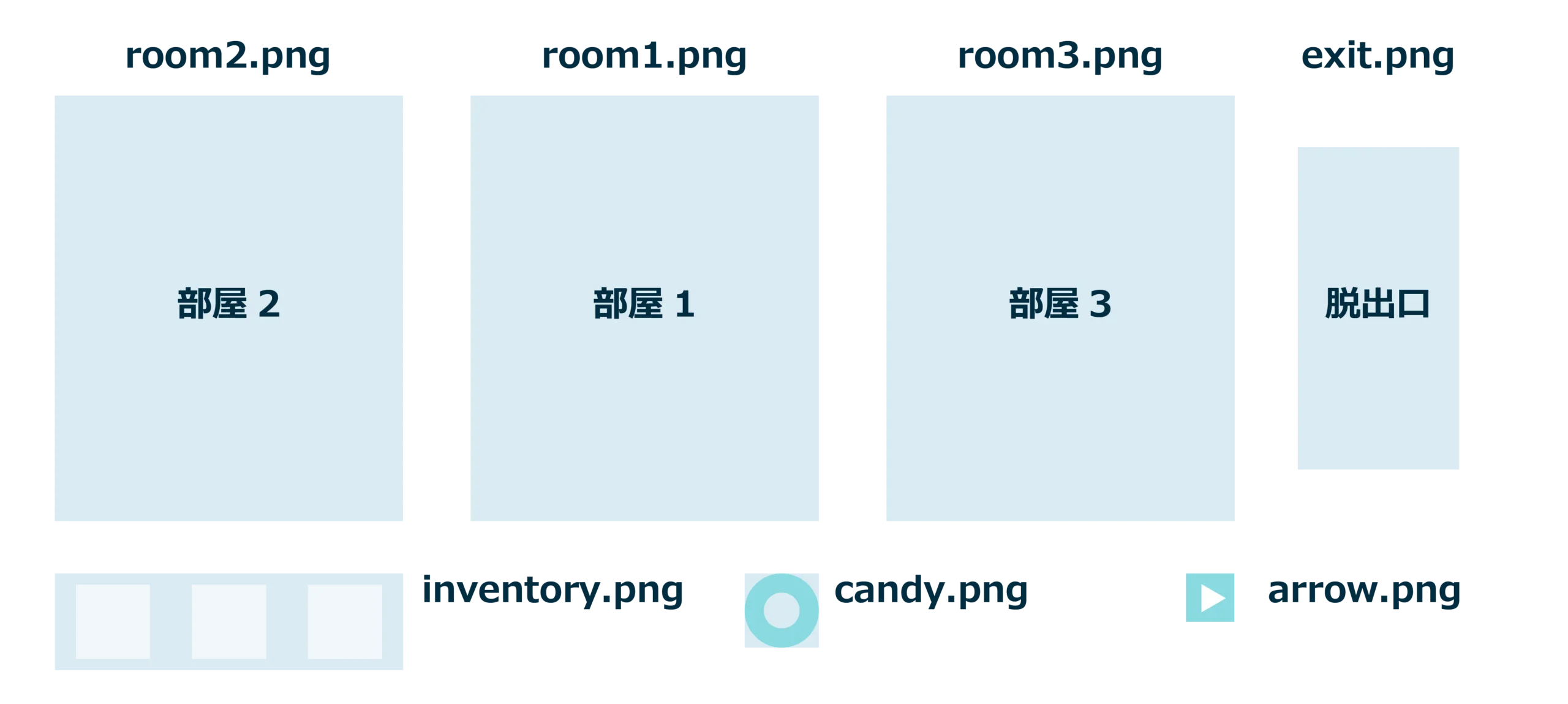
なので「欲しい画像が揃わなくて、Unityを開く前に挫けそう・・・」って時は、いっそ割り切って、こんな風にしちゃえば良いのです!(下図)
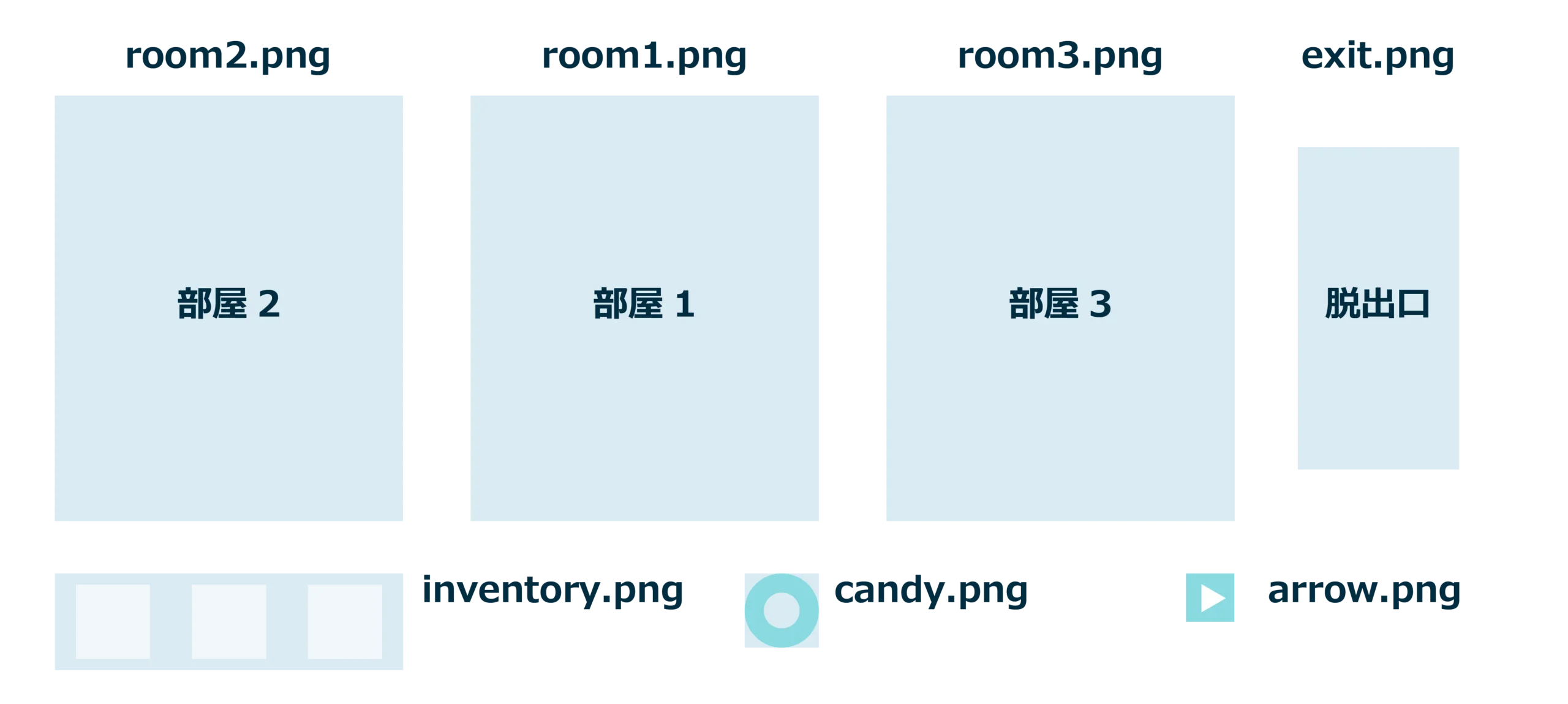
何の画像なのか、だけはわかる「ダミー画像」を準備する


一旦、このダミー画像を使ってゲーム制作を進めつつ、同時進行で画像を作るなり、探すなりすると良いでしょう。但し、ダミー画像を使う際は、以下2点に注意してください。
- ゲームに実装する画像とファイル名を揃える。
- ゲームに実装する画像とサイズを揃える。
このダミー画像は、ゲームに実装する画像が準備でき次第、差し替えることになります。
ファイル名を揃えておけば、画像を差し替えてもリンク(画像の参照先)は変わらないので、ダミー画像を実装画像で上書きするだけで済みます。
また、画像サイズ(縦*横)を揃えておけば、Unity側で画像を拡大・縮小していたとしても、そのままの拡大率・縮小率で縦横の比率が歪むことなく、綺麗に表示されます。
ダミー画像と実装画像でファイル名やサイズが揃っていないと、画像の差し替え後に手動でリンクをセットし直したり、歪みを修正したりと、余計な手間がかかってしまうので注意です!
BGM・SE(効果音)の準備
ゲームに音は欠かせません!というわけで、BGMとSE(効果音)を準備します。
- ゲームプレイ中のBGM
- 「Game Start」・「Play Again」ボタンを押した音
- アイテムを入手した音
- 脱出口が表示された音
- ゲームをクリアした音
BGMの代わりに環境音を使っても良い雰囲気を出せますし、なしでも構いません。SEは、プレイヤーが行ったアクションに応答するものなので、あった方が親切でしょう。
今回は、DOVA-SYNDROME、効果音ラボ などの素材サイトからダウンロードしました。ここでも、素材をダウンロードする際は、必ず利用規約を読んで、使用上の注意を確認してください。



画像、BGM・SEの準備ができました!
次回からは、遂にUnityを触っていきます!
まとめ
今回の記事では、ゲーム素材の準備について解説しました。
BGMやSE、特に画像の準備は大変ですが、素敵な無料素材を提供してくれるサイトがたくさんありますので、有効に利用させていただきましょう!
その際、素材を用意してくれる著作者への感謝を忘れず、利用規約にきちんと目を通して、使用上の注意を守りましょう!
次回は、【第3回】超入門!Unityで2D脱出ゲームを作ろう!「タイトル画面の作成編」です。
以上、最後まで読んでいただき有難うございました!