ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
APEX LEGENDSでは、ヒューズを愛用していました!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・2D脱出ゲームの作り方を解説します!
本記事は、第3回「タイトル画面の作成編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
プロジェクトを作成する
Unityでゲームを作るには、まず「プロジェクト」を新規作成する必要があります。
エクセルやパワーポイントで、ブックやプレゼンテーションを新規作成するのと同じです。
- Unity Hubを起動する。
- 「New project(新しいプロジェクト)」をクリックする。
- テンプレートを選ぶ。
- プロジェクト名を入力する。
- プロジェクトの保存先を指定する。
- Unity組織を選択する。
- 「プロジェクトを作成」をクリックする。
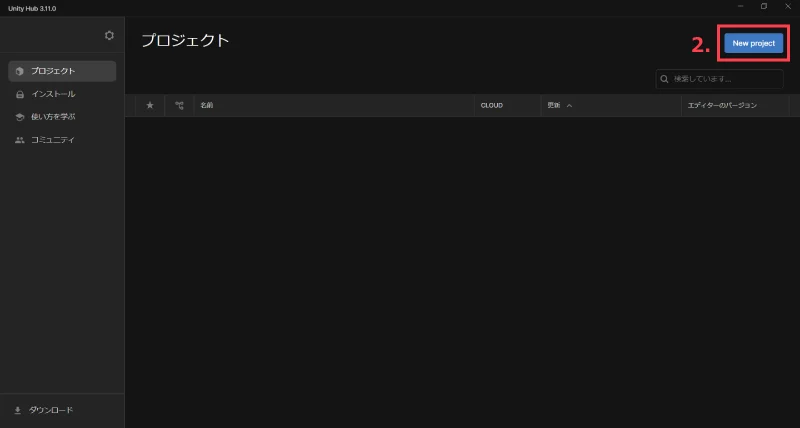
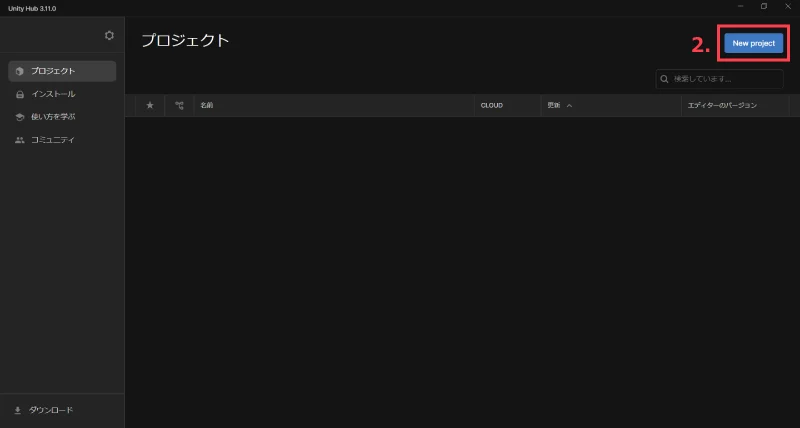
1.Unity Hubを起動し、2.開いた画面で「プロジェクト」を選び「New project(新しいプロジェクト)」をクリックします。
Unity Hub画面


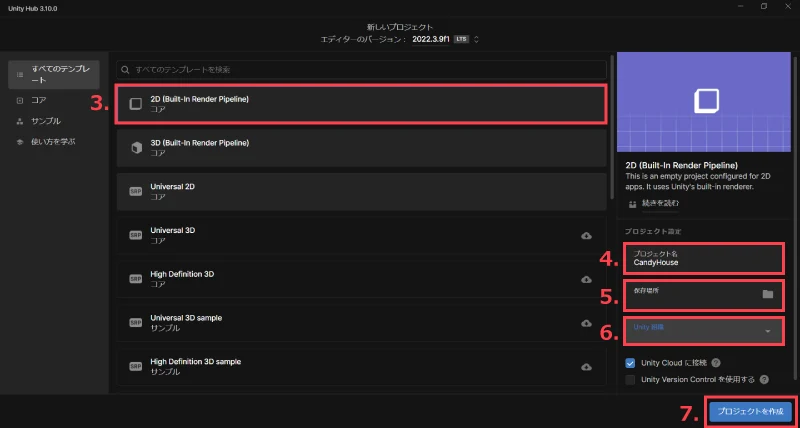
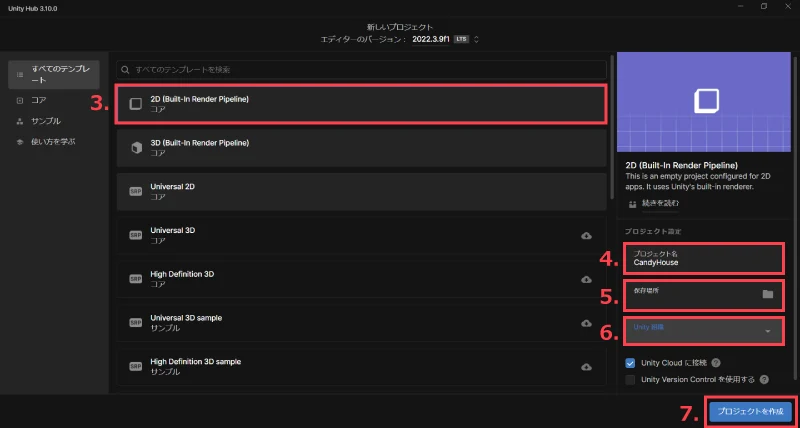
すると、次のような画面(=新しいプロジェクト作成画面)が開くので、新しいプロジェクトの設定を行います。
新しいプロジェクト作成画面


3.2Dゲームを制作するので、テンプレートで「2D [Built-in Render Pipeline]」を選択します。
4.プロジェクト名は、ゲームを保存するフォルダ名にもなるので、ゲームタイトルにしておくとわかりやすいです。今回は「CandyHouse」と入力します。
5.任意の保存場所を指定します。
6.Unity組織は、Unity IDの作成時に自動的に作成されます。デフォルトでは、アカウントのユーザー名と同じになります。複数のUnity組織がある場合は、任意の組織を選択します。
7.最後に「プロジェクトを作成」をクリックすると、指定したフォルダにプロジェクトが作成され、Unity Hub画面に戻ります。
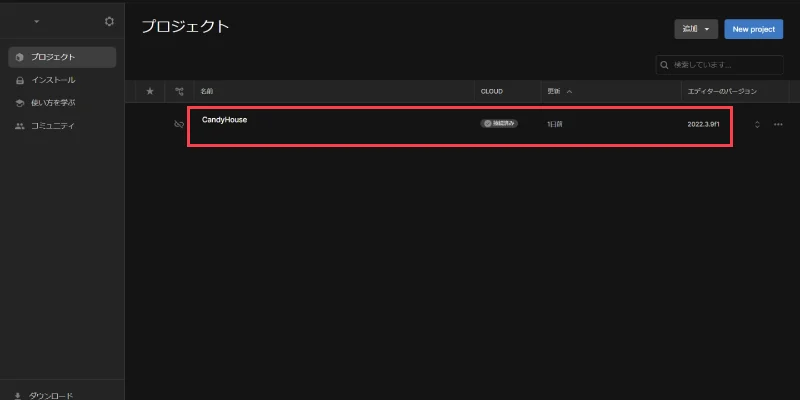
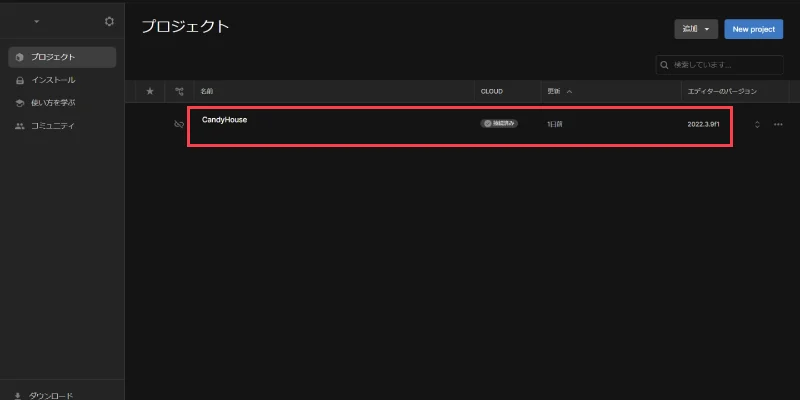
「プロジェクト:CandyHouse」が作成される


ブラウザゲーム用に設定を行う
まずは、ブラウザゲーム用にビルドするための設定を行います。
- Build Settingウインドウを開く
- Platform欄で「WebGL」を選択する
- 「Switch Platform」ボタンをクリックする
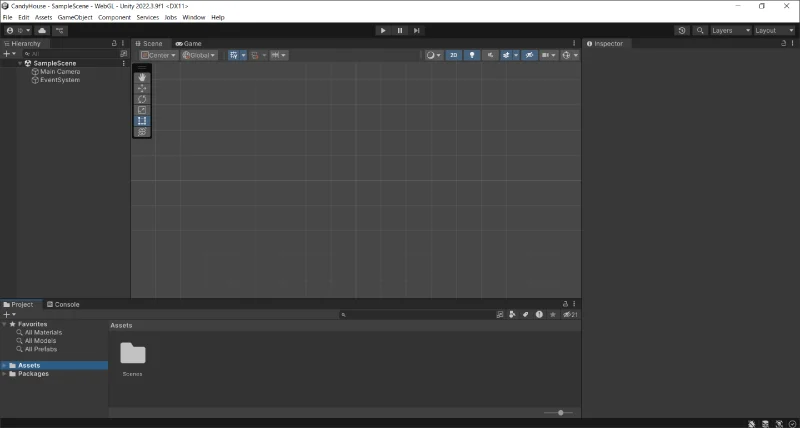
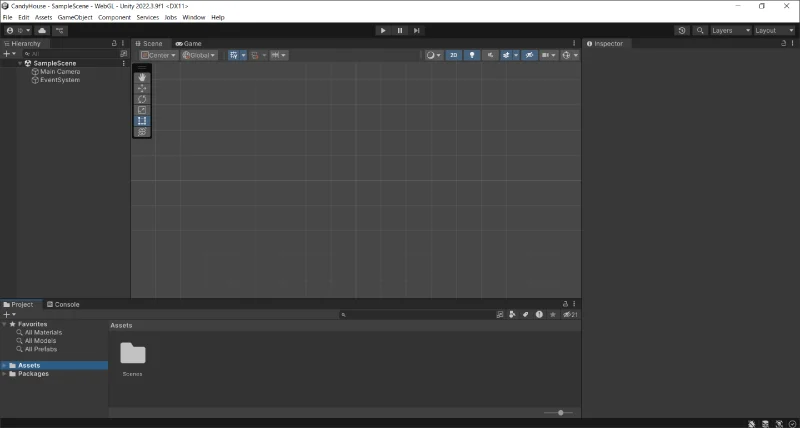
Unity Hub画面で、プロジェクトをクリックして開きましょう。すると、次のような画面(=エディターウインドウ)が開きます。
Unityのエディターウインドウ


1.ツールバーの「File」から「Build Settings」を選んでクリックすると、以下のような画面(=Build Settingsウインドウ)が開きます。
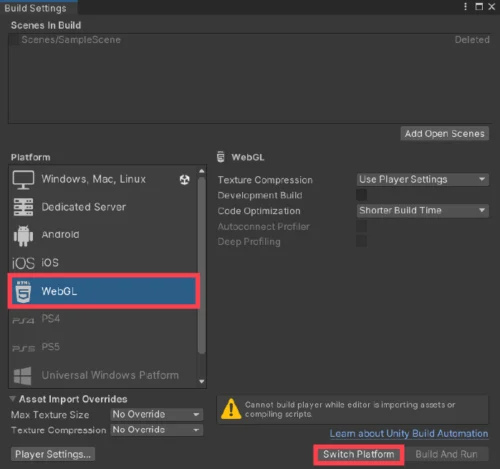
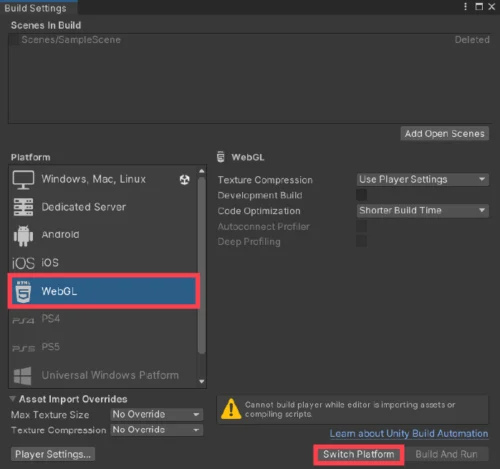
Build Settingsウインドウ


2.Platform欄から「WebGL」を選択して、3.「Switch Platform」ボタンをクリックします。設定が終わったら、右上の「×」をクリックして、Build Settingsウインドウを閉じます。
ゲームの画面サイズを設定する
次に、ゲームの画面サイズを設定します。
ゲームビューの上部にある、ゲームビューコントロールバーでGameタブをクリックします。
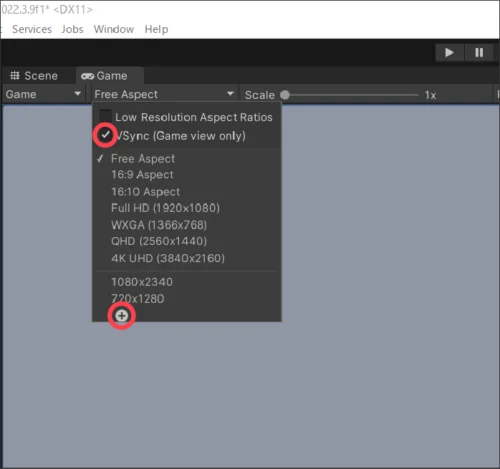
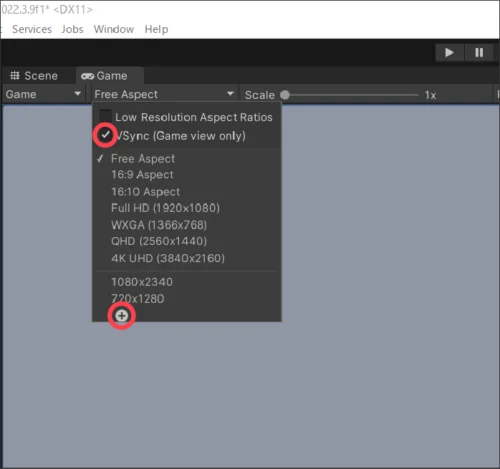
デフォルトでは「Free Aspect」と表示されている部分(=Aspect Ratio:アスペクト比)をクリックすると、画像のようなドロップダウンリストが表示されます。
ゲームビューのアスペクト比リスト


「VSync(Game view only)」にチェックを入れます。これは、ゲームビューでゲームを実行した際に、Unityがゲームを出力する速度とモニターの更新速度を合わせて、映像の表示がおかしくならないように調整する機能です。
次に、ドロップダウンリストの一番下にある「+」をクリックします。
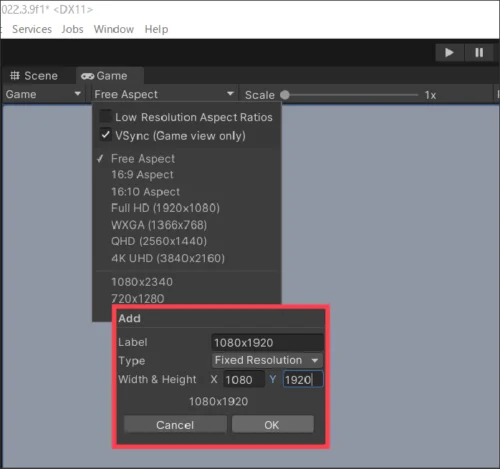
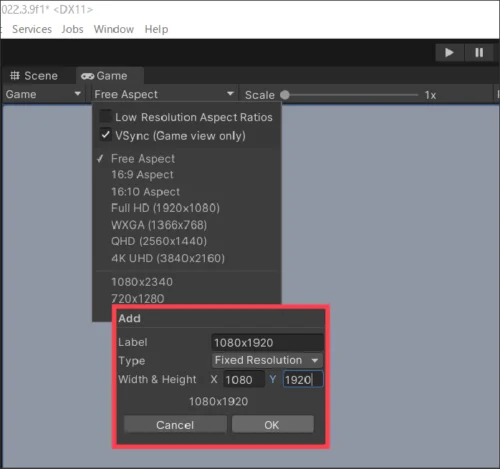
「+」をクリックすると、自分でアスペクト比を追加できる


今回、ゲームの画面サイズを「1080px*1920px」にしたいのですが、ドロップダウンリストに候補がないので、Addウインドウを開いてリストに追加します。
- Label:任意のラベル名を入力する(「1080×1920」としました)。
- Type:アスペクト比(=Aspect Ratio)で指定か、解像度(=Fixed Resolution)で指定か、を選べる。
- Width & Height:横・縦のサイズをそれぞれ入力する。
最後に「OK」をクリックすると、ゲームの画面サイズが「1080px*1920px」に設定されます。
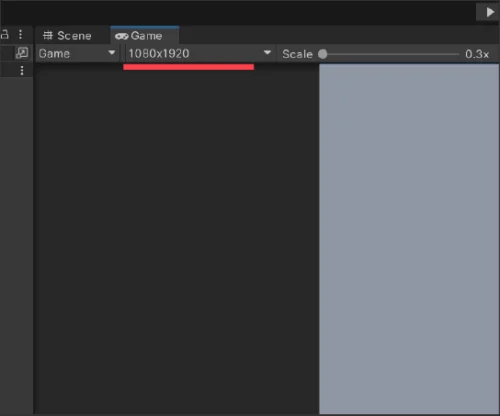
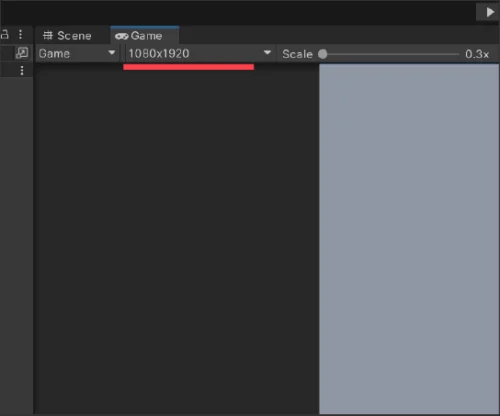
ゲームの画面サイズが「1080×1920」に設定される


シーンを作成する
ゲームを制作する環境が整ったので、いよいよ、シーンから作っていきましょう!
プロジェクト、シーンとは?
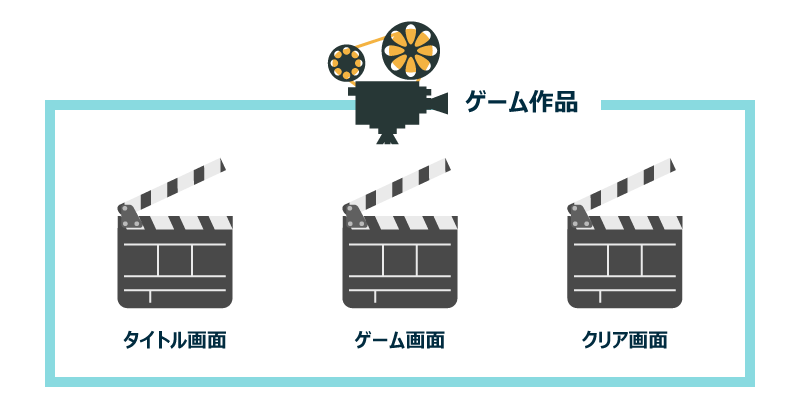
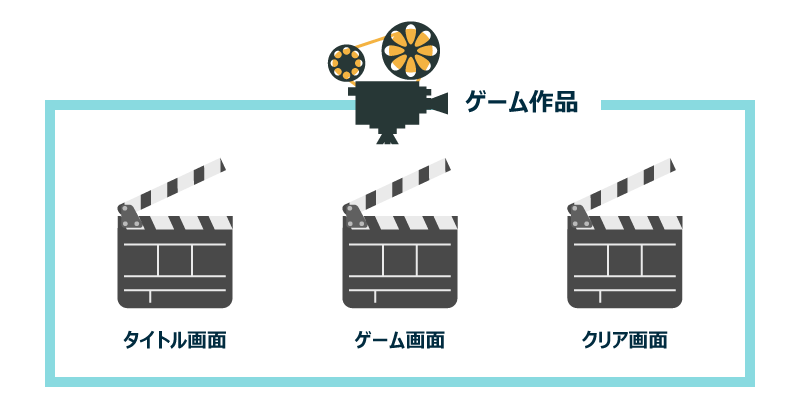
プロジェクトとは、1本のゲーム作品全体を指します。ソースコードや画像・音・フォントといったゲームを構成するデータすべてが、プロジェクトの中に含まれています。
シーンとは、Scene(=場面)の名の通り、ゲーム作品を構成している場面と言えます。タイトル画面・ゲーム画面・クリア画面・・・と切り替わっていく場面を、シーンに分けて作ります。
※シーンは必ずしも切り替えなければならないものではありません。切り替える必要がなければ、一つのシーンでゲーム全体を作り切っても構いません。


それを踏まえて、今回は以下のように3つのシーンを作成します。
- タイトル画面
→「Game Start」ボタンを配置。ボタンをクリックすると、ゲーム画面に切り替わる。 - ゲーム画面
→ 脱出ゲームのプレイ画面。脱出口をクリックすると、クリア画面に切り替わる。 - クリア画面
→「Play Again」ボタンを配置。ボタンをクリックすると、ゲーム画面に切り替わる。
シーンを作成する
では、満を持して、Unityのエディターウインドウに戻りましょう。
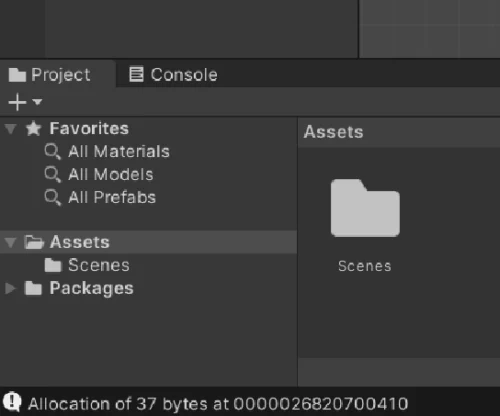
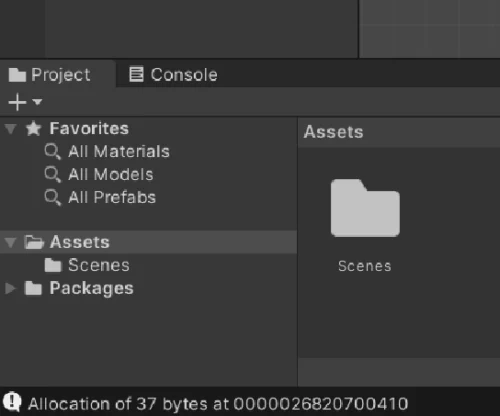
Projectウインドウ(プロジェクトウインドウ)に「Assetsフォルダ(アセットフォルダ)」があり、その中に「Scenesフォルダ(シーンフォルダ)」が収まっています。シーンや画像・音・フォントなどのゲーム作りに使われるアイテムは、すべてこの Assetsフォルダに保存します。
Scenesフォルダは Assetsフォルダの中にある


まずは、「シーン:TitleScene」を作ってみましょう。
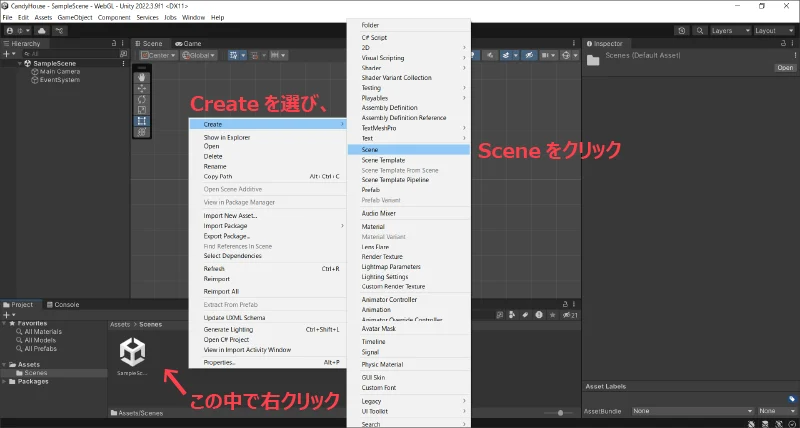
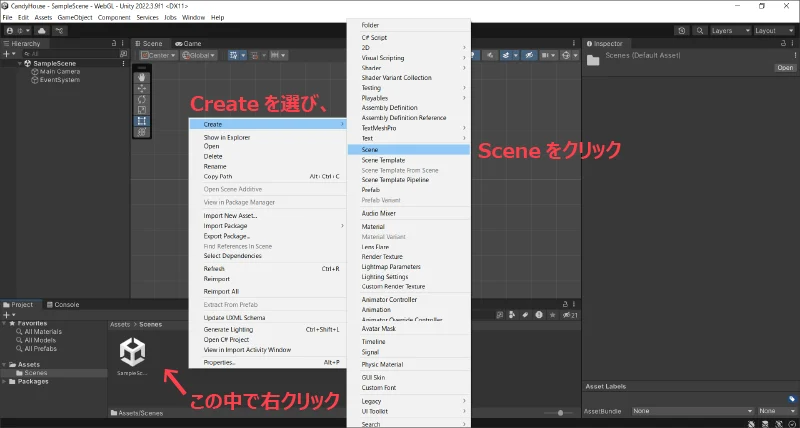
Projectウインドウの中で右クリックすると、コンテキストメニューが表示されます。その中から「Create」を選び、追加で展開されるメニューの中から「Scene」を選んでクリックします。
Scenesフォルダを開き、Projectウィンドウの中で右クリック


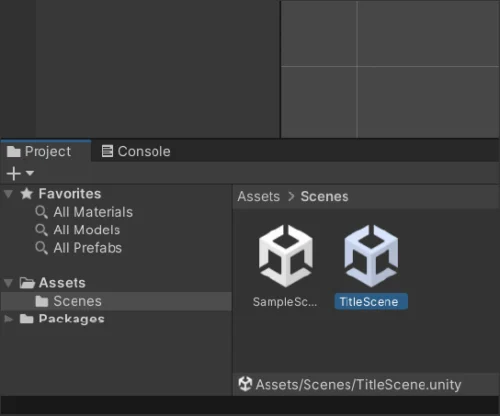
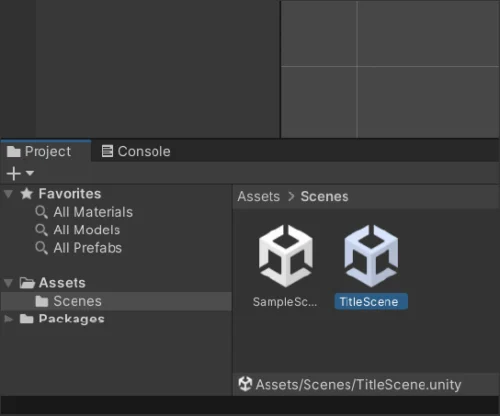
すると、新しいシーンが追加されるので、名前に「TitleScene」と入力して確定します。
「シーン:TitleScene」が作成される


同様に「シーン:GameScene」と「シーン:ClearScene」も作成しましょう。
TitleScene / GameScene / ClearScene ・・・ 3つのシーンを作成





今、作成した3つのシーンは、まだ中身が空っぽです。
シーンごとに背景やボタンを作っていきましょう!
タイトル画面を作成する
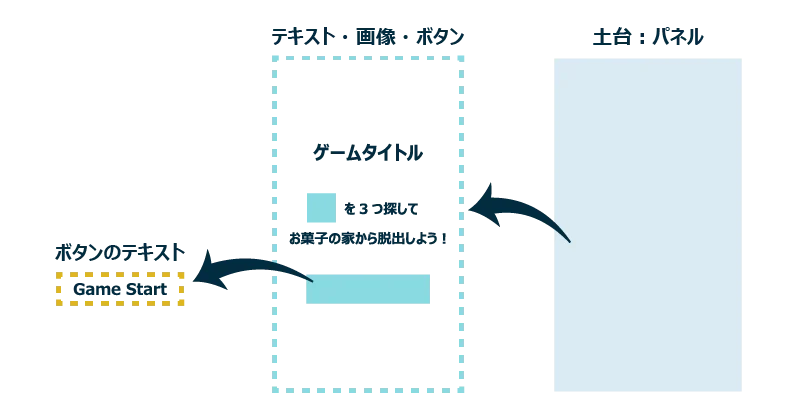
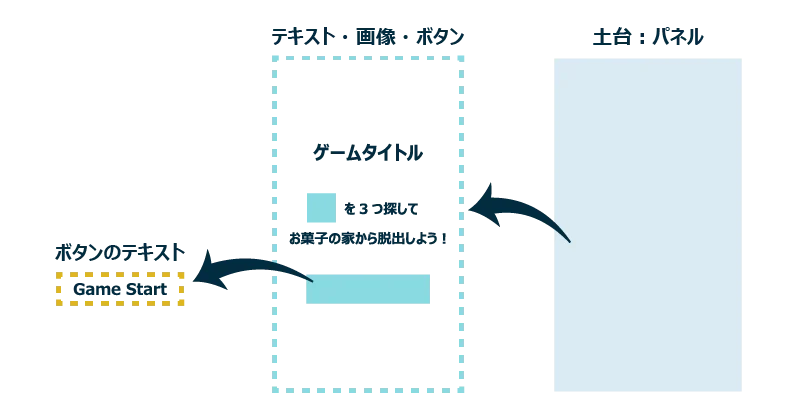
まずは、これから作成する画面の構成を掴んでおきましょう。タイトル画面は、以下のようなレイヤー構造になっています。
- 上:ボタンのテキスト
- 中:ゲームタイトル、ゲームの説明文、お菓子の画像、ボタンの土台
- 下:パネル(TitlePanel)
タイトル画面のレイヤー構造


パネルを作成する
早速、タイトル画面を作っていきます。
ProjectウインドウのScenesフォルダから「シーン:TitleScene」を選んで、ダブルクリックしてください。「シーン:TitleScene」が開き、編集可能な状態となります。
※Sceneフォルダに最初から入っている「シーン:SampleScene」は、この時点で削除して構いません。
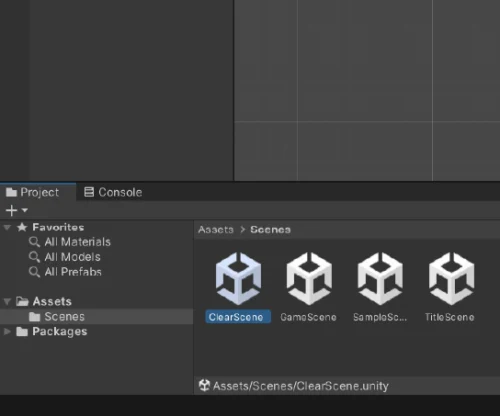
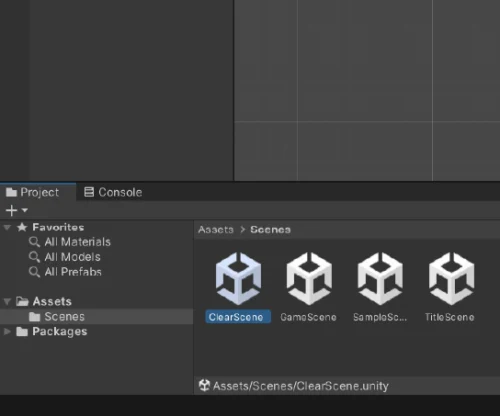
どのシーンが開いているのかは、プロジェクト名の横で確認できる


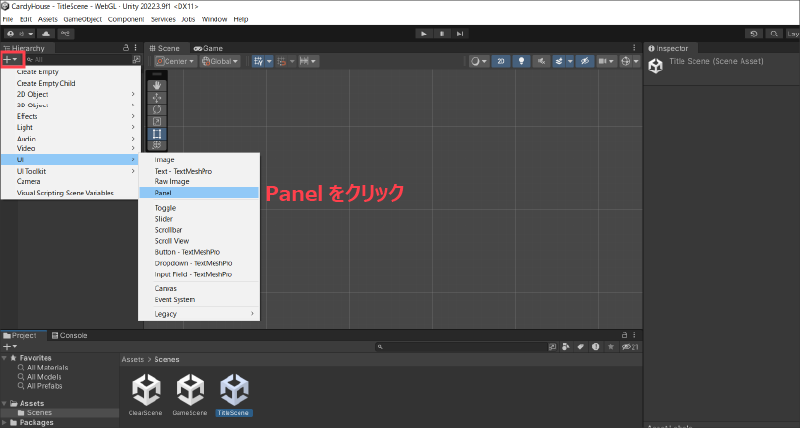
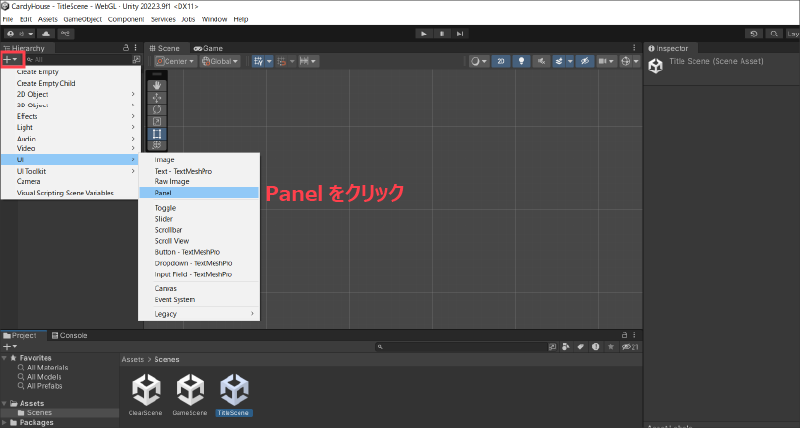
Hierarchyウインドウ(ヒエラルキーウインドウ)の左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel(パネル)」を選んでクリックします。


すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「TitlePanel」としました。
※「パネル:TitlePanel」作成と同時に「Canvas」と「EventSystem」が追加されます。これらは、パネルなどのUIを使う時に必ず一つ必要なものなので、削除しないでください。
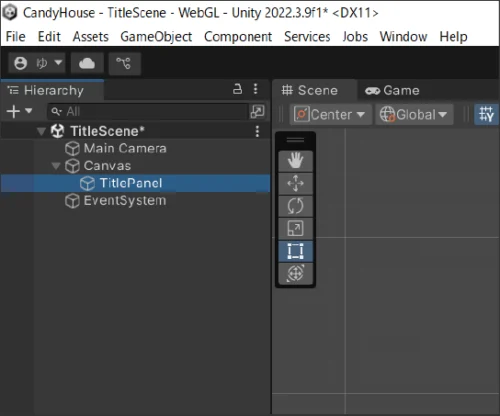
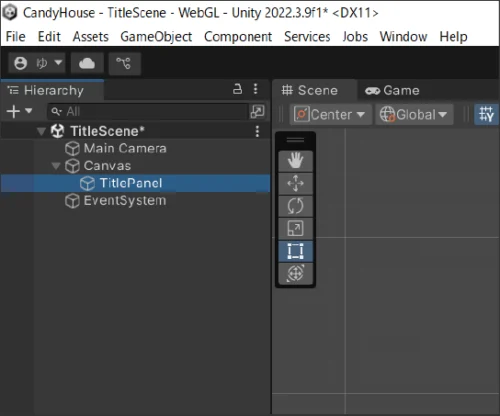
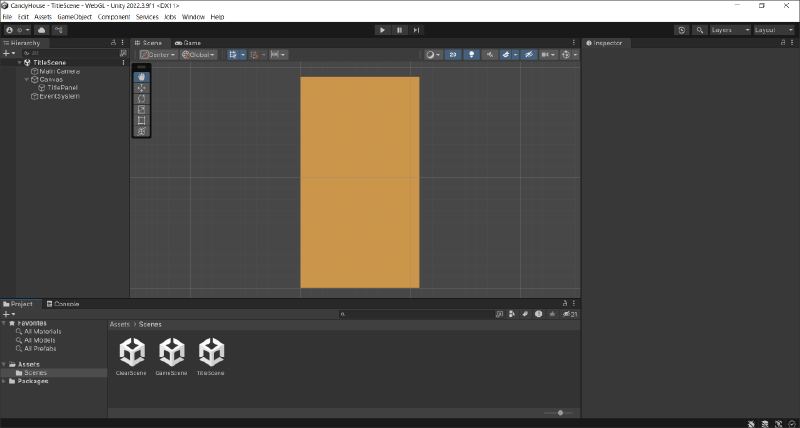
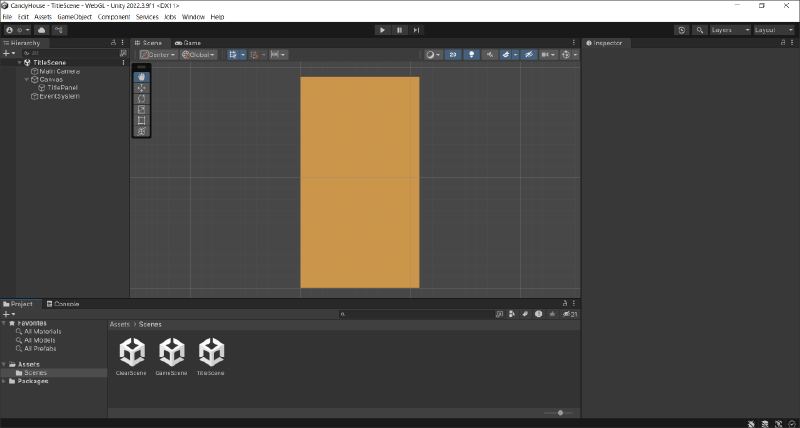
「パネル:TitlePanel」が作成される


パネルの色を変える
HierarchyウインドウでTitlePanelを選択すると、エディターウインドウ右側にInspectorウインドウ(インスペクターウインドウ)が表示されます。このInspectorウインドウを使って、TitlePanelの色を変更します。
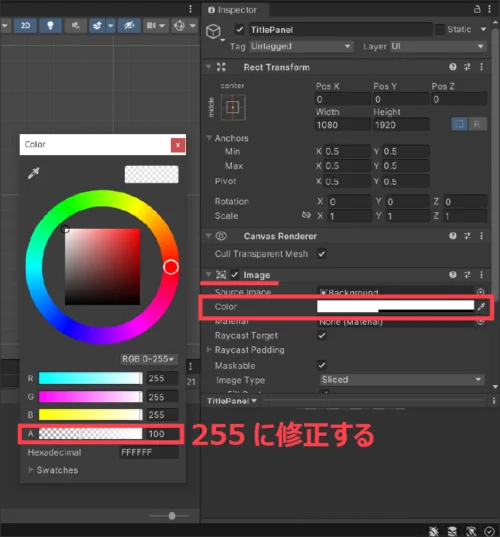
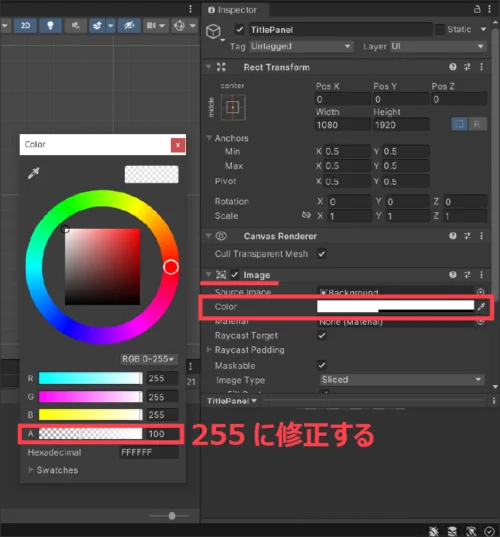
Inspectorウインドウの Imageコンポーネントで色を変更する


InspectorウインドウのImageコンポーネントにあるColorプロパティをクリックすると、Colorウインドウが開きます。カラーピッカーから色を選ぶか、カラーコードを指定して色を変更しましょう。
「A(Alpha):透過度」が「255」以外の数値になっている場合は「255」に修正します。
TitlePanelの色を「#F2B45A」に変更した


ゲームタイトル(=テキスト)を追加する
TextMeshProを日本語フォントに対応させる
パネル上にゲームタイトル(=テキスト)を追加する際、「TextMeshPro」というUIを使いたいのですが、これがデフォルトでは日本語フォントに対応していません。そこで、まずは以下の手順で、日本語を使えるように設定します。
参考URL:初心者向け!TextMesh Proで日本語を使おう(Unity Learning Materials)
- Google Fonts 等で利用可能なフォントデータを入手する。 参考URL:Google Fonts
- 入手したフォントデータをUnityのAssetsフォルダ内に保存する。
- Window>TextMeshPro >Font Asset Creatorで、フォントアセットに変換する。
1.まずは、Google Fonts 等で利用可能なフォントデータを入手します(Google Fontsは、商用利用可能な無料のフォントデータです)。zip形式でダウンロードされるので、使用する前に解凍しておきます。
※今回は「M PLUS 1p」というフォントデータを利用します。
2.UnityのAssetsフォルダの中にFontsフォルダを作成し、解凍したフォントデータ(拡張子が「.ttf」や「.otf」のファイル)を保存します。
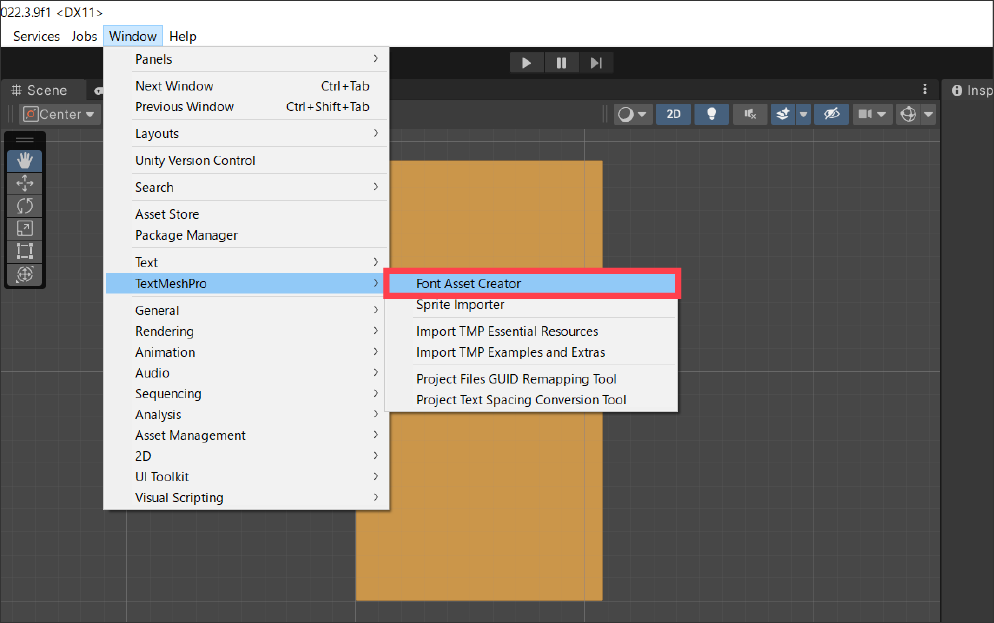
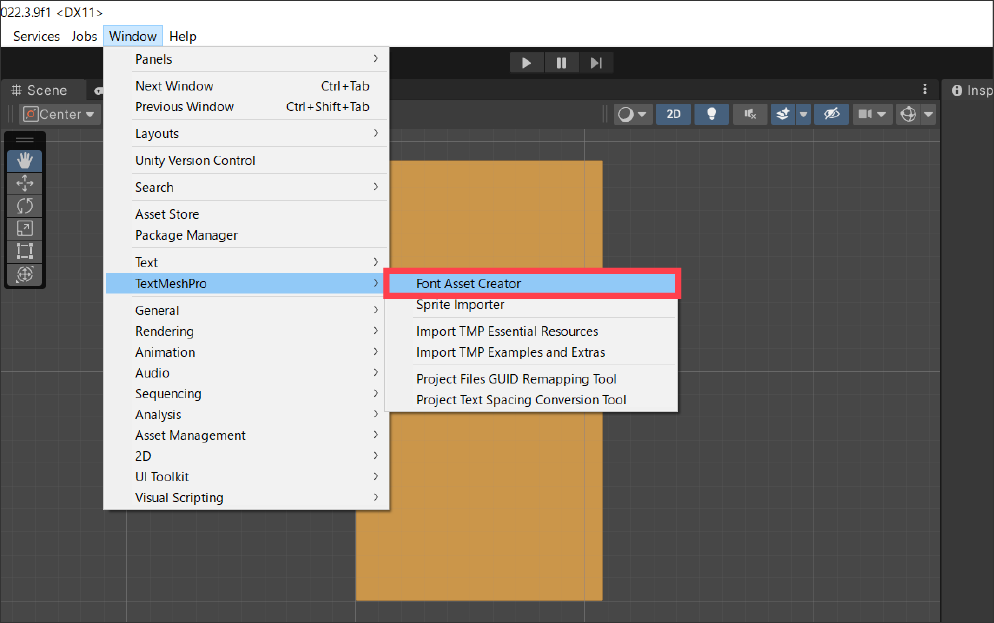
3.エディターウインドウのツールバーでWindowを選び、開いたコンテキストメニューからTextMeshPro → Font Asset Creatorをクリックします。


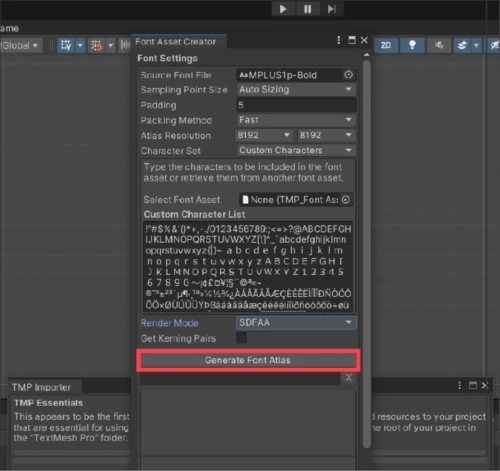
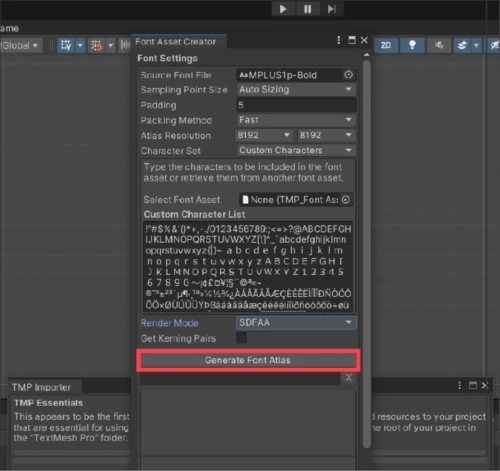
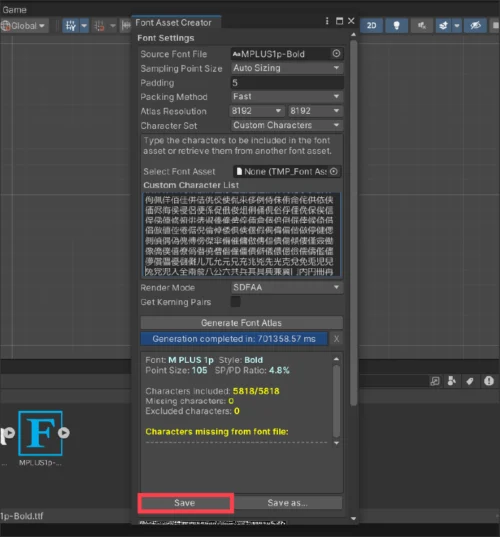
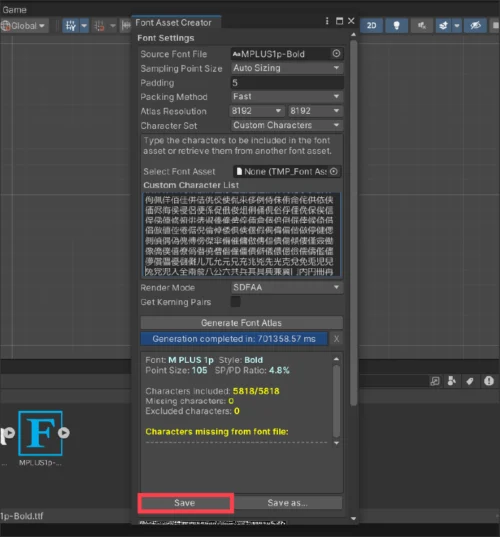
すると、Font Asset Creatorウインドウが開くので、以下のように入力します。
- Source Font File:準備したフォントデータ(今回は「MPLUS1p-Bold」)
- Sampling Point Size:Auto Sizing
- Packing Method:Fast
- Atlas Resolution:8192 / 8192
- Character Set:Custom Characters
- Custom Character List:日本語文字コードのリストをコピペする
※今回、日本語文字コードのリストは以下サイトからリストをダウンロードさせていただきました。大変助かります!


以上の入力ができたら「Generate Font Atlas」をクリックします。すると、Unityがフォントアセットへの変換を開始します。なお、この処理にはしばらく時間がかかるので、焦らずに待ちましょう。
※「Generate Font Atlas」をクリックできなかった場合は、以下記事を参考にしてみてください。


Font Asset Creatorウインドウ


処理が済んだら、Font Asset Creatorウインドウ下部の「Save」をクリックし、Assetsフォルダ内のFontsフォルダにフォントアセット(拡張子が「.asset」のファイル)を保存します。





以上で、TextMeshProでも日本語を使えるようになりました!
選べるフォントの種類が増えれば、表現の幅も広がりますね!
ゲームタイトル(Text – TextMeshPro)を追加する
では、早速、TitlePanel上にTextMeshProを使ってゲームタイトルを追加しましょう。
TitlePanel上にゲームタイトルを載せたいので、TitlePanelを選択した状態にしておきます。
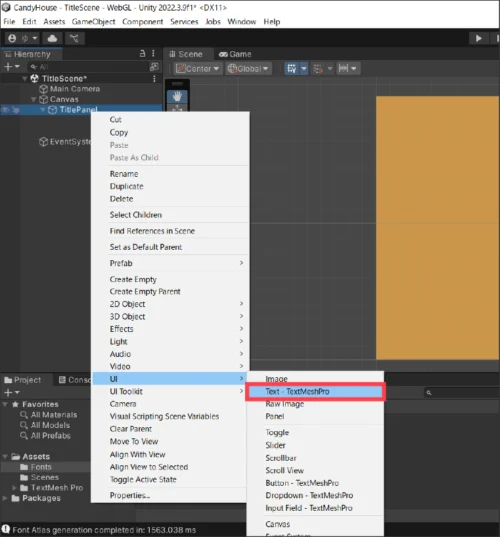
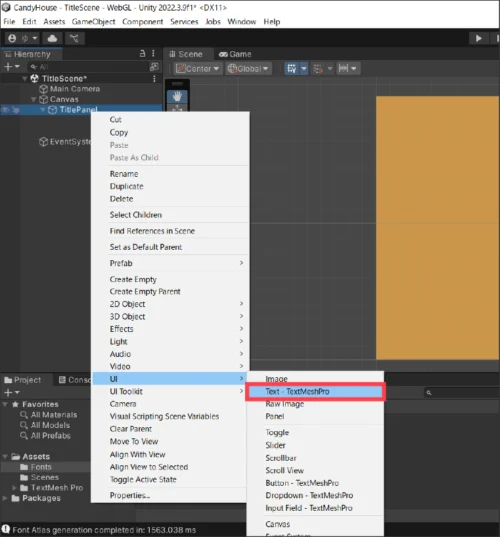
TitlePanelの上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Text – TextMeshPro」を選んでクリックします。


すると、Hierarchyウインドウに新しいTextが追加されるので、名前を入力して確定します。今回は「TitleText」としました。
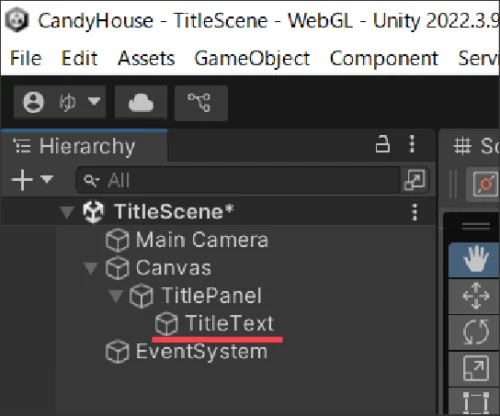
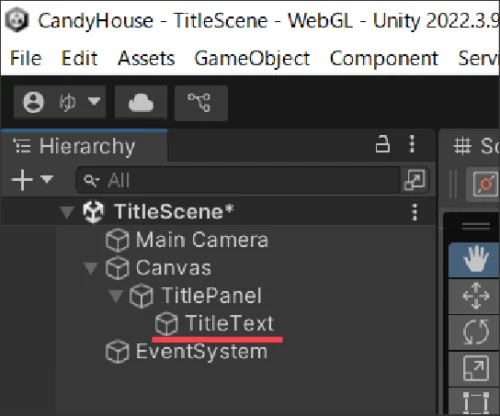
TitlePanelパネルの上に「テキスト:TitleText」が作成される(親子関係)


HierarchyウインドウでTitleTextを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。このInspectorウインドウを使って、TitleTextの表示テキストやフォントサイズ・フォント色、などを変更します。
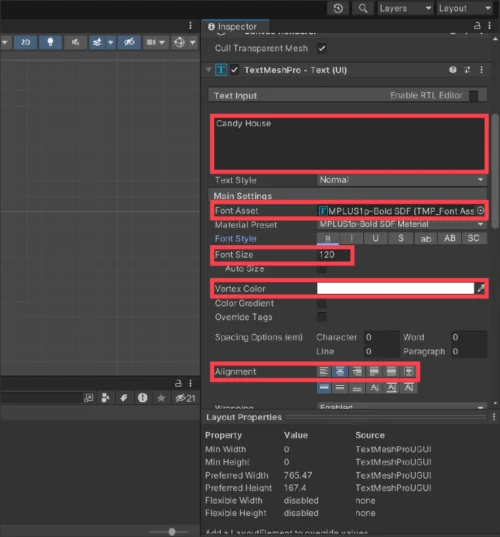
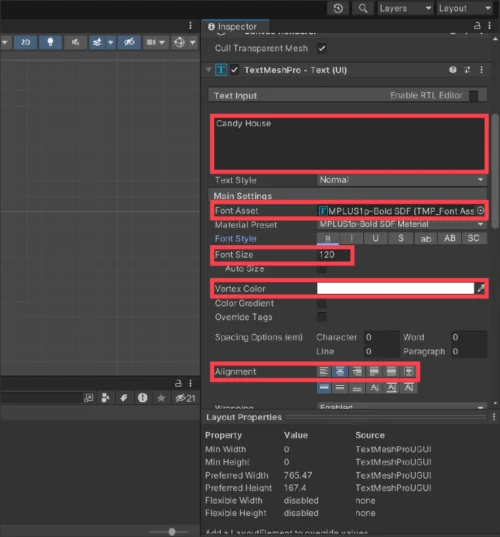
InspectorウインドウのTextMeshPro – Text(UI)コンポーネントで設定する


- テキストボックス:表示したいテキストを入力(今回は「Candy House」)
- Font Asset:使用するフォントアセットを選択(今回は「MPLUS1p-Bold SDF」)
- Font Size:フォントサイズ(今回は「120」)
- Vertex Color:フォント色(今回は「#ffffff:白」)
- Alignment:テキストの配置(今回は中央揃え)
「ゲームタイトル:Candy House」が表示される


タイトルをもう少し上に表示したいので、TitleTextの位置を変更します。
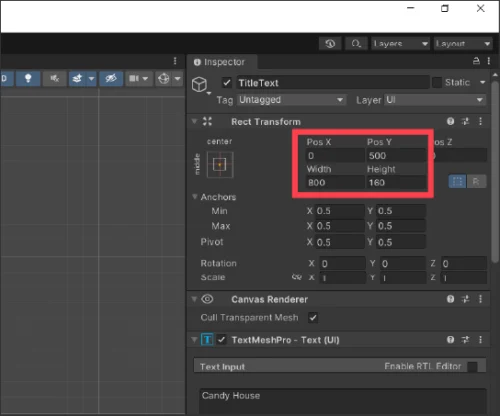
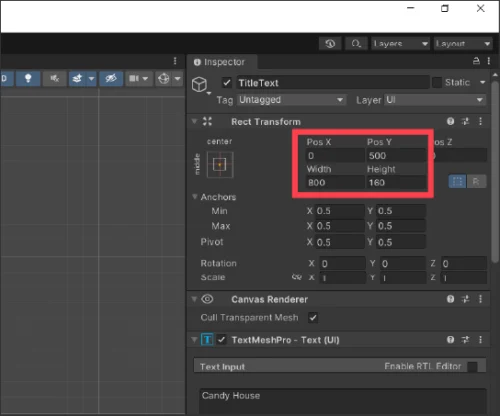
InspectorウインドウのRect Transformコンポーネントで位置を変更する


- Pos X / Pos Y:X座標(水平方向の位置)/ Y座標(垂直方向の位置)(今回は(0, 500))
- Width / Height:横幅 / 高さ(今回は(800,160))
ゲームタイトルの位置が決まった!


ゲームの説明文(Text – TextMeshPro)を追加する
TitleTextと同じように、TextMeshProを使ってゲームの説明文を追加します。
TitlePanelを選択した状態で右クリックし、コンテキストメニューから「UI > Text – TextMeshPro」を選んでクリックします。Hierarchyウインドウに新しいTextが追加されるので、名前を入力して確定します。今回は「Text」としました。
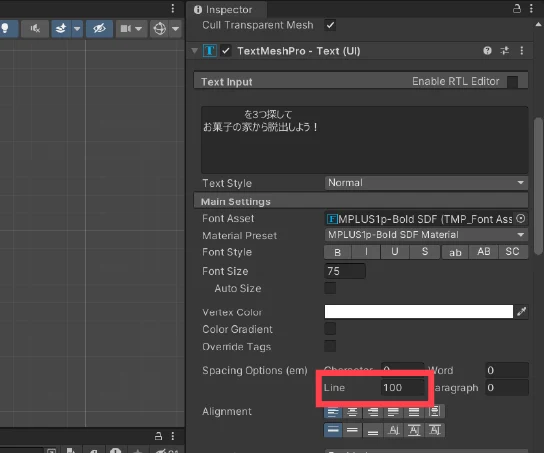
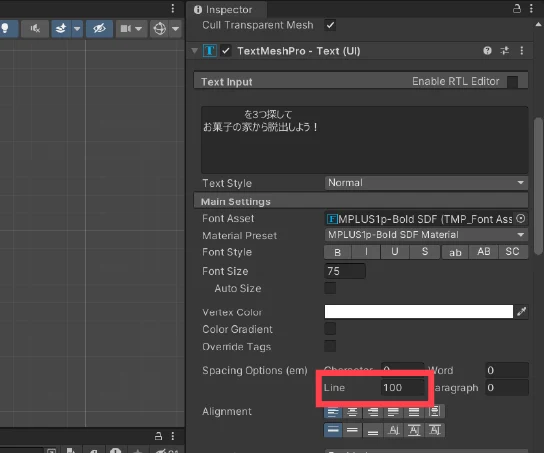
表示テキストを入力し、フォントサイズやフォント色・位置などを調整します。
ゲームの説明文を追加
行間はSpacing OptionsのLineで設定する




「を3つ探して」前の余白には、これからお菓子の画像を配置します。
お菓子の画像(=Image)を追加する
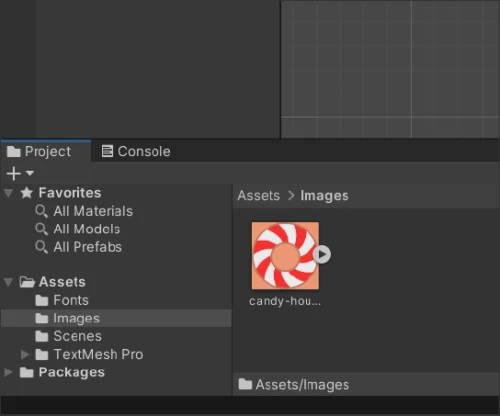
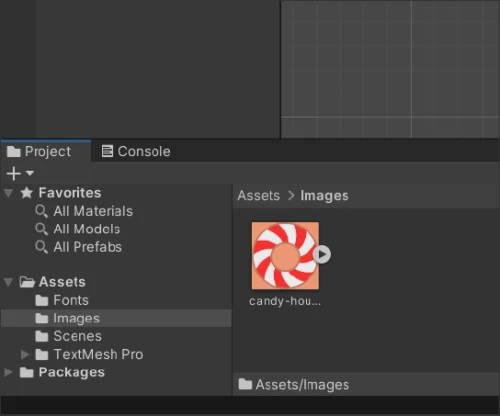
まずは、Assetsフォルダ内にImagesフォルダを作成し、お菓子の画像をその中へドラッグ&ドロップして保存します。「プロジェクト:CandyHouse」に使用する画像データはすべて、このImagesフォルダに保存します。
Assetsフォルダ内にImagesフォルダ(画像データの保存場所)を作成する


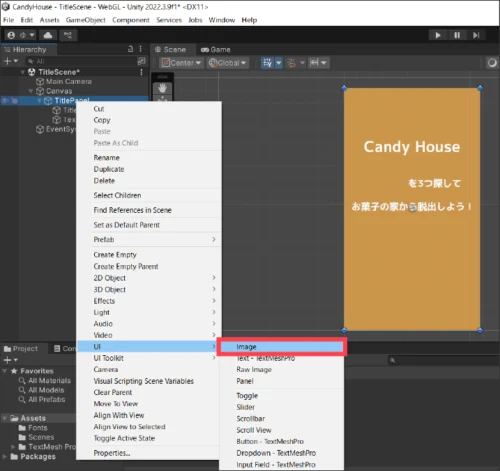
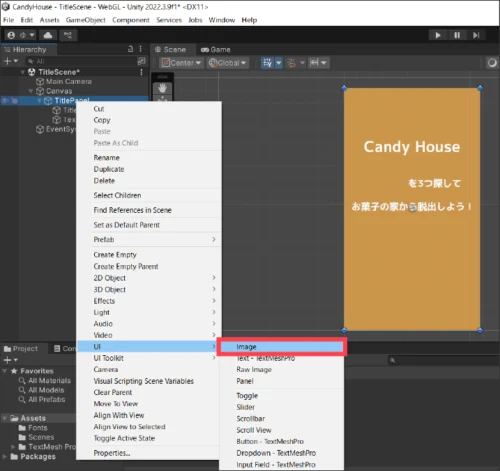
お菓子の画像もTitlePanel上に配置したいので、TitlePanelを選択した状態で右クリックし、コンテキストメニューから「UI > Image」を選んでクリックします。


すると、Hierarchyウインドウに新しいImageが追加されるので、名前を入力して確定します。今回は「Candy」としました。
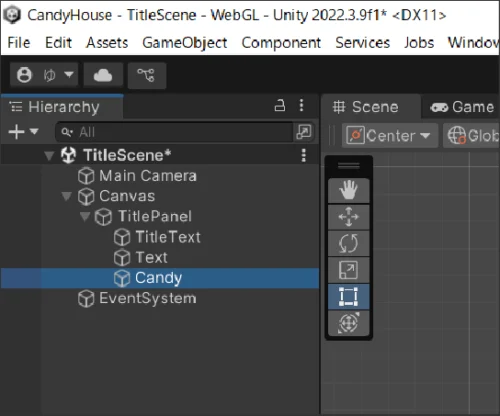
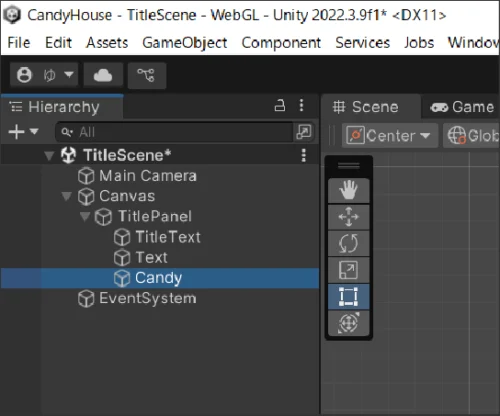
TitlePanelパネル上に「イメージ:Candy」が作成される(親子関係)


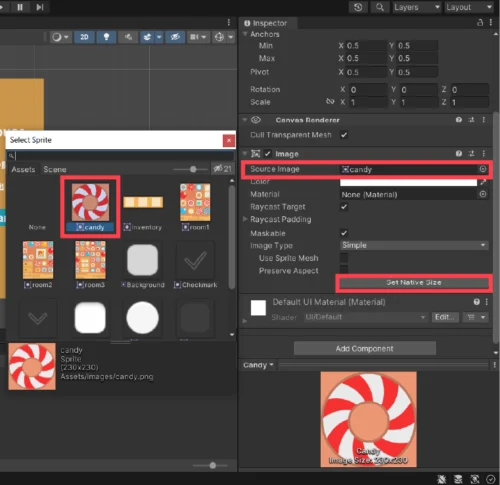
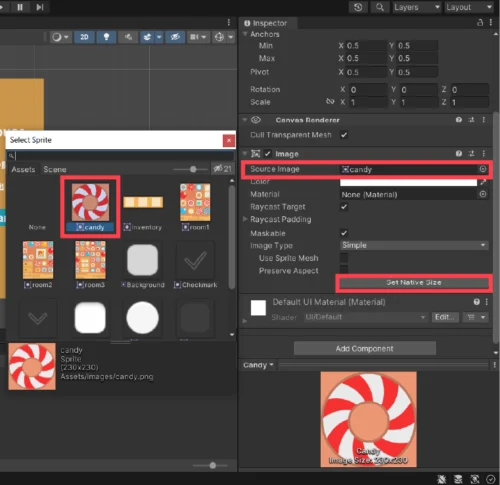
HierarchyウインドウでCandyを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。このInspectorウインドウを使って、Candyにお菓子の画像(=Sprite)を設定します。
InspectorウインドウのImageコンポーネントで画像を設定する


- Source Image:クリックするとSelect Spriteウインドウが開く
- Select Spriteウインドウ:ここで2Dゲーム用の画像(=Sprite)を選択する
- Set Native Size:Image(今回は「Candy」)を元画像のサイズに合わせて表示する
※さらに、画像の表示サイズを調整したい場合は、Transformコンポーネントを使用します。
「イメージ:Candy」にお菓子の画像が設定される


お菓子の画像を「を3つ探して」の前に配置したいので、Candyの位置を変更します。
TitleTextやTextは、InspectorウインドウのRect Transformコンポーネントで移動させましたが、今回は別の方法・・・移動ツールを使ってCandyを移動させてみます。
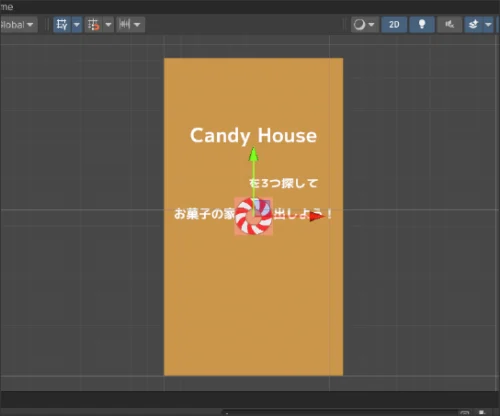
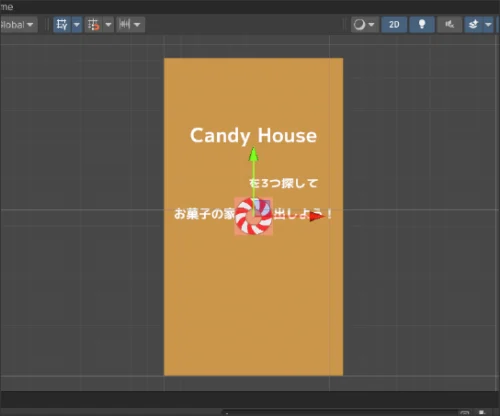
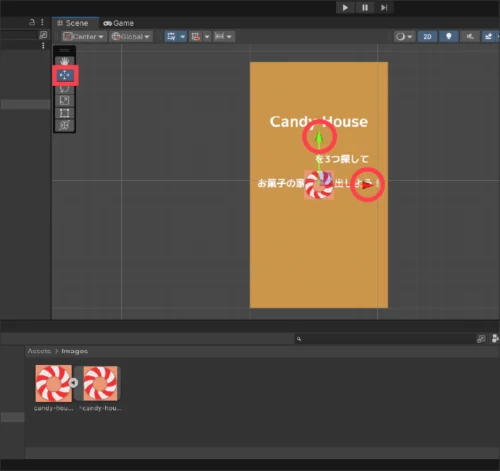
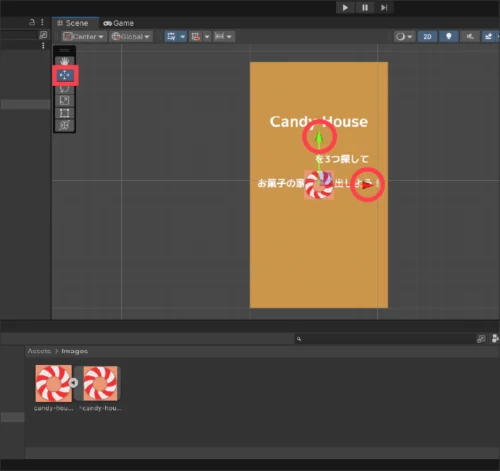
上向き矢印(緑)は垂直方向、右向き矢印(赤)は水平方向の移動に使用する


HierarchyウインドウのCandyを選択した状態で、Sceneウインドウ左端の「移動ツール」をクリックすると、「イメージ:Candy」に緑色の矢印と赤色の矢印が表示されます。
緑色の矢印をクリック&ドラッグすると、Candyが垂直方向に移動します。
赤色の矢印をクリック&ドラッグすると、Candyが水平方向に移動します。
ゲーム説明文の一部となる「イメージ:Candy」の位置が決まった!





タイトル画面完成まで、もうひと踏ん張りです!
頑張ってください!
「Game Start」ボタンを追加する
最後に、ボタンを追加します。
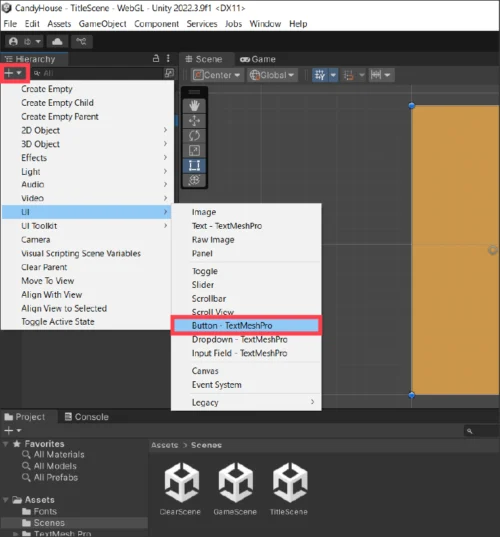
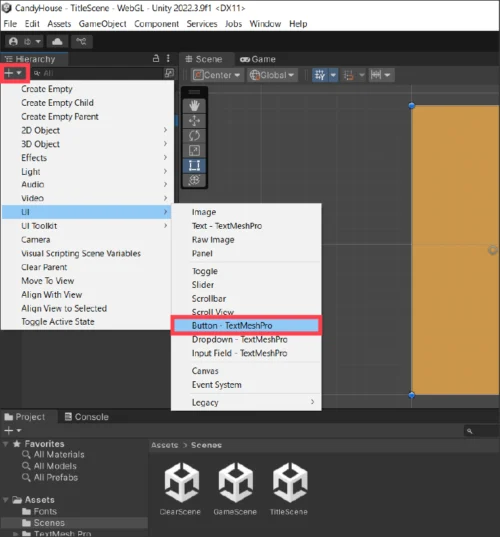
Hierarchyウインドウの左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Button – TextMeshPro」を選んでクリックします。


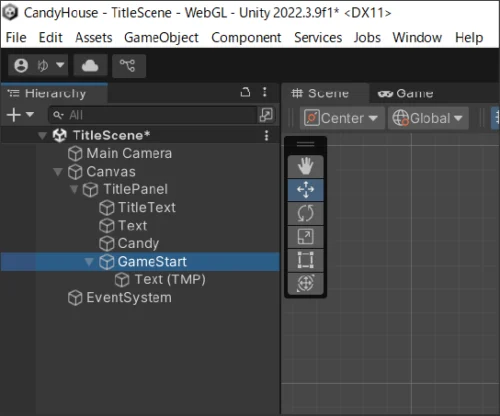
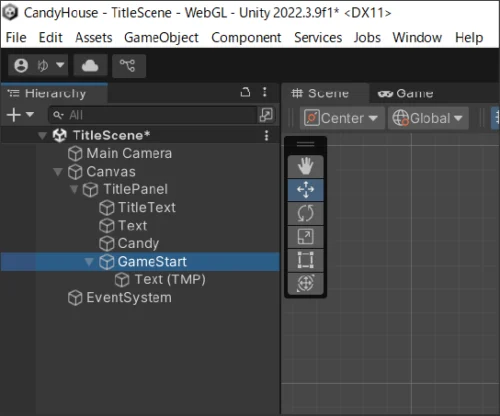
すると、Hierarchyウインドウに新しいButtonが追加されるので、名前を入力して確定します。今回は「GameStart」としました。
TitlePanelパネル上に「ボタン:GameStart」が作成される(親子関係)


Hierarchyウインドウで「ボタン:GameStart」を選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。まずは、このInspectorウインドウを使って「ボタン:GameStart」の土台部分の色を変更します。
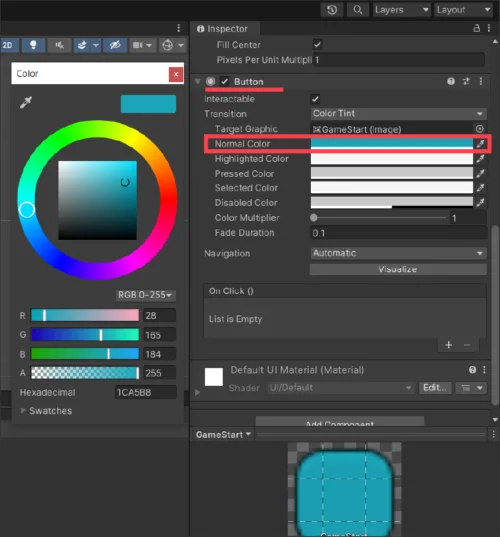
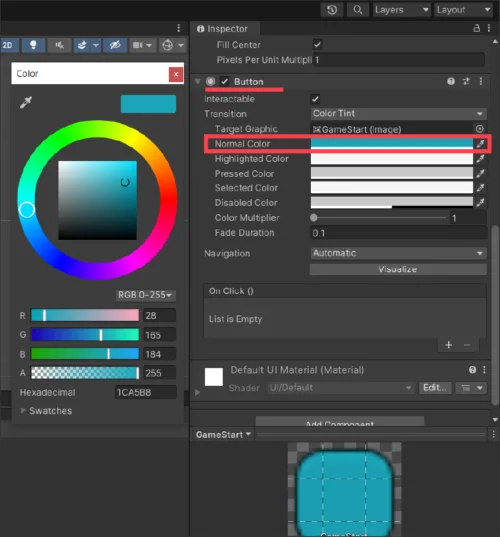
Inspectorウインドウの Buttonコンポーネントで色を変更する


InspectorウインドウのButtonコンポーネントにあるNomal Colorプロパティをクリックすると、Colorウインドウが開きます。カラーピッカーから色を選ぶか、カラーコードを指定して色を変更しましょう。今回は「#1CA5B8」にしました。
GameStartの色を「#1CA5B8」に変更した


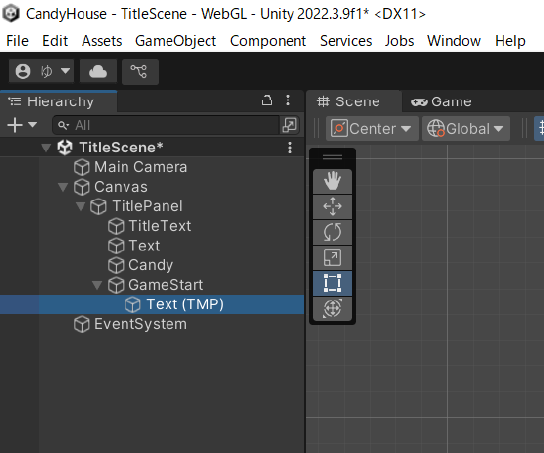
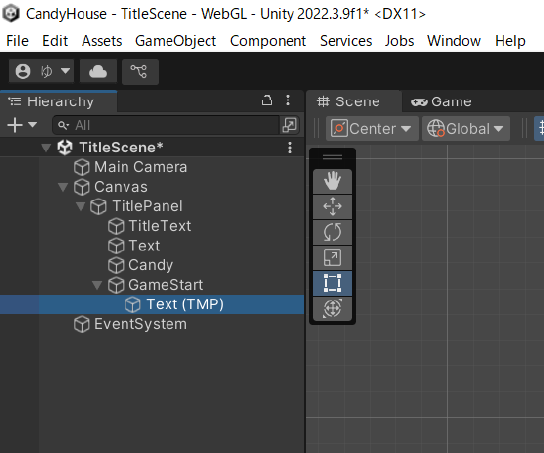
次に、Hierarchyウインドウで「ボタン:GameStart」のテキスト部分にあたる「Text(TMP)」をクリックします。すると、エディターウインドウ右側にInspectorウインドウが表示されるので、TextMeshProコンポーネントで表示テキストやフォントサイズ・フォント色、などを設定します。
Text(TMP)=GameStartのテキスト部分
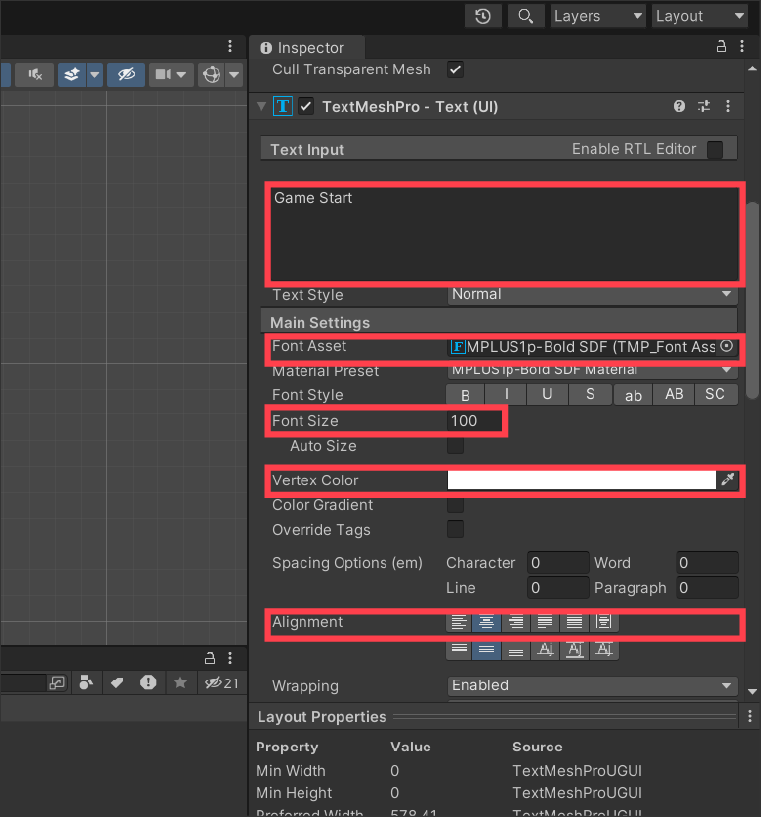
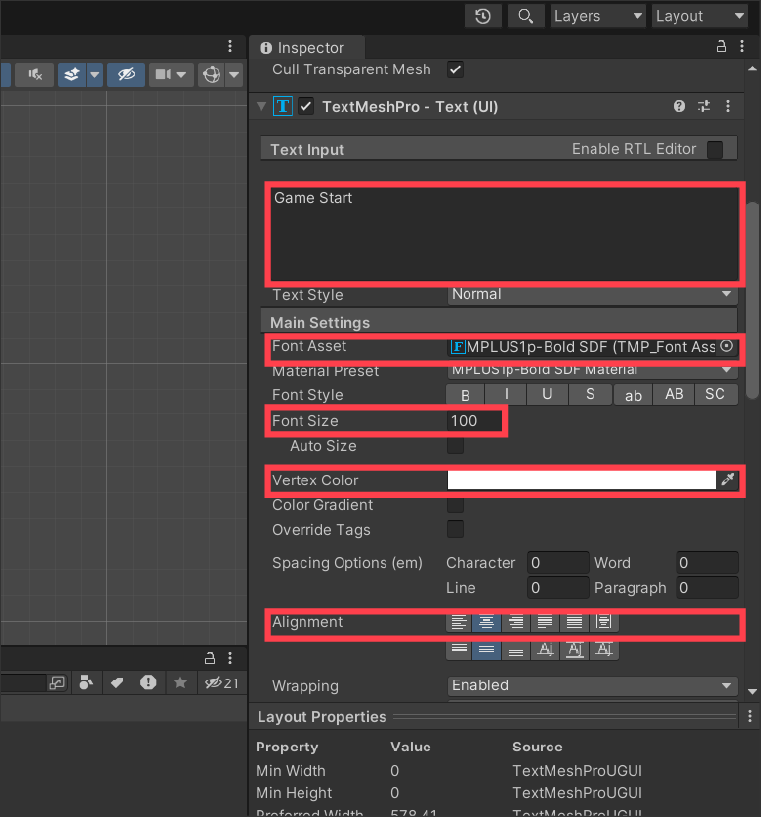
Text(TMP)のTextMeshProコンポーネント




- テキストボックス:表示したいテキストを入力
- Font Asset:使用するフォントアセットを選択
- Font Size:フォントサイズ
- Vertex Color:フォント色
- Alignment:テキストの配置
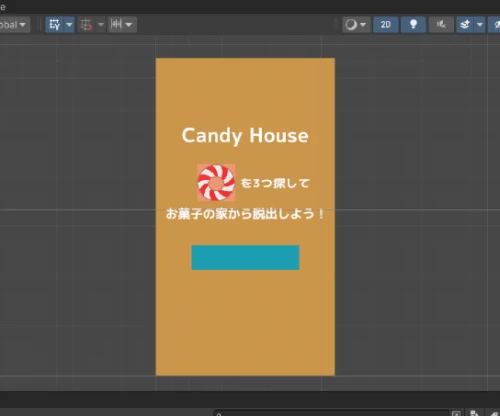
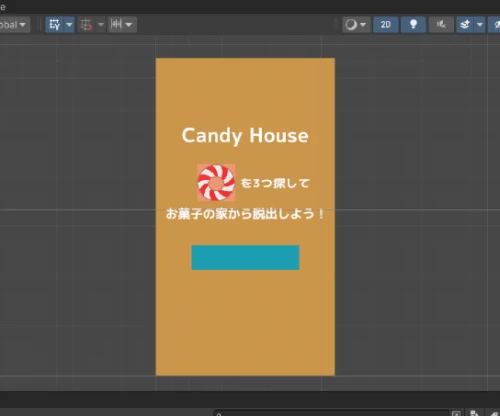
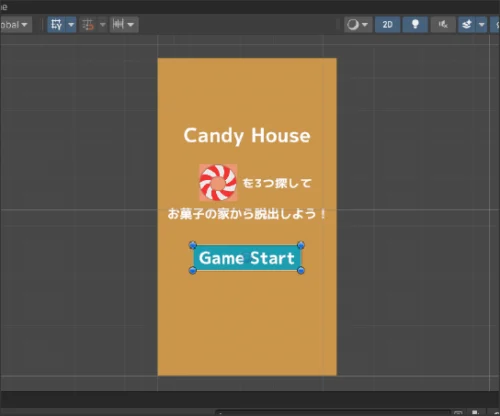
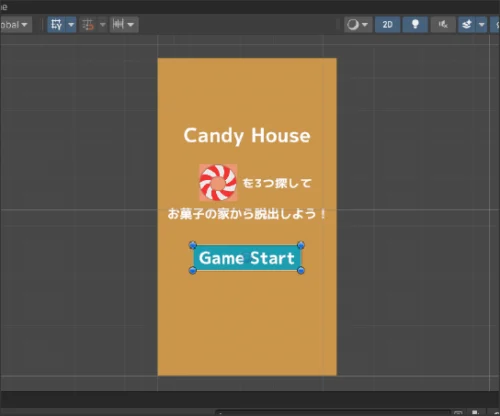
「ボタン:GameStart」のテキストが設定され、タイトル画面が完成!





遂に、タイトル画面が完成しました!
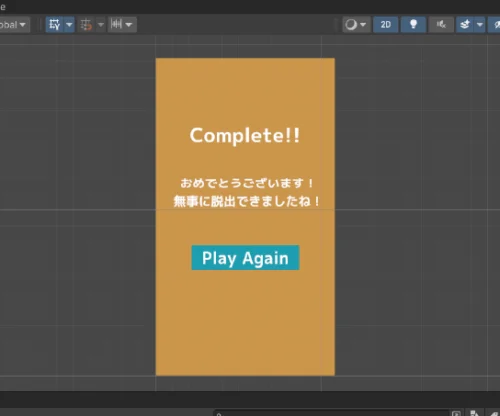
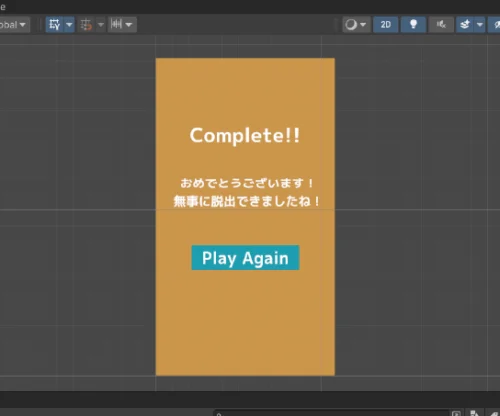
同じ要領でクリア画面も作ってみてください!
クリア画面を作ってみました!


プロジェクトを保存する
プロジェクトを閉じる前に、Unityで行った作業内容を保存しましょう。
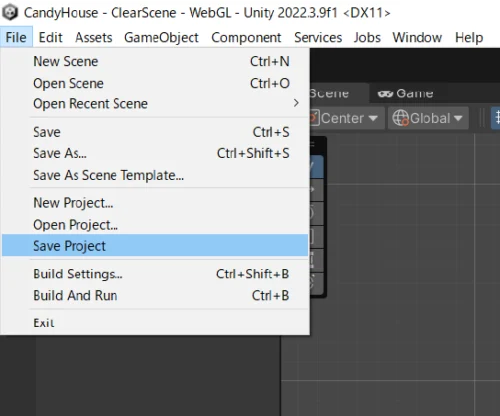
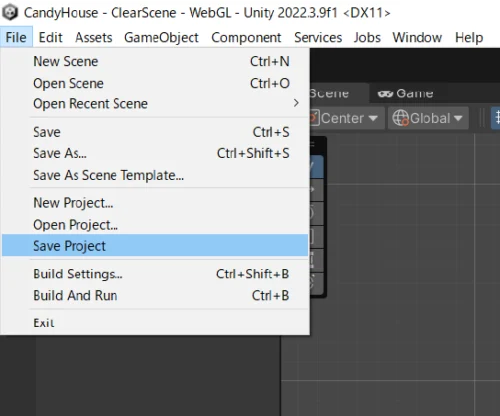
Unity画面上部の「File」をクリックして表示されるメニューから「Save Project」をクリックします。


まとめ
今回の記事では、タイトル画面の作成について解説しました。
画面サイズの設定や日本語対応など、下準備の工程に少し時間がかかりましたが、ここを乗り越えた経験は、ゲームを一本作り切るための力や自信に必ず繋がってくれるはずです!一緒に頑張りましょう!
次回は、【第4回】超入門!Unityで2D脱出ゲームを作ろう!「ゲーム画面の作成編」です。
以上、最後まで読んでいただき有難うございました!