ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
近頃は「Marvel Rivals」の作り込みに感心しきり!映画作品にも、俄然、興味が湧いてきました!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・2D脱出ゲームの作り方を解説します!
本記事は、第4回「ゲーム画面の作成編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
部屋1 / 部屋2 / 部屋3(=Panel)を配置する
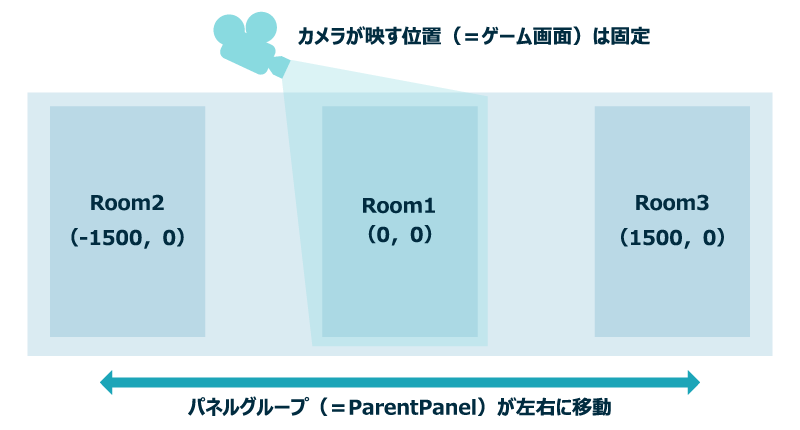
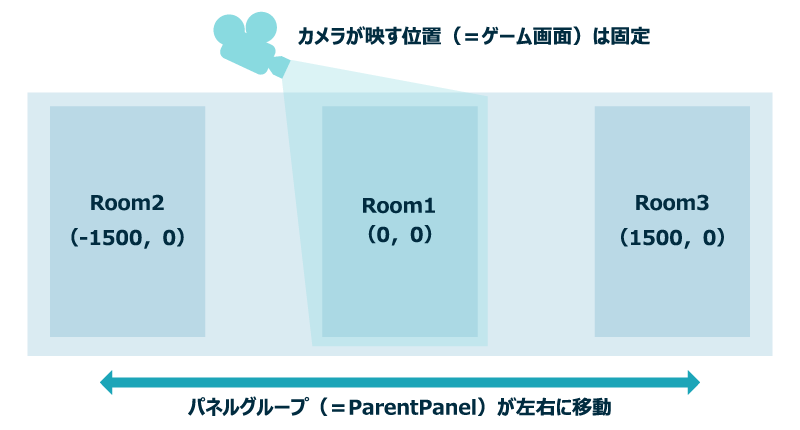
これから作るゲーム画面には、部屋1 / 部屋2 / 部屋3 と、3つの部屋があります。これを、タイトル画面やクリア画面と同じようにパネルで作っていくのですが・・・まずは、ゲーム内で部屋と部屋の間を移動する仕組みについて確認しておきましょう。
今回のゲームでは、ゲーム画面を映し出しているカメラの位置を座標(0,0)に固定します。そして、部屋1(=パネル:Room1)/ 部屋2(=パネル:Room2)/ 部屋3(=パネル:Room3)を子とするパネルグループ(=親パネル:ParentPanel)を左右に動かして、カメラに映るパネルを切り替えます。
ゲーム画面上で部屋を移動しているように見えている仕組み


パネルグループ(=親パネル:ParentPanel)を作る
では、早速、パネルグループ「ParentPanel」から作っていきましょう。
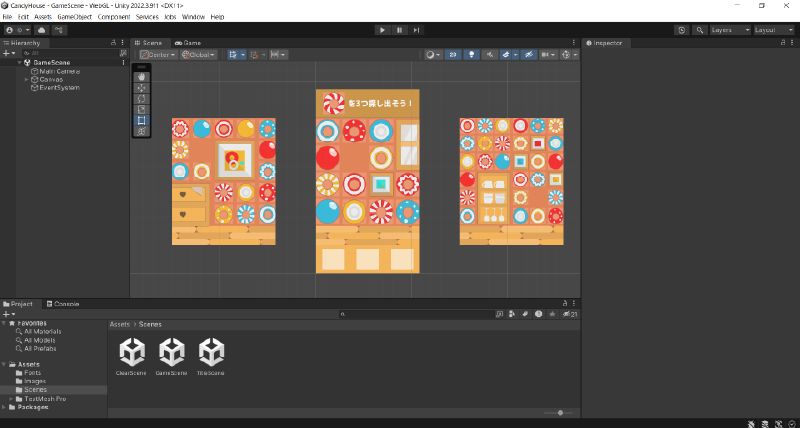
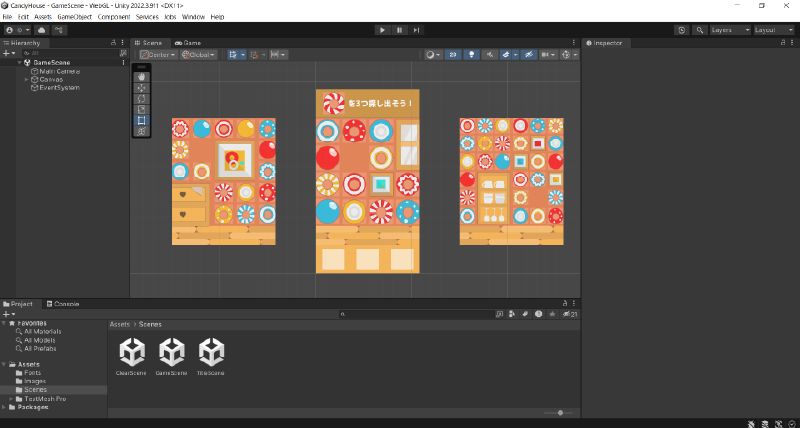
ProjectウインドウのScenesフォルダから「シーン:GameScene」を選んで、ダブルクリックしてください。「シーン:GameScene」が開き、編集可能な状態となります。
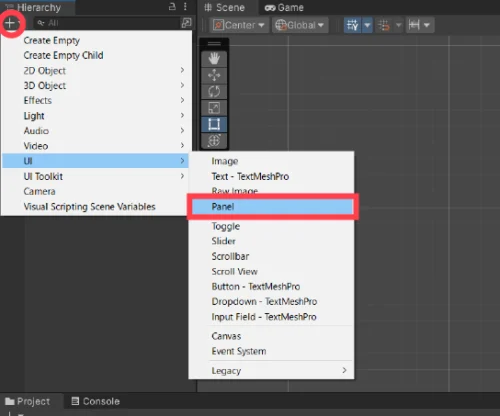
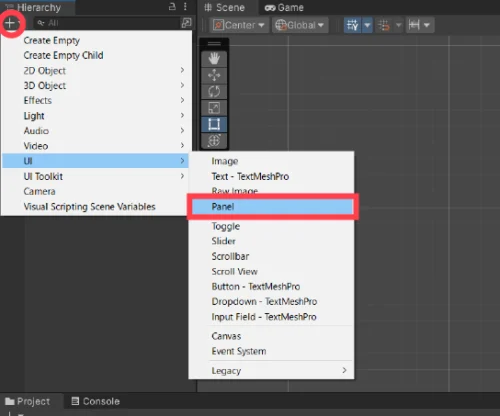
Hierarchyウインドウの左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel(パネル)」を選んでクリックします。


すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「ParentPanel」としました。
※「パネル:TitlePanel」作成と同時に「Canvas」と「EventSystem」が追加されます。これらは、パネルなどのUIを使う時に必ず一つ必要なものなので、削除しないでください。
「パネル:ParentPanel」が作成される


ParentPanel上に部屋1のパネルを載せたいので、ParentPanelを選択した状態にしておきます。
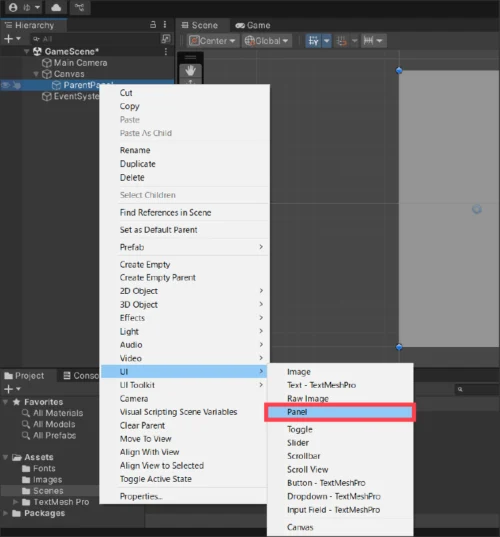
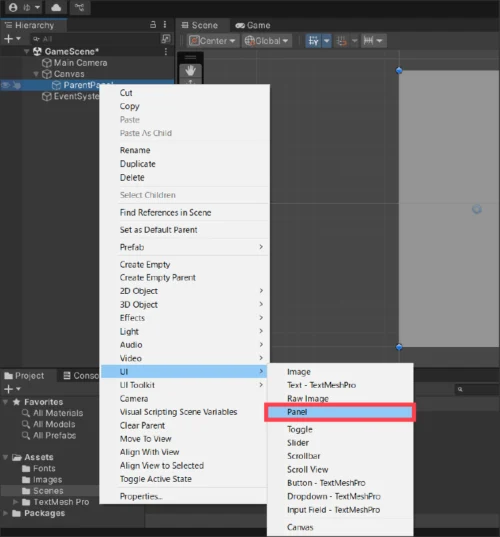
ParentPanelの上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel」を選んでクリックします。


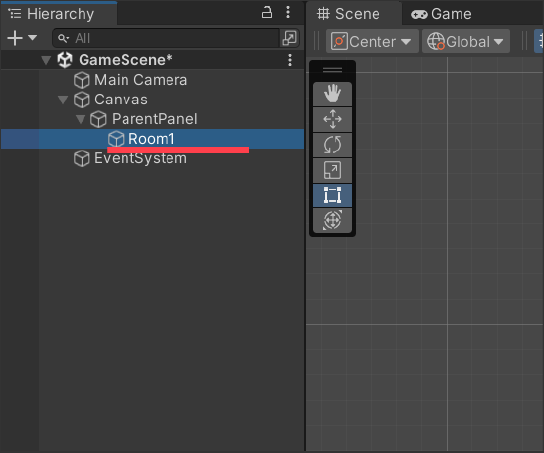
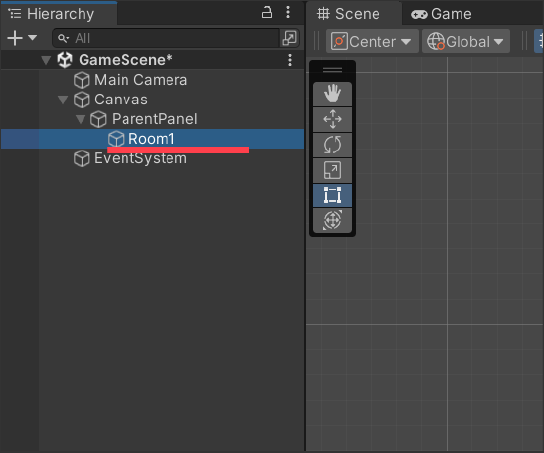
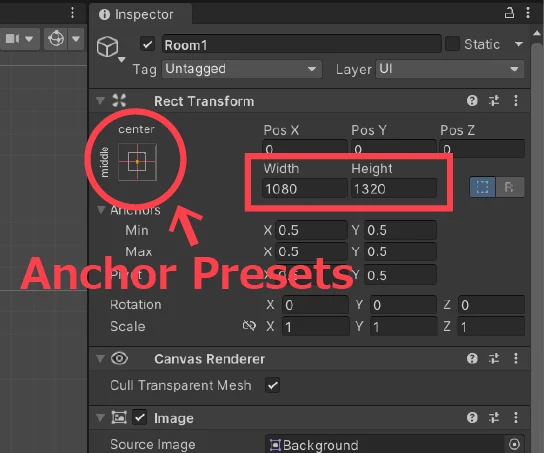
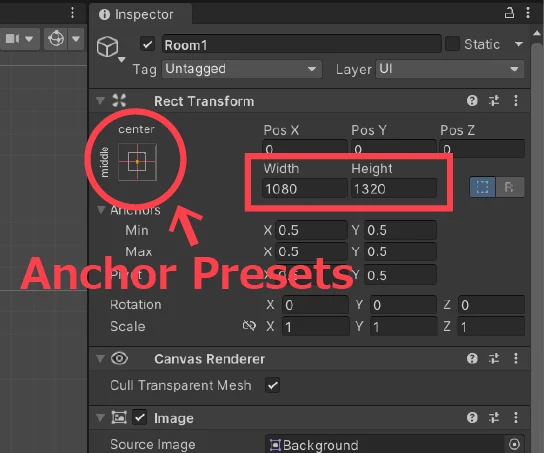
すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「Room1」としました。Room1のサイズは、上にヒント表示部分・下にアイテム欄が表示されるため、(1080,1320)にします。
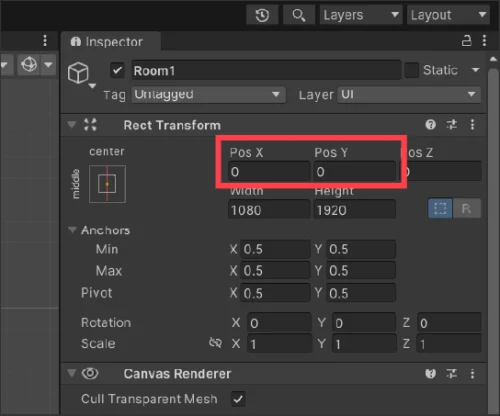
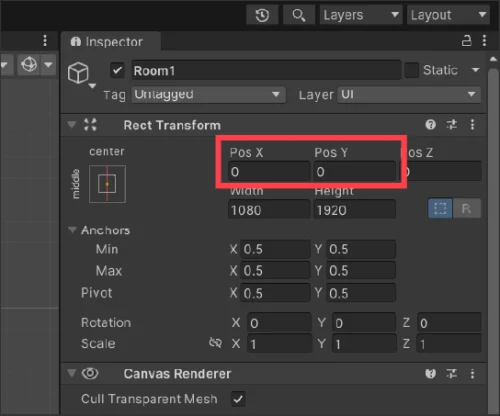
その際、右図の赤枠で囲っている部分:Anchor Presets は「middle / center」を選択してください。
「パネル:Room1」が作成される
Room1のサイズは(1080,1320)




Room1同様に、Room2・Room3もParentPanel上に作成したいので、ショートカットキーを使ってRoom1を複製してみましょう。
参考URL:Unity ホットキー(Unity マニュアル)
Room1を選択したまま、Windows OSでは「Ctrl+D」を、macOSでは「Cmd+D」を押します。すると、Room1の下に「Room1(1)」というパネルが複製されるので、名前を変更して確定します。今回は「Room2」としました。同じ要領で「Room3」も作成します。
ゲームオブジェクトの上で右クリックすると、コンテキストメニューが表示されます。その中から「Rename」を選んでクリックすると、名前を変更できるようになります。
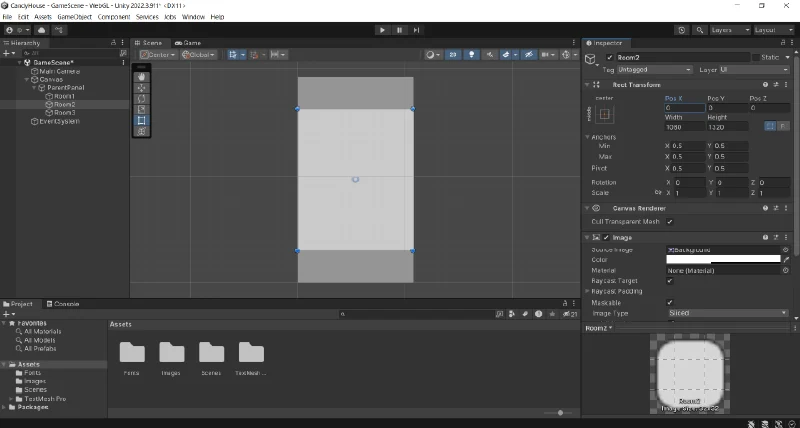
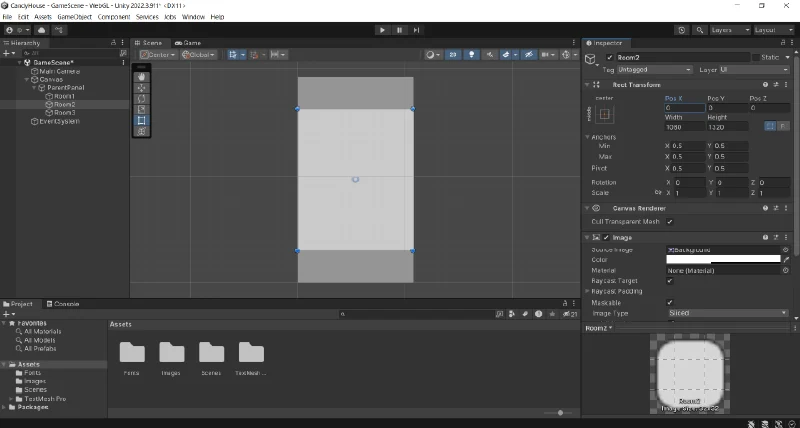
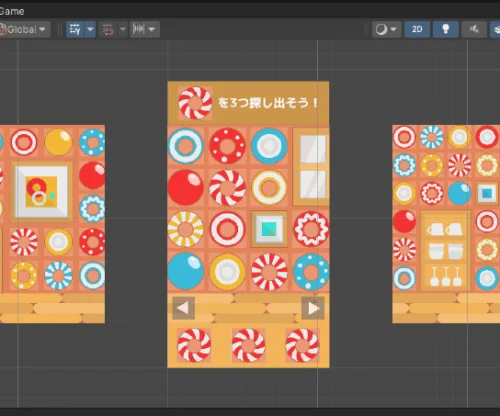
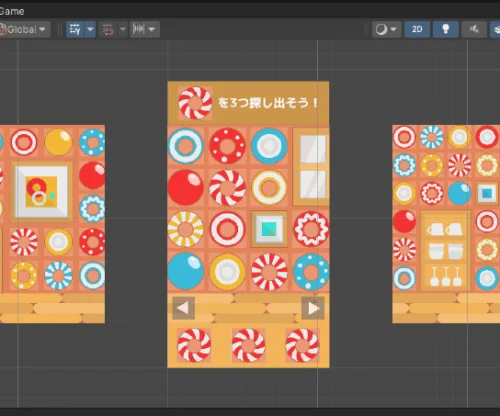
3つのパネル・・・Room1・Room2・Room3を作成しましたが、エディターウィンドウにはパネルが1つしか見えません。これは、作成した3つのパネルが同じ座標に重なって存在しているためです。
Room1・Room2・Room3、3つのパネルが同一座標上に重なって表示されている


パネルの座標を修正する
同一座標上に重なっているパネルの座標を修正して、横に3つ並んで見えるようにしましょう。
まず、Room1の座標を確認します。
HierarchyウインドウでRoom1を選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。ゲームオブジェクトの位置は、Rect Transformコンポーネントで確認できます。Room1の(Pos X,Pos Y)を確認すると、座標(0,0)に存在していることがわかります。
※今回は2Dゲームなので、Pos Z(奥行き)は「0」で大丈夫です。


ゲーム開始直後はRoom1を画面に表示させたいので、Room1の座標は(0,0)のままにしておきます。
次に、HierarchyウインドウでRoom2を選択すると、InspectorウインドウのRect Transformコンポーネントには(Pos X,Pos Y)=(0,0)と表示されています。
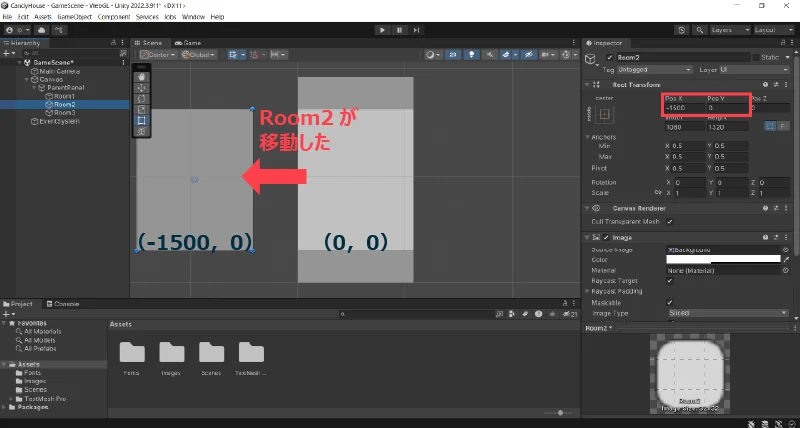
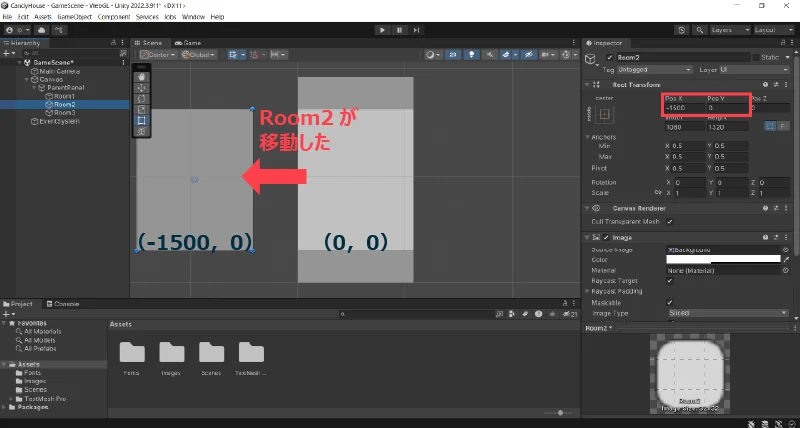
Room1の左側に移動させたいので、Room2のRect Transformコンポーネントに(Pos X,Pos Y)=(-1500,0)と入力します。すると、エディターウィンドウでもRoom2が左に移動します。
Room2が(-1500,0)に移動した


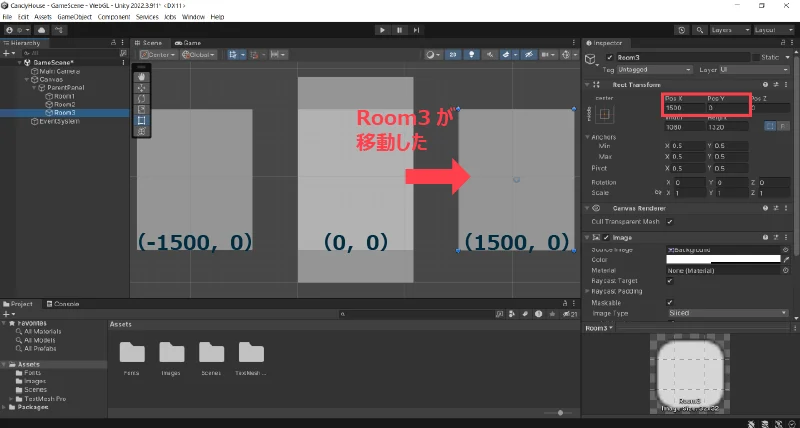
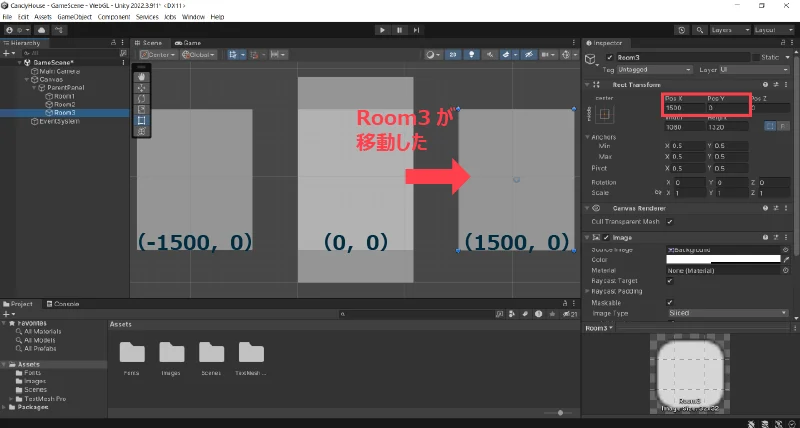
今度は、Room3をRoom1の右側に移動させたいので、HierarchyウインドウでRoom3を選択し、inspectorウインドウのRect Transformコンポーネントに(Pos X,Pos Y)=(1500,0)と入力します。すると、エディターウィンドウでもRoom3が右に移動します。
Room3が(1500,0)に移動した


以上で、3つの部屋の土台となる3つのパネルの作成&配置ができました!
ヒント表示部分・アイテム欄(=Panel)を配置する
続いて、ヒント表示部分・アイテム欄を配置していきましょう。
Hierarchyウインドウの左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel(パネル)」を選んでクリックします。
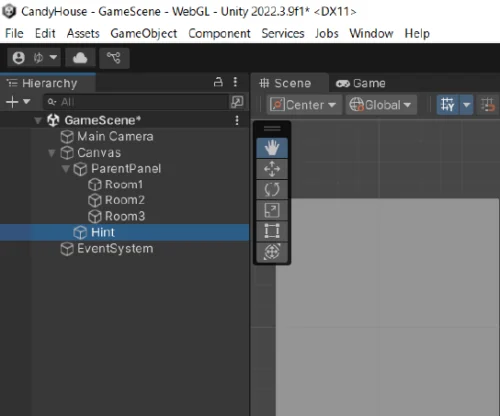
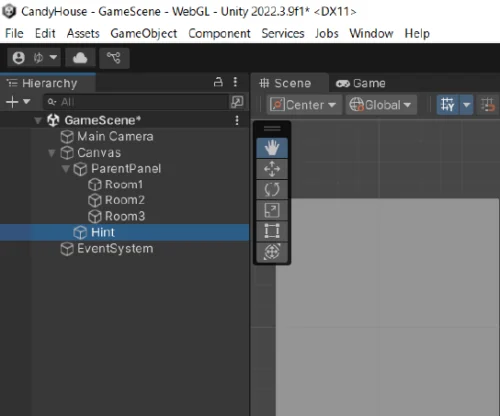
すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「Hint」としました。これがゲーム画面上部のヒント表示部分になります。
パネル:Hint が作成される


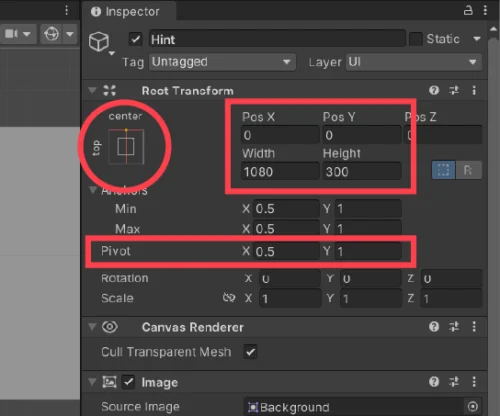
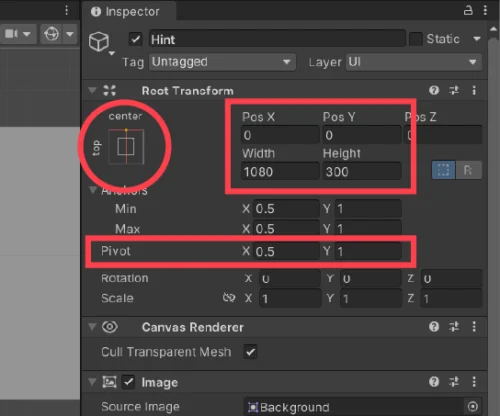
HierarchyウインドウでHintを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。Rect Transformコンポーネントを下図のように設定してください。
Hint のInspectorウインドウ >Rect Transformコンポーネントの設定値


- Anchor Presets:top / center
- Pos X,PosY:(0,0)
- Width,Height:(1080,300)
- Pivot:(X,Y)=(0.5,1)
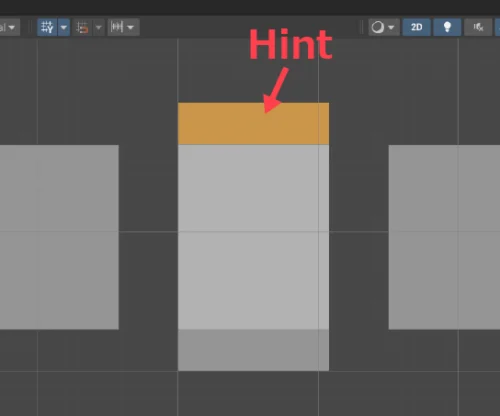
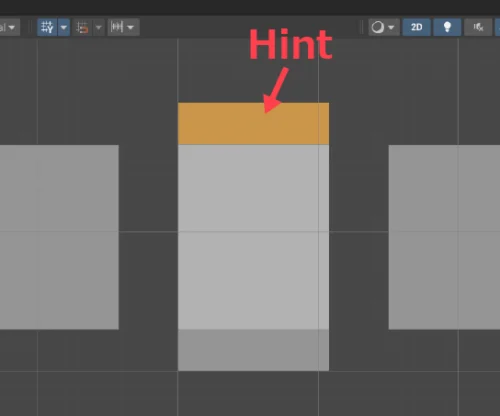
このように設定すると、HintがRoom1の上にピタリとくっついて表示されます。
※わかりやすいように、Hintの色を「#F2B45A」に変更しています。
Hint がRoom1の上に配置される


ゲーム画面下部に表示するアイテム欄は、Hintを複製して作ります。
Hintを選択したまま、Windows OSでは「Ctrl+D」を、macOSでは「Cmd+D」を押します。すると、Hintの下に「Hint(1)」というパネルが複製されるので、名前を変更して確定します。今回は「Inventory」としました。
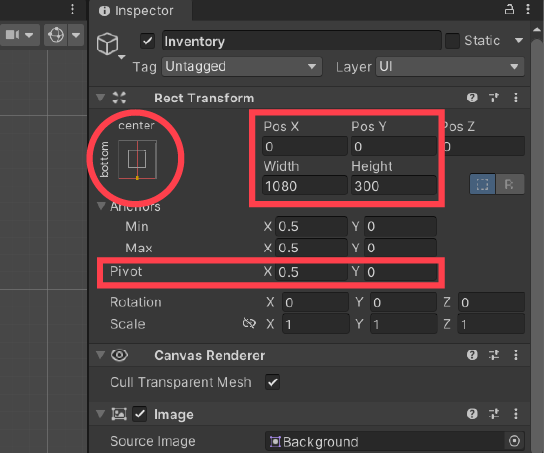
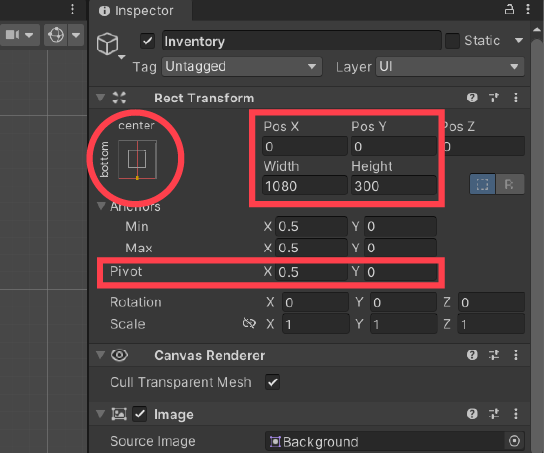
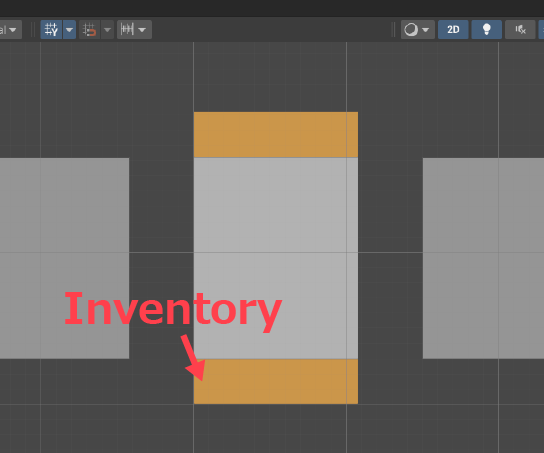
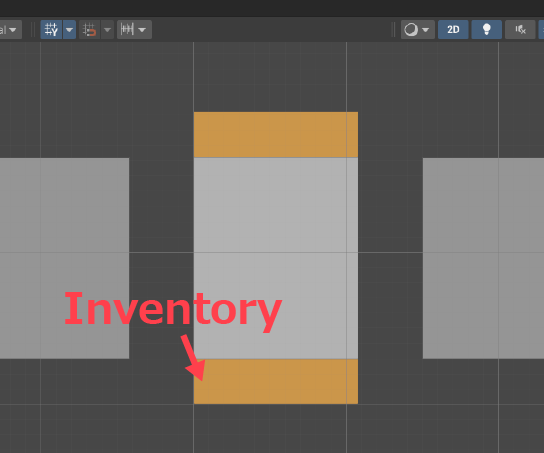
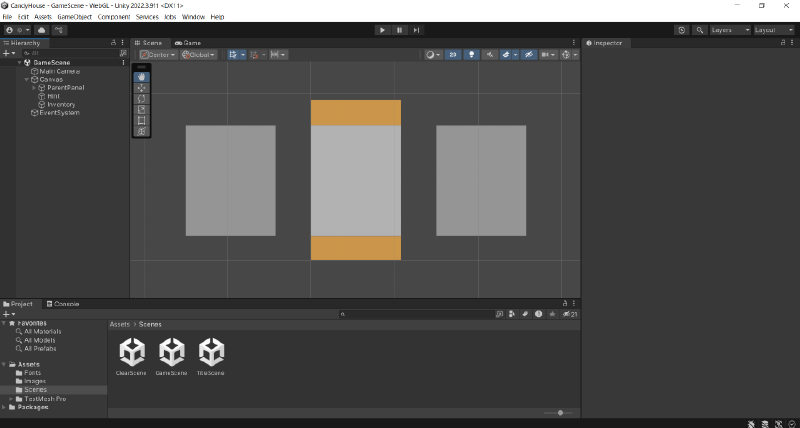
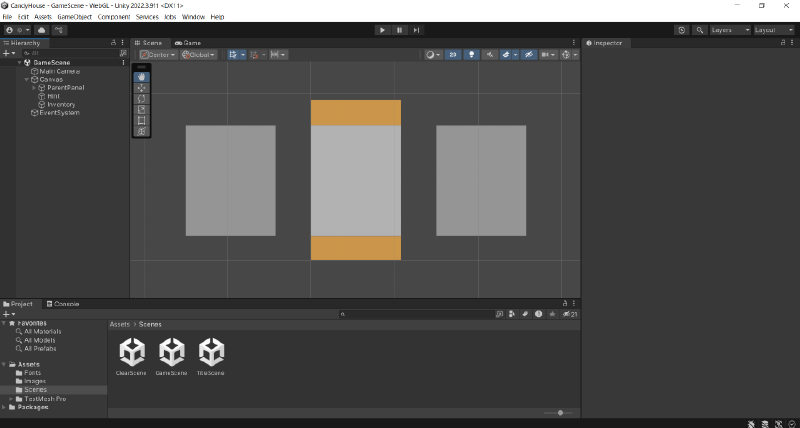
HierarchyウインドウでInventoryを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。Rect Transformコンポーネントを下図のように設定してください。
InventoryのRect Transformコンポーネント
InventoryがRoom1の下に配置される




以上で、ヒント表示部分・アイテム欄となる2つのパネルの作成&配置ができました!



遂に、ゲーム画面の骨組みが完成しましたね!
次の工程では、パネルに画像を設定していきます。画面がパッと華やかになるので、楽しみにしていてください!
パネルに画像を設定する
必要なパネルの配置が完了したので、それぞれのパネルに画像を設定していきましょう。


まず、必要な画像をImagesフォルダ内にドラッグ&ドロップして保存します。
- 部屋1の画像:room1.png
- 部屋2の画像:room2.png
- 部屋3の画像:room3.png
- アイテム欄の画像:inventory.png
Imagesフォルダに必要な画像を保存する


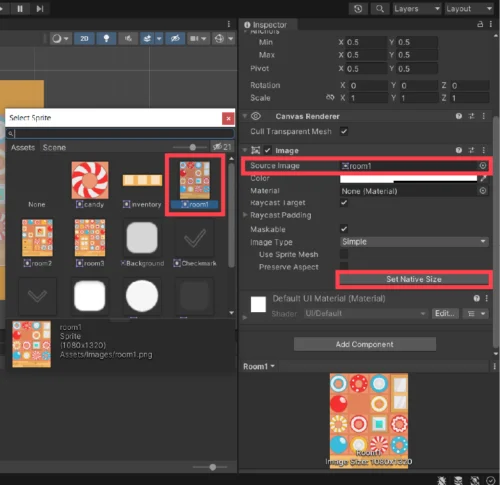
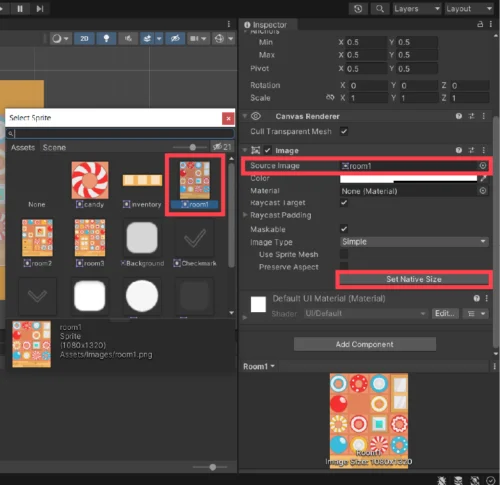
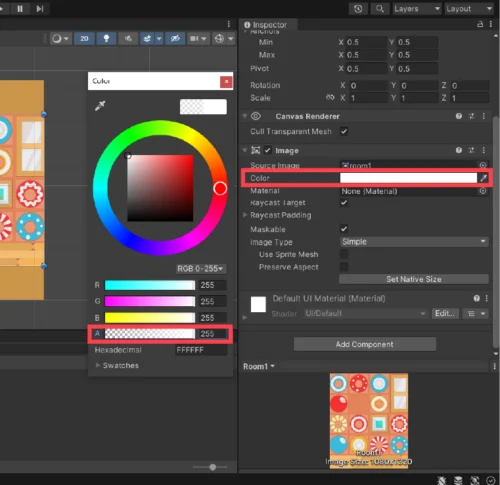
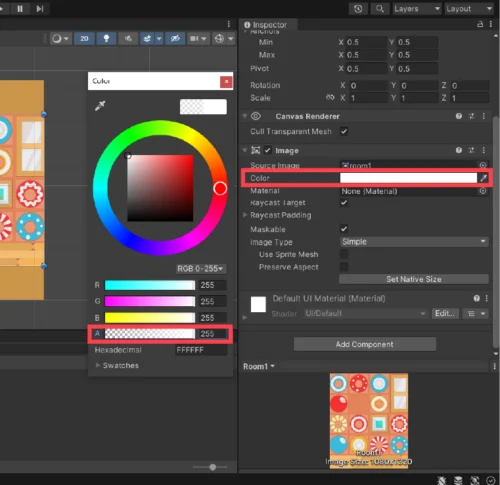
HierarchyウインドウでRoom1を選択し、InspectorウインドウのImageコンポーネントにあるSource Imageプロパティをクリックします。すると、Select Spriteウインドウが開くので、Room1用に準備した画像(=Sprite)を選んでクリックします。今回は「room1.png」を準備しました。
画像を設定したら、Set Native Sizeをクリックします。


もし、設定した画像が透けているようなら、InspectorウインドウのImageコンポーネントでColorプロパティをクリックします。すると、Colorウインドウが開くので「A(Alpha):透過度」が「255」以外の数値になっている場合は「255」に修正します。


「パネル:Room1(=部屋1)」にroom1.pngが設定された


同様の手順で、Room2・Room3・Inventoryにも画像を設定します。
※「パネル:Inventory」の色は「#F2B45A」→「#FFFFFF」に変更してください。
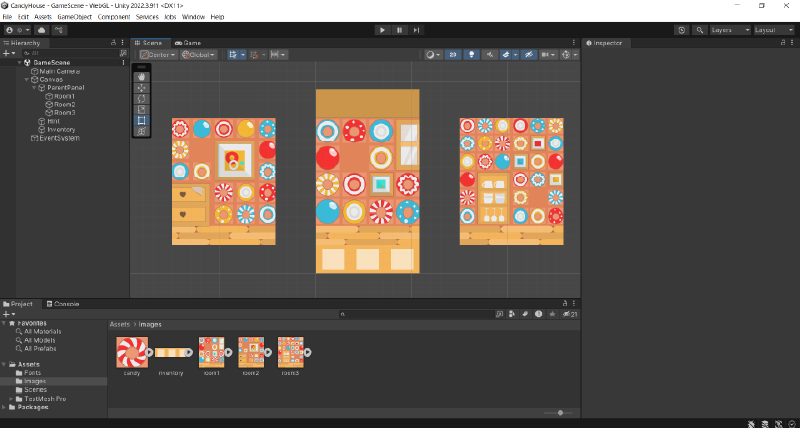
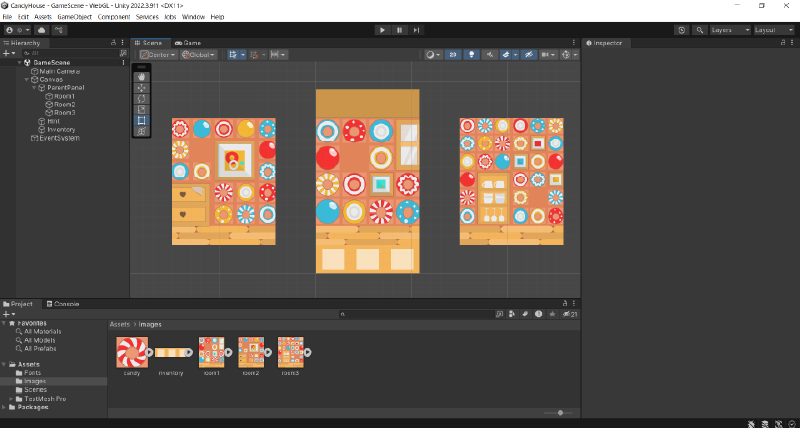
部屋1・部屋2・部屋3・アイテム欄の画像を設定できた


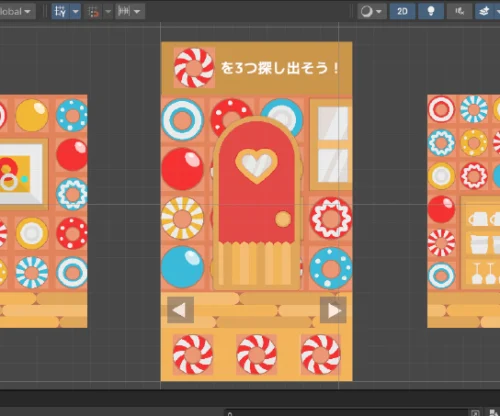
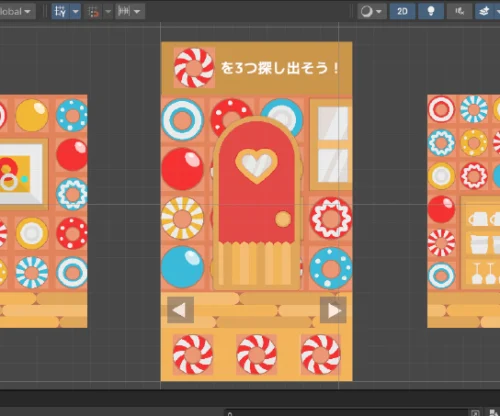
ゲーム画面上部のヒント表示部分には、タイトル画面を作成した時と同じ手順で、画像とテキストを配置します。
ヒント表示部分の編集も完了した!


お菓子・脱出口・矢印(=Image)を配置する
ゲーム画面の土台は完成しました。
更に、ゲームを進行するうえで必要な画像を追加していきましょう。
矢印を配置する
部屋を移動する際にクリックする矢印画像を配置します。
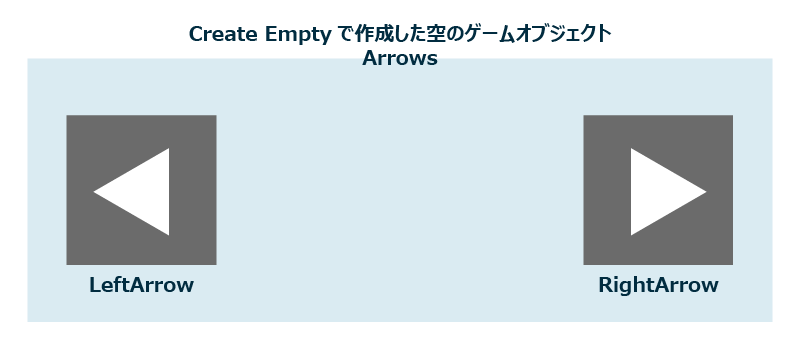
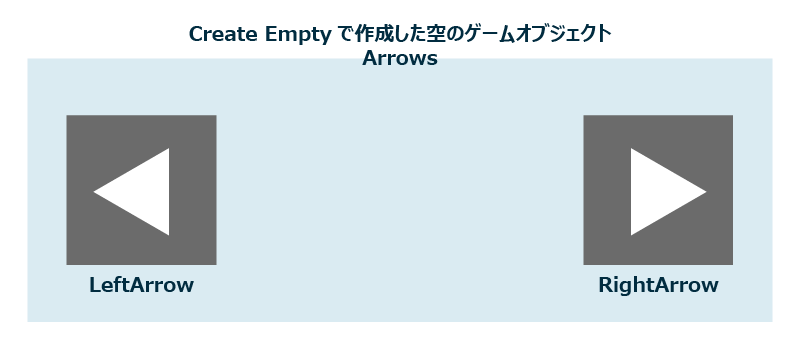
矢印は、右向き・左向きの2つを配置します。Hierarchyウインドウをすっきりさせたいので、下図のように空のゲームオブジェクト「Create Empty:Arrows」上に「イメージ:LeftArrow」と「イメージ:RightArrow」を配置して、纏めておきます。
Create Emptyで作成した空のゲームオブジェクトはフォルダのようにも使える


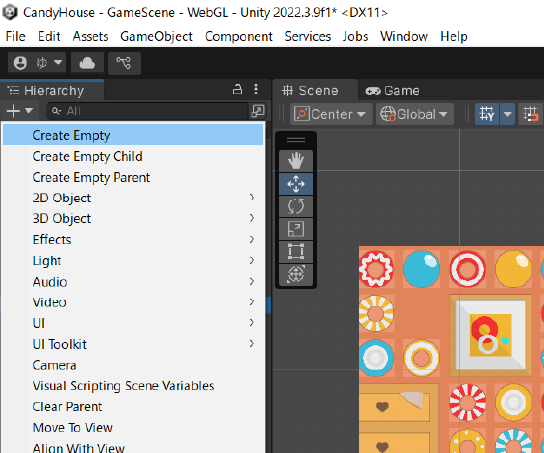
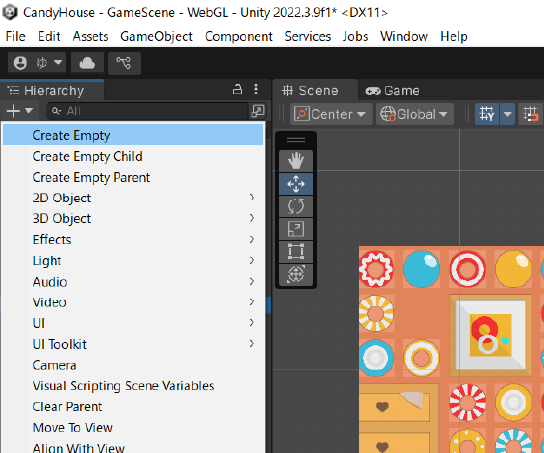
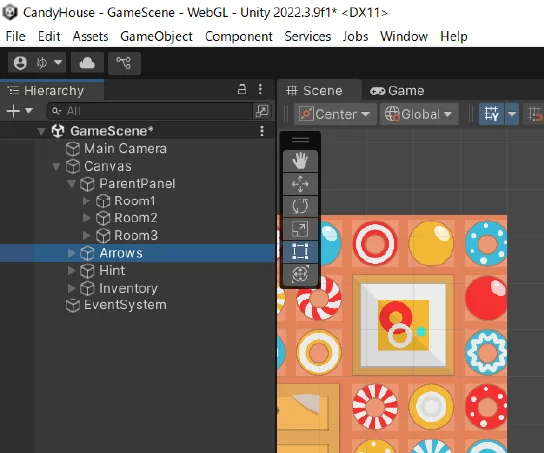
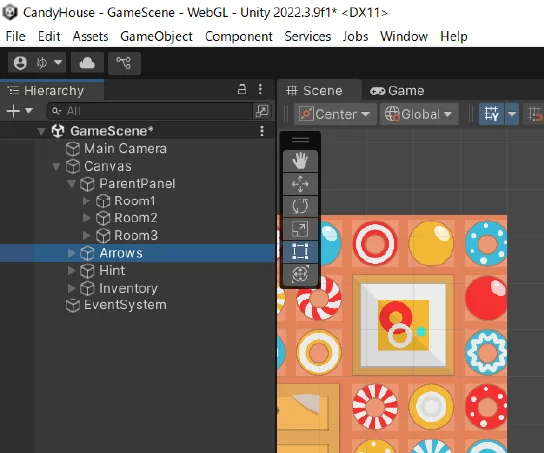
Hierarchyウインドウの左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「Create Empty」を選び、空のゲームオブジェクトを作成します。
すると、Hierarchyウインドウに新しいゲームオブジェクトが追加されるので、名前を入力して確定します。今回は「Arrows」としました。
Create Emptyで空のゲームオブジェクトを作成
Arrowsと名前を入力して確定




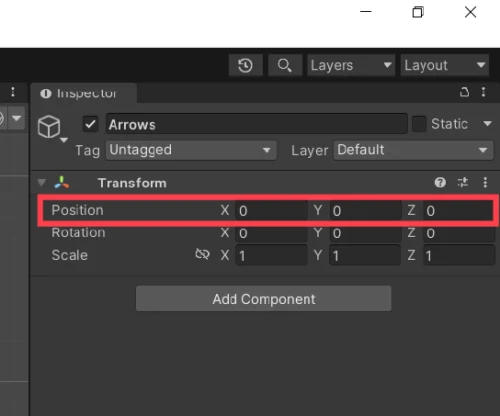
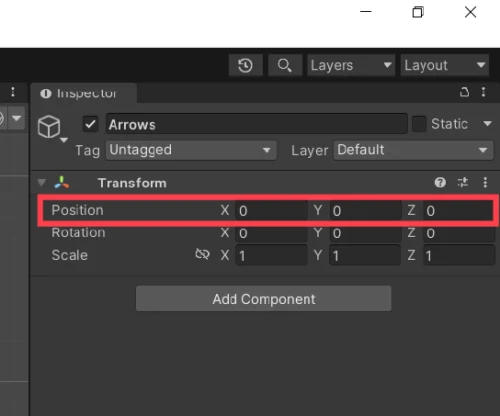
Create Emptyで作成した空のゲームオブジェクトには、Transformコンポーネントしかありません。Positionプロパティに「0」以外の値が入っていた場合は(X,Y,Z)=(0,0,0)にしておきます。


Arrows上にRightArrow・LeftArrowを載せたいので、Arrowsを選択した状態にしておきます。
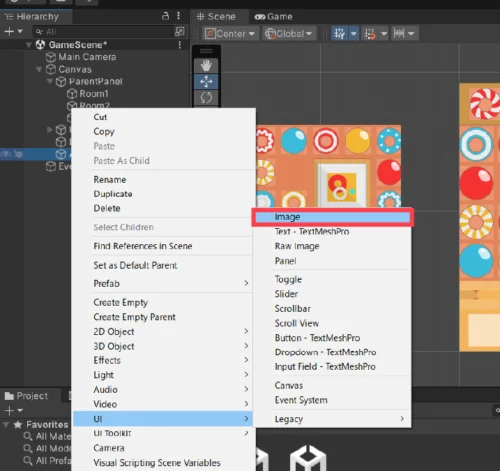
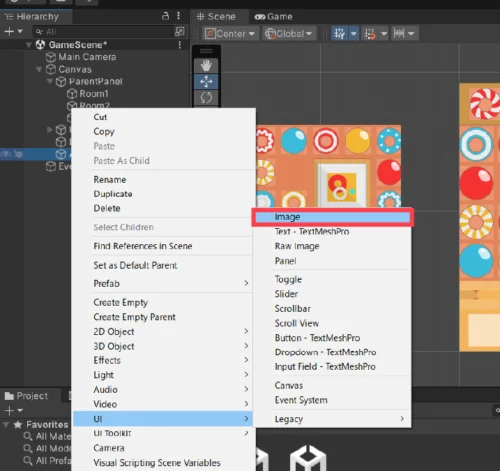
Arrowsの上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Image」を選んでクリックします。


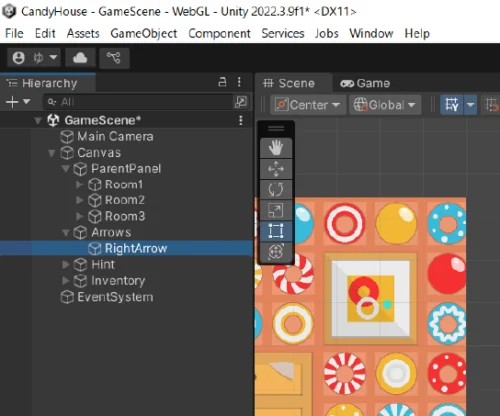
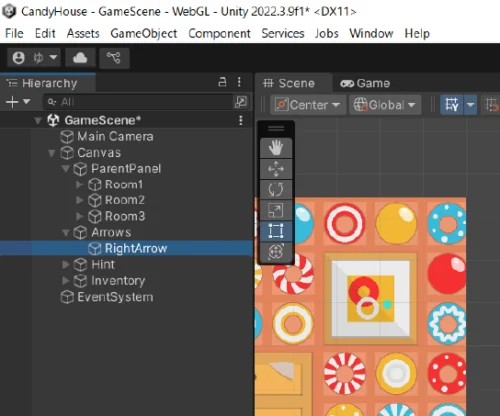
すると、Hierarchyウインドウに新しいイメージが追加されるので、名前を入力して確定します。今回は右向きの矢印にしたいので「RightArrow」としました。
イメージ:RightArrowを作成


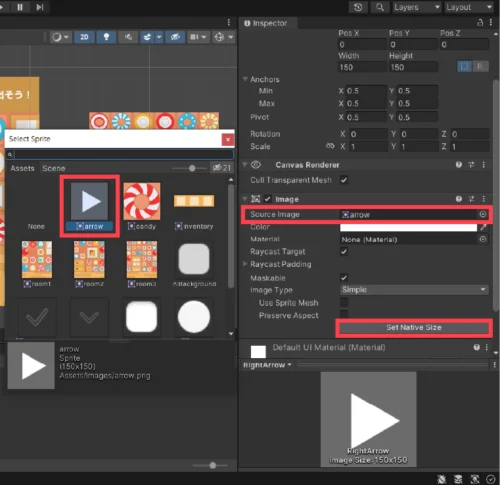
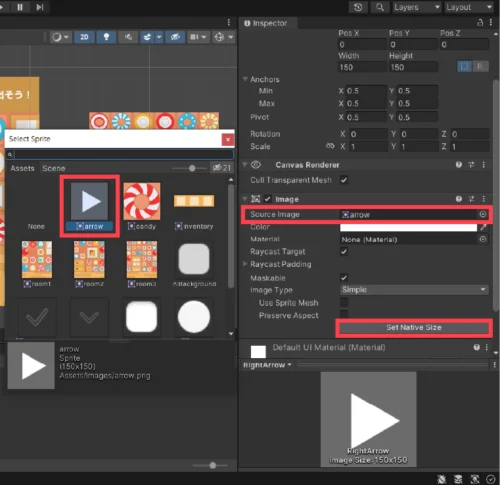
RightArrowに設定する画像(arrow.png)を、Imagesフォルダにドラッグ&ドロップして保存します。
HierarchyウインドウでRightArrowを選択し、InspectorウインドウのImageコンポーネントにあるSource Imageプロパティをクリックします。すると、Select Spriteウインドウが開くので、RightArrow用に準備した画像(=Sprite)を選んでクリックします。今回は「arrow.png」を準備しました。
画像を設定したら、Set Native Sizeをクリックします。


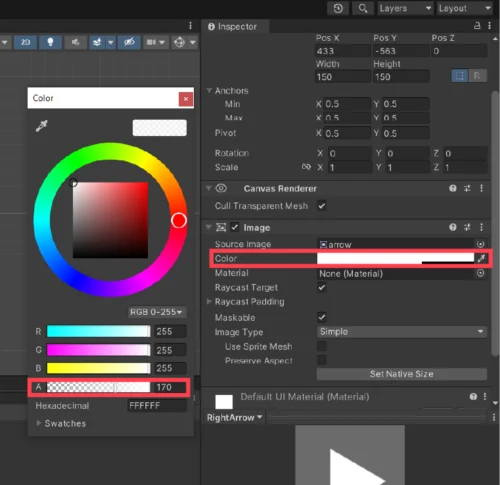
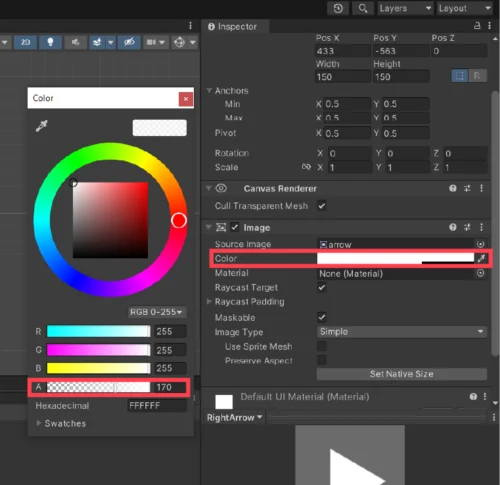
RightArrowは、ほんの少し透かして背景と馴染ませたいので、ImageコンポーネントのColorプロパティからColorウインドウを表示させ、「A(Alpha):透過度」の数値を下げます。今回は「170」としました。


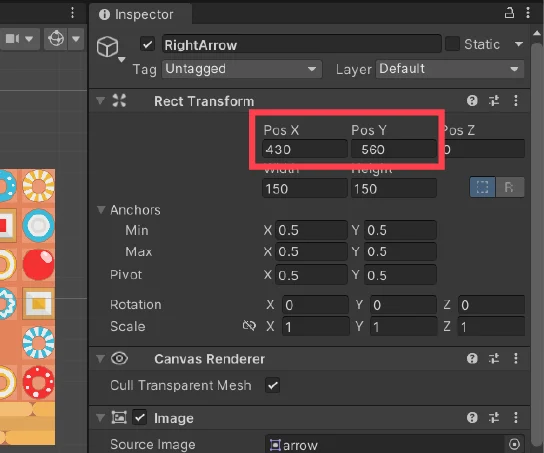
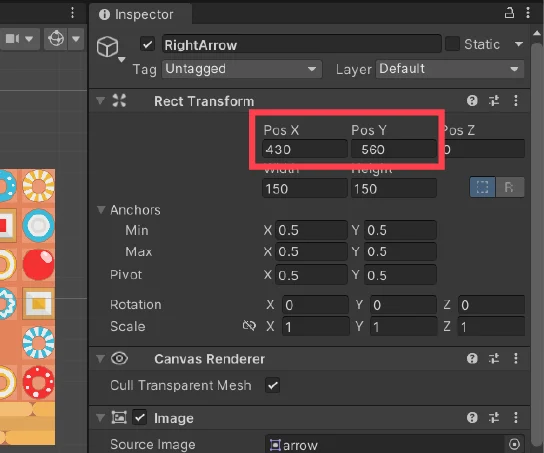
更に、Rect TransformコンポーネントでRightArrowの位置を調整します。今回は(Pos X,Pos Y)=(430,560)としました。
RightArrowを(430,560)に移動
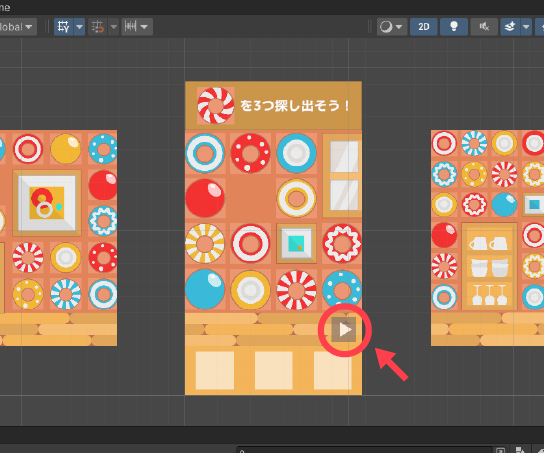
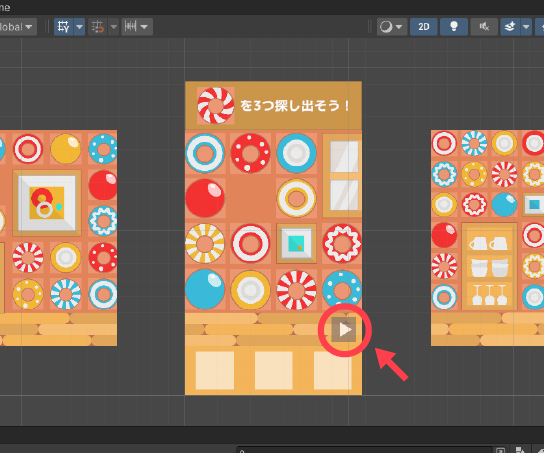
RightArrowを配置できた!




次に、左向きの矢印「LeftArrow」を作成します。
RightArrowを複製し、名前を「LeftArrow」に変更して確定します。
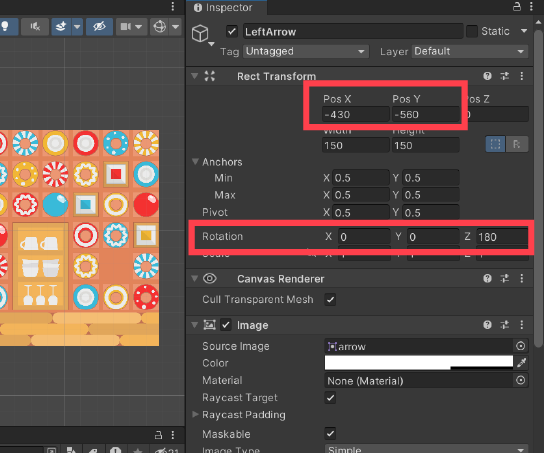
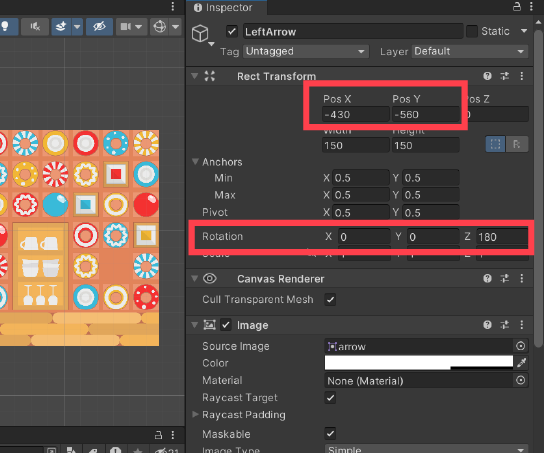
更に、InspectorウインドウのRect TransformコンポーネントでLeftArrowの位置を調整します。今回は(Pos X,Pos Y)=(-430,560)としました。
また、Rotationプロパティで(X,Y,Z)=(0,0,180)と入力すると、LeftArrowが左右反転し、左向きの矢印になります。
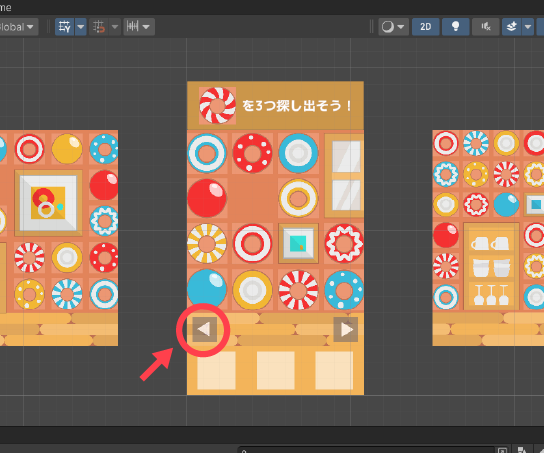
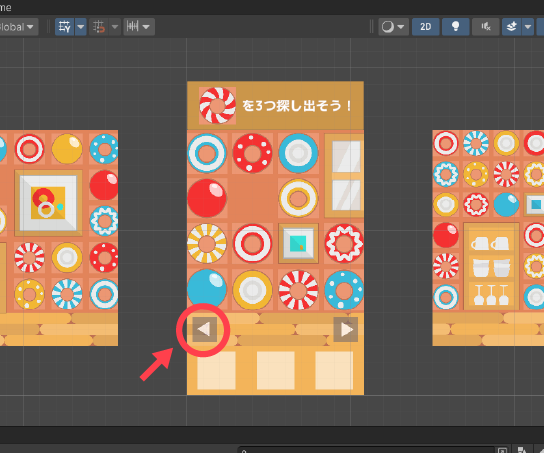
LeftArrowの位置と回転を調整
LeftArrowを配置できた!




お菓子・脱出口を配置する
お菓子の画像は、Room1・Room2・Room3に、それぞれ1つずつ配置します。
まず、HierarchyウインドウのRoom1の上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Image」を選んでクリックします。
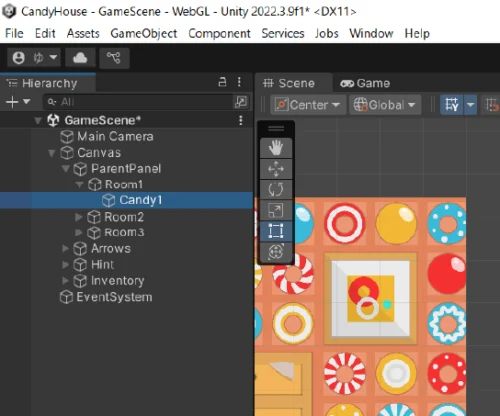
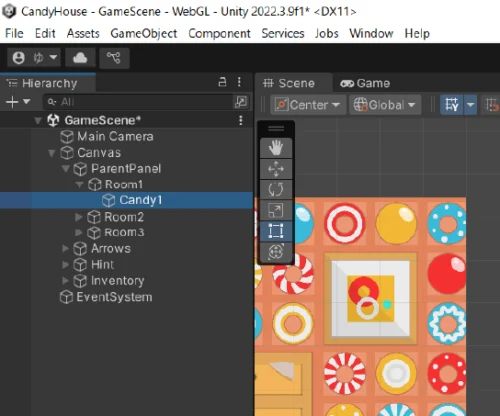
すると、Hierarchyウインドウに新しいイメージが追加されるので、名前を入力して確定します。今回は「Candy1」としました。


HierarchyウインドウでCandy1を選択し、InspectorウインドウのImageコンポーネントにあるSource Imageプロパティをクリックします。すると、Select Spriteウインドウが開くので、お菓子の画像「candy.png」を選んでクリックします。
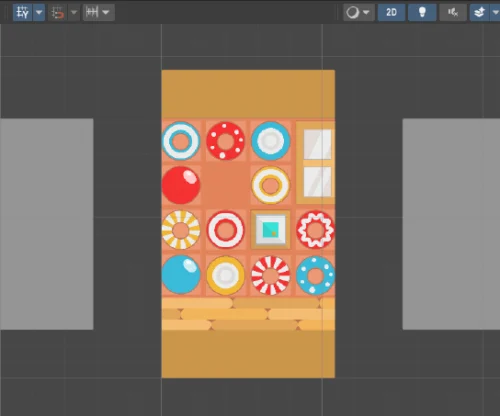
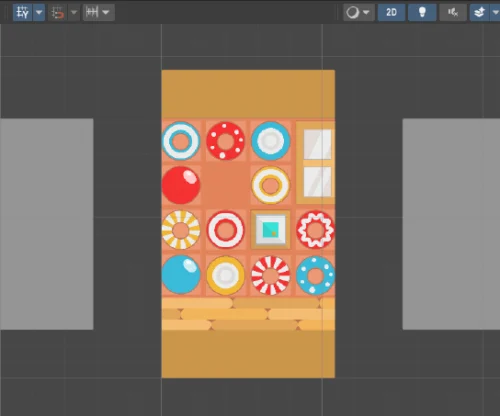
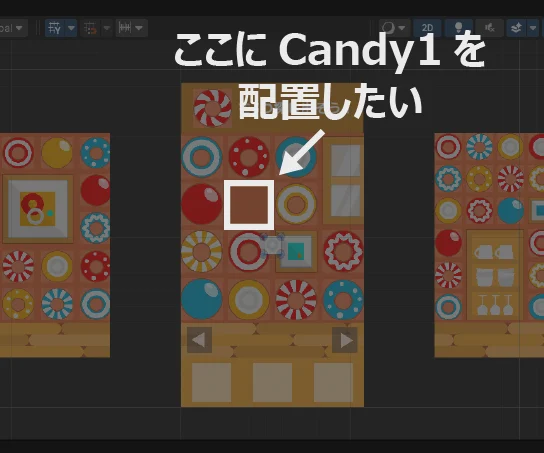
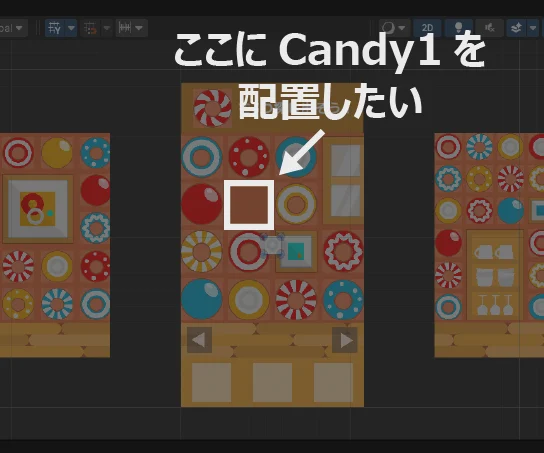
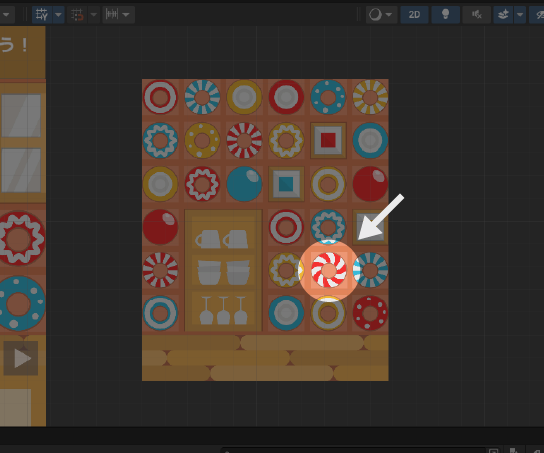
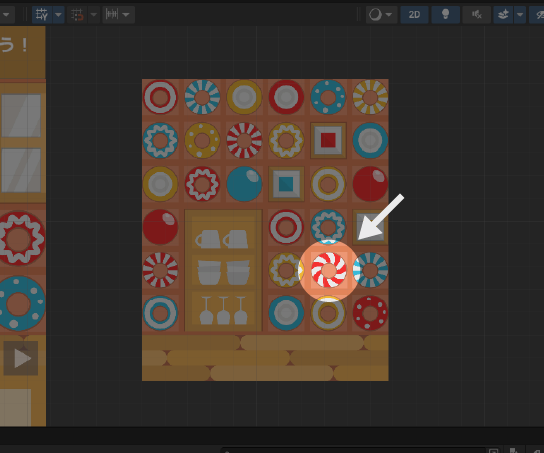
このCandy1をRoom1の空白部分(下図の白枠)に配置したいので、サイズを(250,250)にします。
また、移動ツールを使うか、Rect Transformコンポーネントを使って、Candy1の位置を調整します。
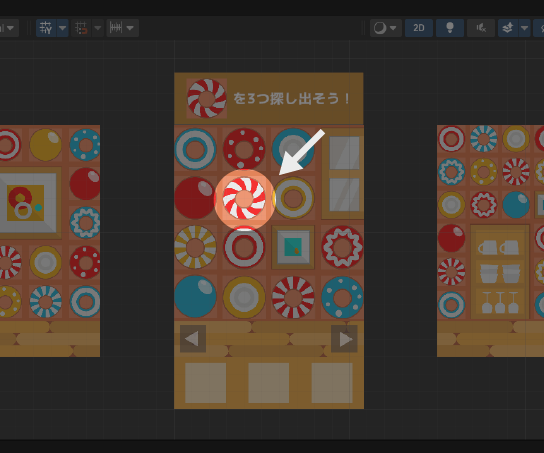
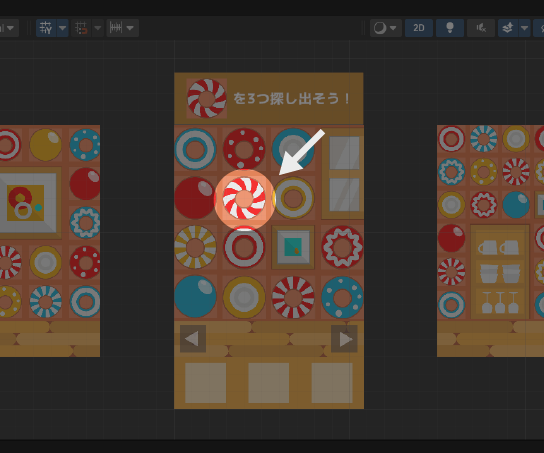
Candy1を配置する場所
Candy1が配置された




同様に、Room2にはCandy2を、Room3にはCandy3を配置します。
- Candy2:サイズ(190,190) / 位置(-230,323)
- Candy3:サイズ(160,160) / 位置(279,-175)
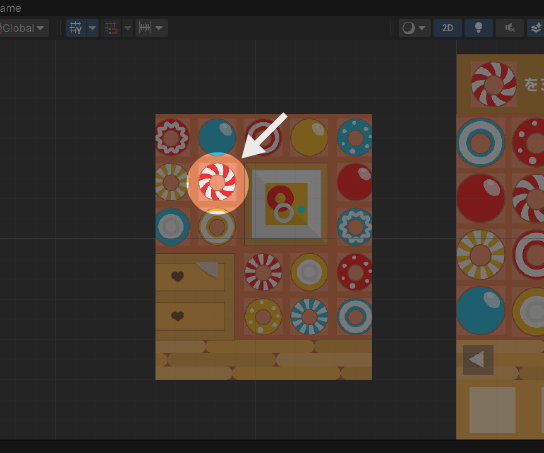
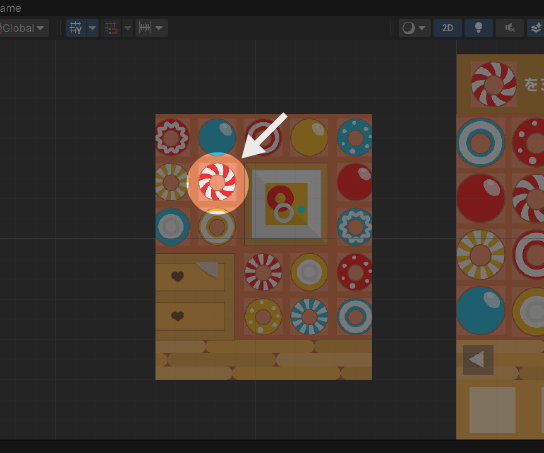
Room2にCandy2を配置
Room3にCandy3を配置




アイテム欄にもお菓子の画像を配置します。
Room1~3の上にそれぞれCandy1~3を配置したのと同じ要領で、Inventoryの上にCandy4~6を配置します。
- Candy4:サイズ(230,230) / 位置(0,0)
- Candy5:サイズ(230,230) / 位置(-360.2,0)
- Candy6:サイズ(230,230) / 位置(360.2,0)
アイテム欄(=Inventory)にCandy4~6を配置


最後に、Room1の上に脱出口の画像を配置します。
脱出口に設定する画像(exit.png)を、Imagesフォルダにドラッグ&ドロップして保存します。
Room1を右クリックして新しいイメージを追加し、名前を付けて確定します。今回は「Exit」としました。InspectorウインドウのImageコンポーネントにあるSource ImageプロパティからSelect Spriteウインドウを開き、脱出口の画像「exit.png」を選んでクリックします。
画像を設定したら、Set Native Sizeをクリックします。
画像の設定が済んだら、Exitの位置を調整します。今回は(Pos X,Pos Y)=(0,48)としました。
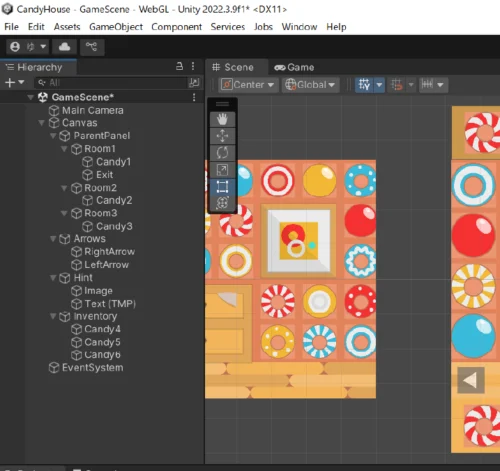
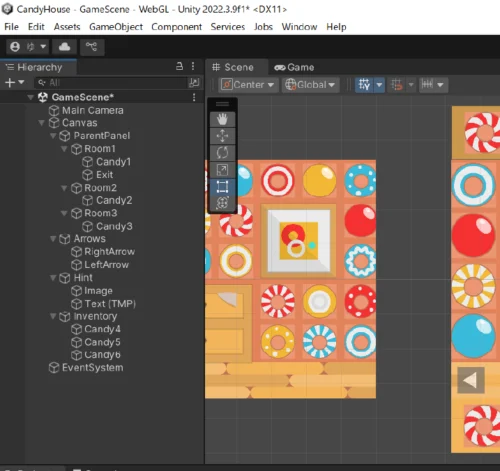
Room1に脱出口(=Exit)を配置


以上で、ゲームに必要な画像の配置はすべて完了しました!
すべてのパネルとイメージを配置し終えたHierarchyウインドウ





ここまで辿り着けたなら、今後、パネルやイメージの追加に困ることはないでしょう!お疲れ様でした!
まとめ
今回の記事では、ゲーム画面の作成について解説しました。
最初は取っ付きにくく感じたUnity画面も、何度か同じ作業を繰り返すうちに、案外、使いやすいと感じたのではないでしょうか?小規模なゲーム企画からで構わないので、どんどん積極的に制作の場数を踏んで、Unityに慣れ親しんでいきましょう!
次回は、【第5回】超入門!Unityで2D脱出ゲームを作ろう!「シーンの切り替え編」です。
以上、最後まで読んでいただき有難うございました!