ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
「Tails of Iron」の続編があると知ってワクワクしています。
あらゆる逆境に立ち向かっていくレジーが格好良いですよね!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・診断ゲームの作り方を解説します!
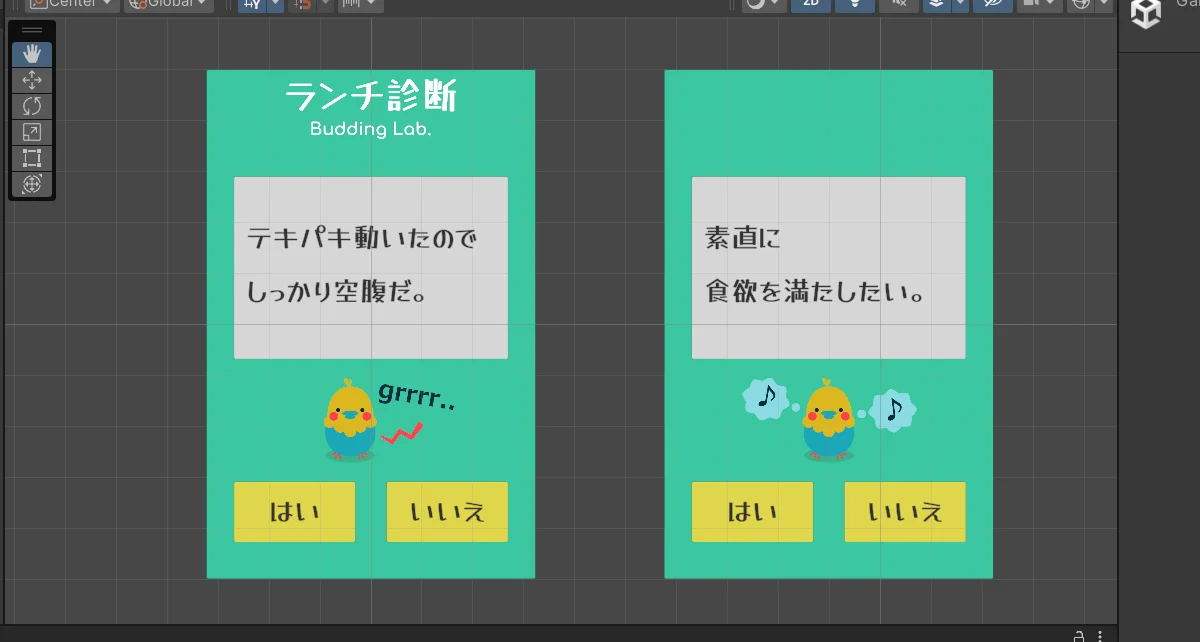
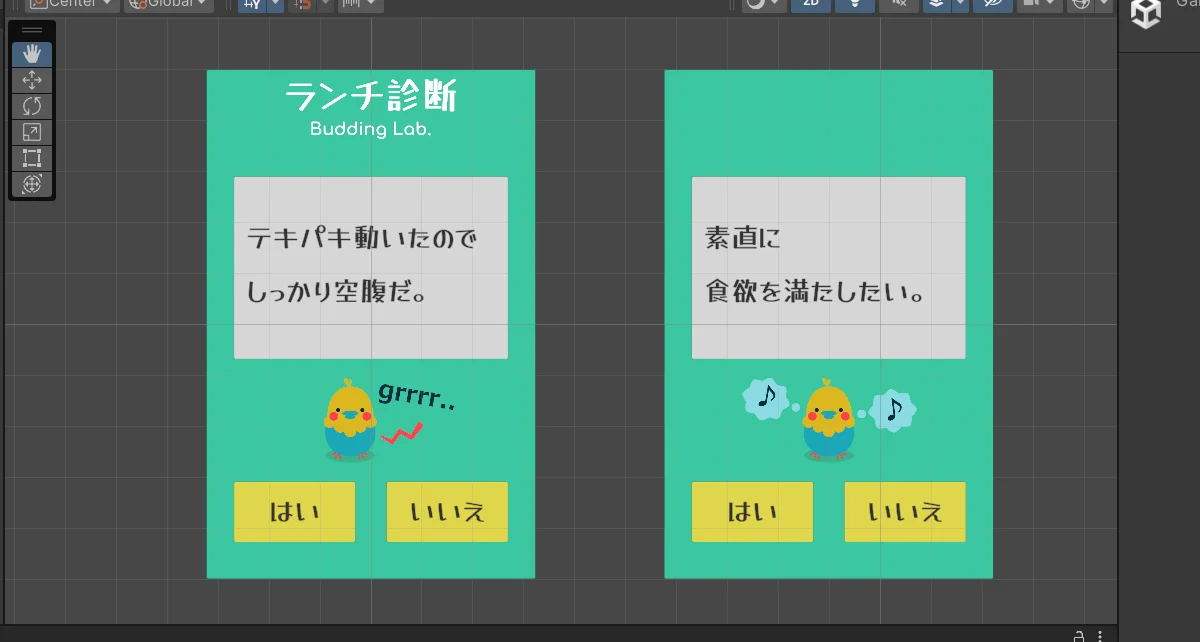
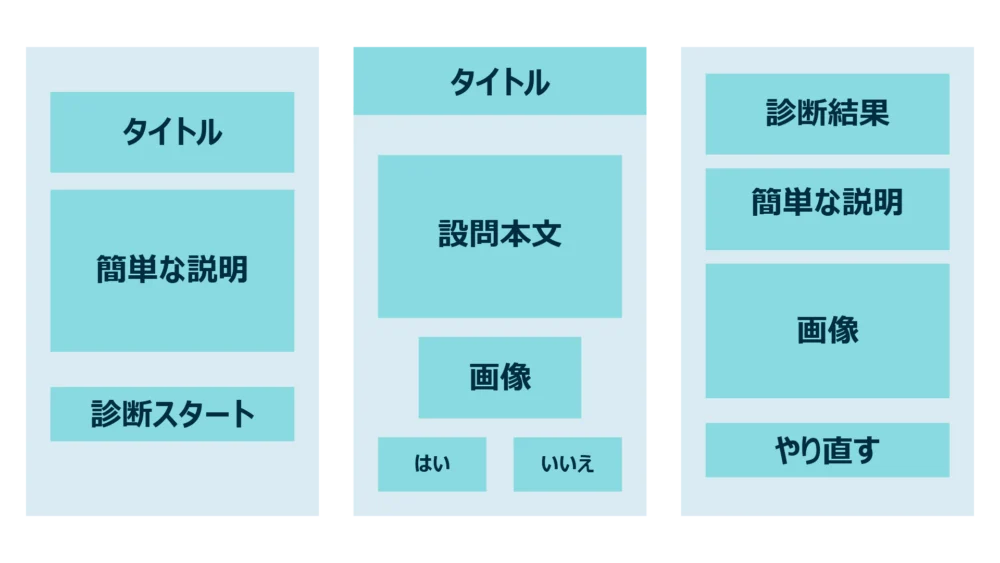
この連載をすべて読んでいただくと、下図のような診断ゲームが出来上がります!


プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
2D脱出ゲームの作り方も解説しています。ご興味があれば、ぜひご覧ください!


まずは、ゲーム開発環境を揃える
ゆくすぃのゲーム開発環境は以下の通りです。
- ノートパソコン(Windows 10 Home)
- Unity(2022.3.9f1) ※参考URL:Unityインストールガイド
- インターネット回線
インターネット接続できるパソコンとゲーム開発ツールだけ、というシンプルさ。
Unityには5つのプランが用意されていますが、個人開発者なら無料プラン※で十分です。
- 年間の収益が20万米ドル未満の場合、Unity Personal(無料プラン)を利用できます(2025年1月現在)。
ゲーム内で使用する画像やオーディオ素材は、Unity Asset Store からダウンロードできるので、画像・音楽作成アプリは必須ではありません。無料素材もあるので、安心してください!
早速、ゲームの概要を考える
今回、制作するゲームの概要は以下の通りです。
- 診断ゲーム
- ブラウザゲーム(Unity WebGL)
- ゲーム画面サイズ:1080px * 1670px
今回は、ブラウザで遊べる診断ゲームを作ります。
ゲーム画面サイズは、モバイルブラウザ上でプレイされることを考慮して縦長にしています。
Unity6 の Unity Web から、モバイル端末にも正式対応しています。
※参考URL:モバイルも正式対応!Unity 6 の Web プラットフォームを徹底解説!
但し、古いモバイル端末では動作が難しい場合があるようです。
2025年5月現在、正式対応しているモバイル端末は以下の通り。
※参考URL:Web browser compatibility
- iOS Safari 15 and newer(iOS)
- Chrome 58 and newer(Android)



今回は Unity(2022.3.9f1)で開発したので、モバイル端末には正式対応していません・・・うう、残念です。
ざっくりと、ゲーム全体の流れを考える
診断ゲームなので、構成はシンプルです。
- タイトル画面で「診断スタート」をクリック(タップ)するとゲームを開始する。
- 設問に「はい」か「いいえ」で答える。次の設問が表示される。
- 最後に診断結果が表示される。
必要な仕掛けを考える
実際のプレイを想像しながら、どんな仕掛けが必要なのかを考えてみます。
- タイトル画面で「診断スタート」をクリック(タップ)すると、ゲーム画面に移動する。
- 「はい/いいえ」ボタンをクリック(タップ)すると、次の設問へ移動する。
- 最後の設問に答えると、診断結果が表示される。
- 診断結果の「初めからやり直す」ボタンを押すと、診断を初めからやり直す。
- SEを鳴らす、BGMを流す。
※診断ゲームなので、BGMや効果音(クリックやタップした時の音)はなくてもOKです!
必要な素材を考える
プレイ画面を想像しながら、どんな素材が必要なのかを考えてみます。
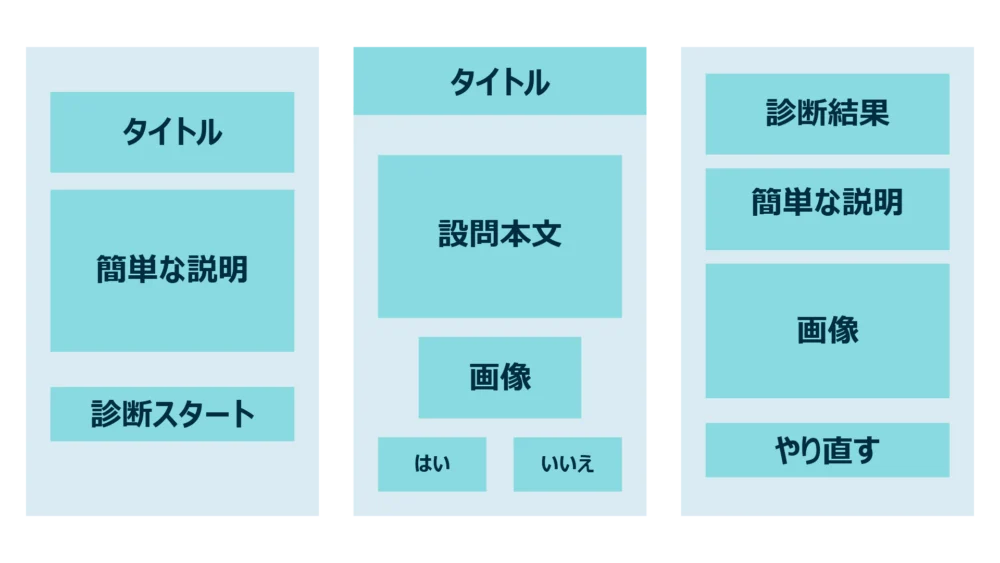
診断ゲーム全体の画面イメージ


画像
- ゲーム画面:設問内容に沿ったアイコン的な画像
- ゲーム画面:上部のタイトル部分
- リザルト画面:診断結果に沿った画像
それ以外
- BGM(mp3)、効果音(mp3)
冒頭でお伝えしたように、ゲーム内で使用する画像やオーディオ素材は、Unity Asset Store からダウンロードできるので安心してください!



診断ゲームなので、正直、画像はなくても成り立ちます。
工数を掛けたくない場合はテキストだけでも良いでしょう!
構成要素のサイズを決める
各画面を構成する要素(テキストボックス・画像・ボタンなど)のサイズを決めていきます。
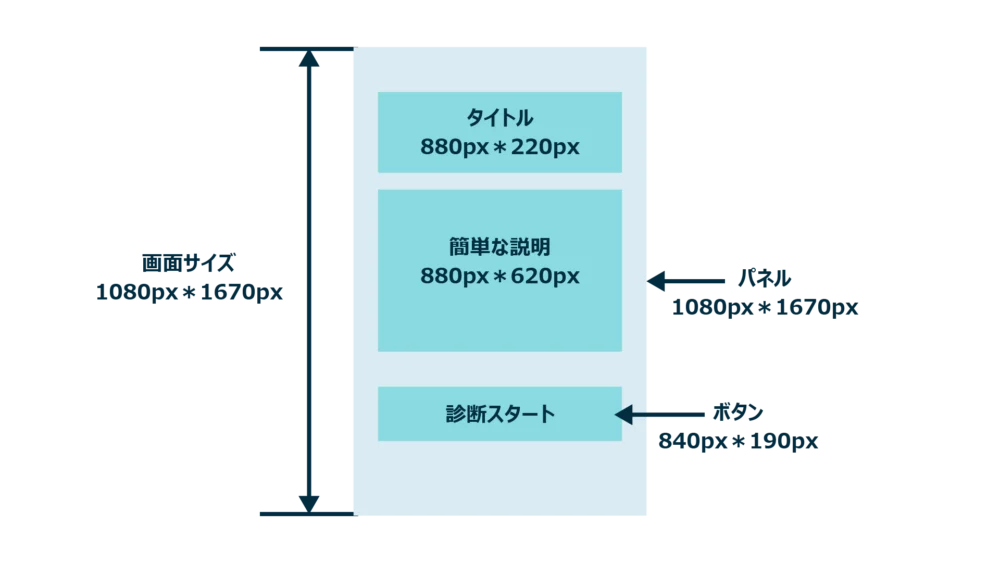
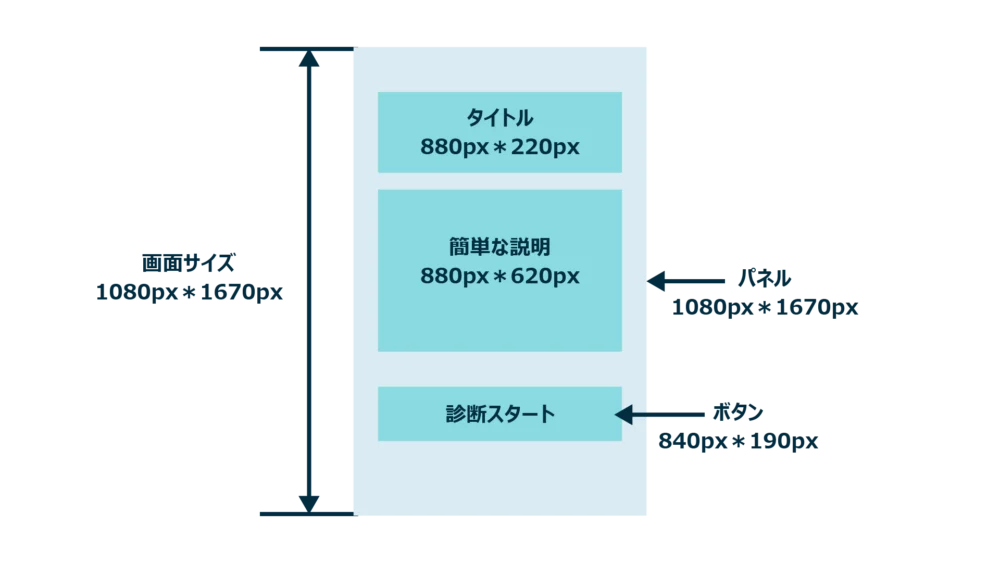
タイトル画面を構成する要素のサイズ


タイトル画面は、Unity側で作成するボタンとテキストのみで構成されています。
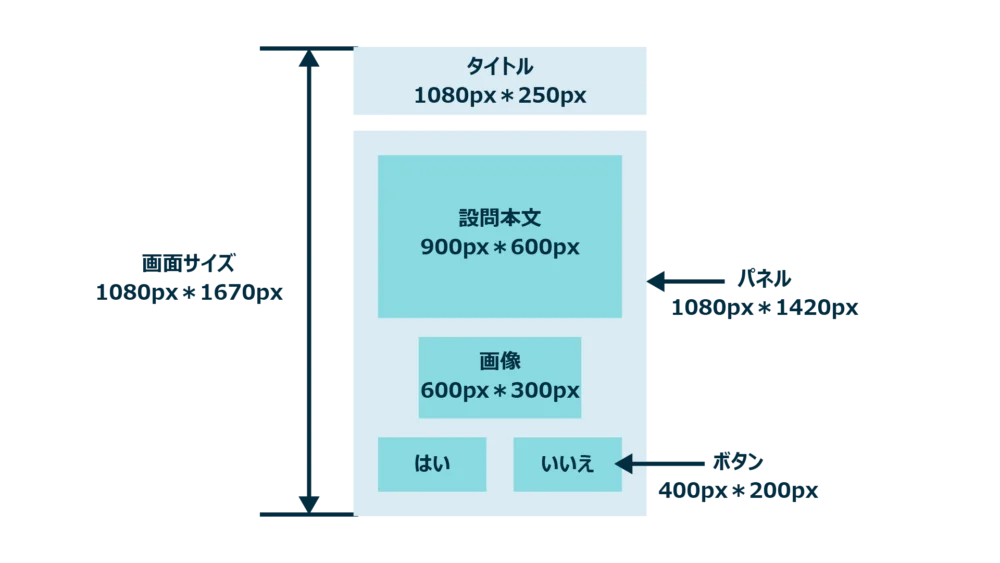
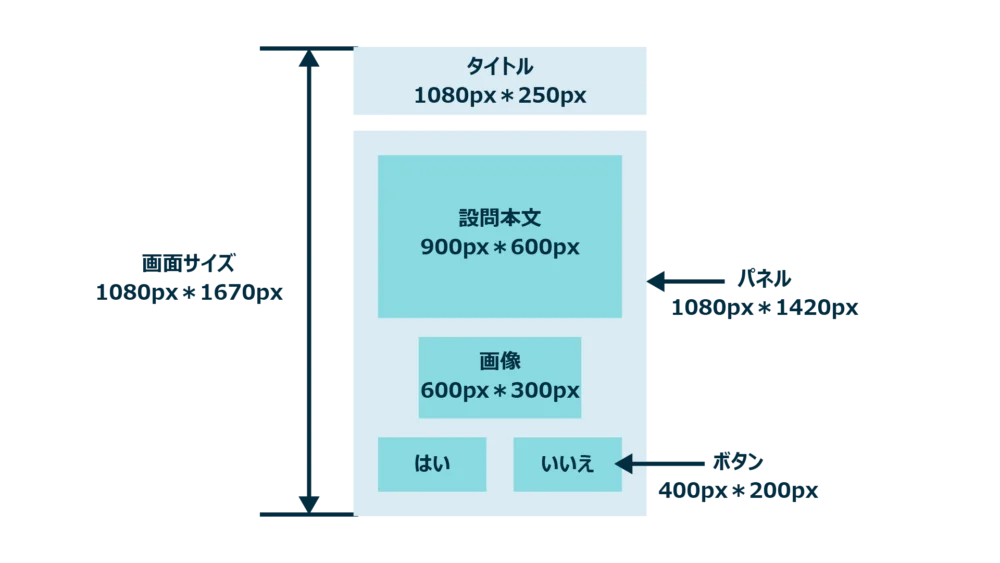
ゲーム画面を構成する要素のサイズ


ゲーム画面は、Unity側で作成するボタン・テキストと画像で構成されています。これを設問の数だけ準備します。
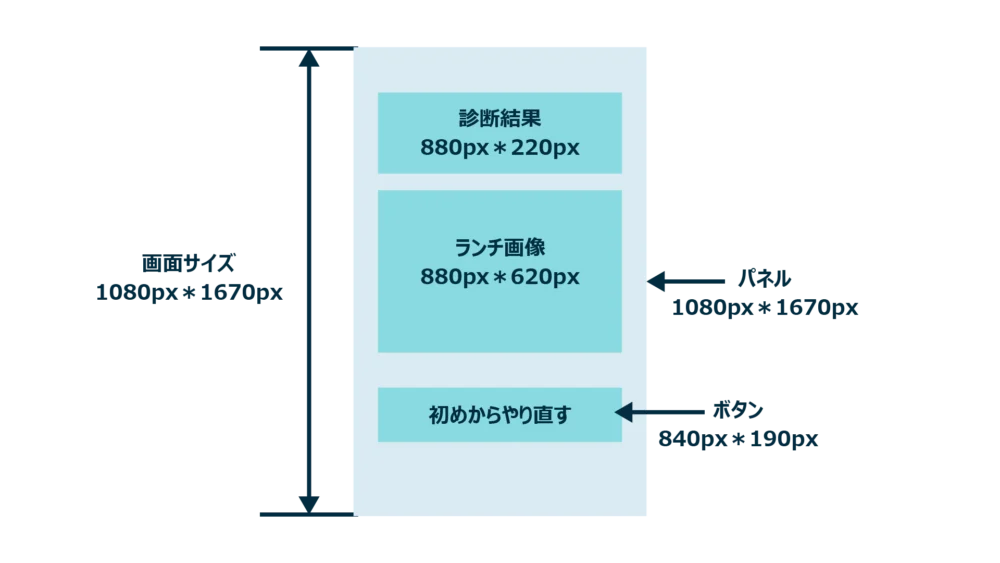
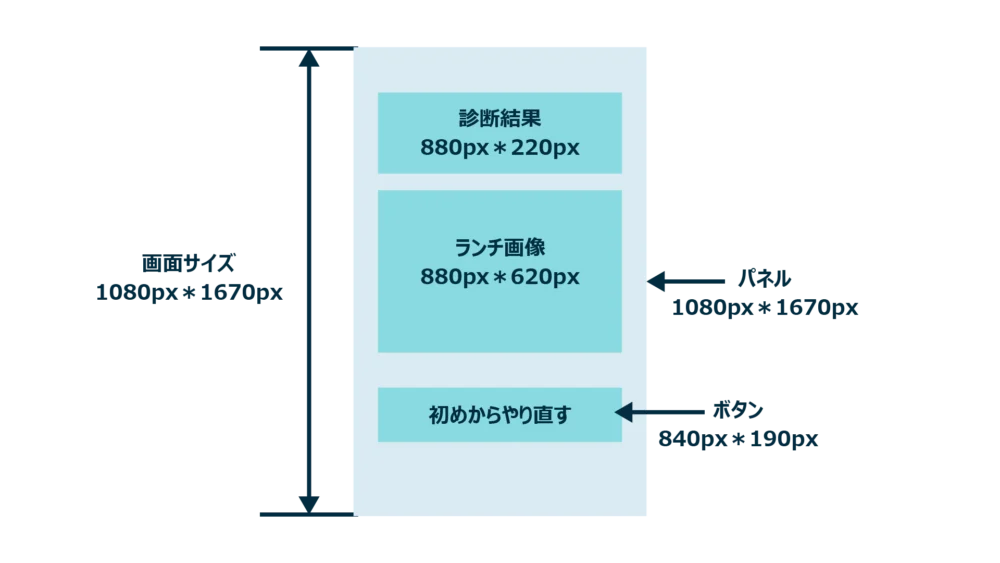
リザルト画面を構成する要素のサイズ


リザルト画面は、Unity側で作成するボタン・テキストと画像で構成されています。これを診断結果の数だけ準備します。
設問・診断結果の数を決める
設問・診断結果の数が決まらないと、必要な画像の枚数も決まりません!
満を持して「何を診断するのか?」を考えてみましょう。



占い感覚で誰にでも気軽に楽しんでもらえる内容にしたいな!
というわけで、今回は「ランチ診断」を作ろうと思います。
「今日のランチに何を食べよう?」と迷った時に、診断結果を参考にしてもらえたら嬉しいです。
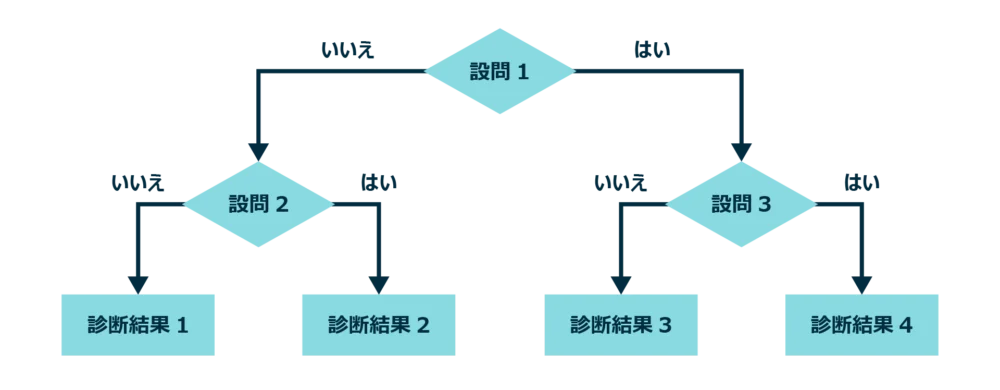
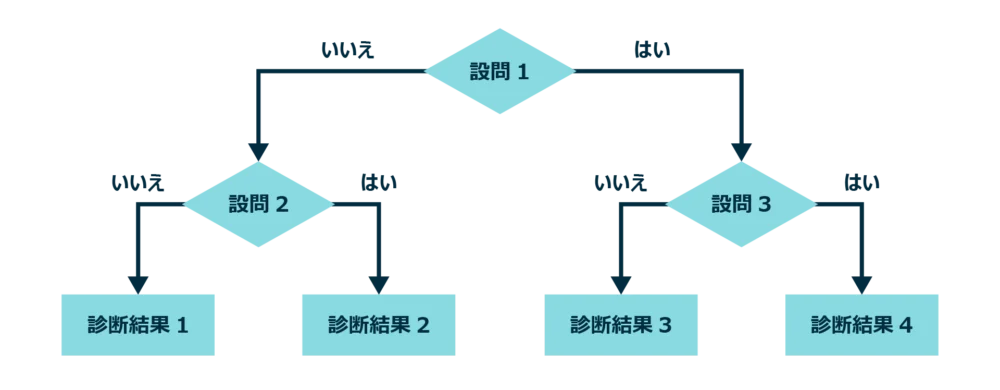
設問の分岐と診断結果


こんな感じに設問と診断結果を考えて「ランチ診断」には、7つの設問と8つの診断結果を用意することにしました。
まとめ
今回の記事では、ゲームの設計について解説しました。
最初からボリュームのあるゲームを作ろうとすると、途中で挫折してしまい兼ねませんので、まずは、小さなゲームを最後まで作り切ることをおススメします!
次回は、【第2回】超入門!Unityで診断ゲームを作ろう!「ゲーム素材の準備編」です。
以上、最後まで読んでいただき有難うございました!