ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
最近は、懐かしいアニメをランチを取りながら2本ずつ視聴するのがささやかな楽しみです!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・診断ゲームの作り方を解説します!
本記事は、第2回「ゲーム素材の準備編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
2D脱出ゲームの作り方も解説しています。ご興味があれば、ぜひご覧ください!


画像データを準備する
前回、必要な画像の枚数を以下のように決めました。
- 設問用の画像(600px*300px)・・・ 7枚
- 診断結果用の画像(880px*620px)・・・ 8枚
Adobe Illustrator や Photoshop、CLIP STUDIO PAINT といった画像作成アプリを使える場合は、ぜひ、イメージ通りの画像を自作してみてください。そうでない場合は、Unity Asset Store や イラストAC、いらすとや などの素材サイトからダウンロードすると良いでしょう。
但し、素材サイトから画像をダウンロードする際は、必ず利用規約を読んで、使用上の注意を確認してください。たとえ、フリー素材であっても、著作権は著作者に帰属している場合がほとんどです。著作者の意図に反する使い方をすると、規約違反とみなされ、訴えられる恐れがあります。
- 商用利用の可否
- クレジット表記の要・不要
- 改変の可否
商用利用とは、営利目的で利用することです。ゲーム制作に利用した場合、ゲーム自体は無料配布だとしても、ゲーム内に広告を掲載していたり、ゲーム内課金があったりと、何らかの収入が発生する場合は営利目的にあたるので注意が必要です。
クレジット表記とは、素材(著作物)の著作者を明記することです。
改変とは、ダウンロードした素材を編集することです。たとえば、素材の配色を変えたり、トリミングしたりが、それにあたります。



素材を提供してくれる著作者の皆さんに感謝して、使用上の注意をきちんと守りましょう!
「そうは言っても、画像の準備が進まない!」という場合は、一旦、ダミー画像でゲーム制作を進めつつ、同時進行で画像を作るなり、探すなりすると良いでしょう。いずれ、ゲームに実装する画像が準備できたら、ダミー画像と差し替えれば良いのです。
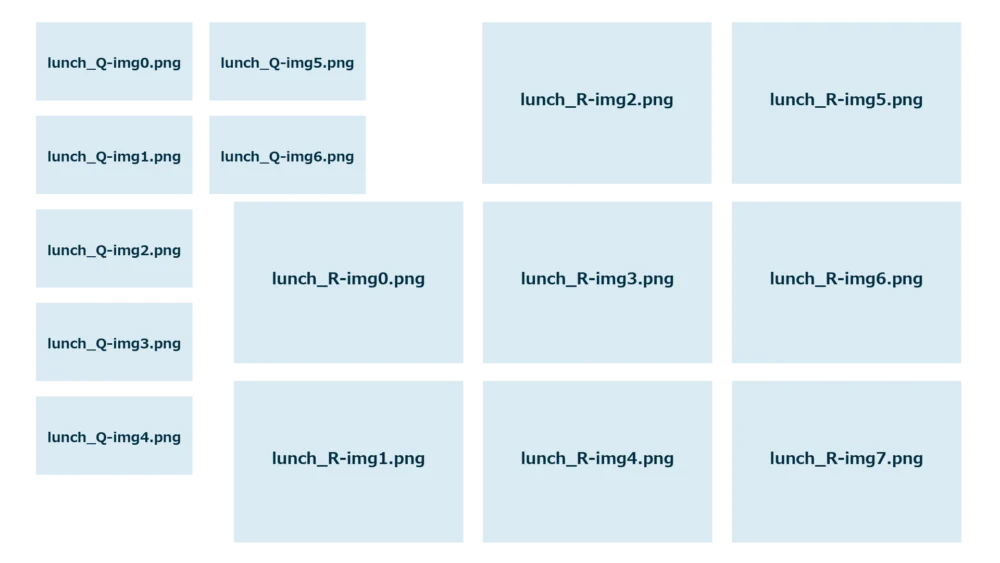
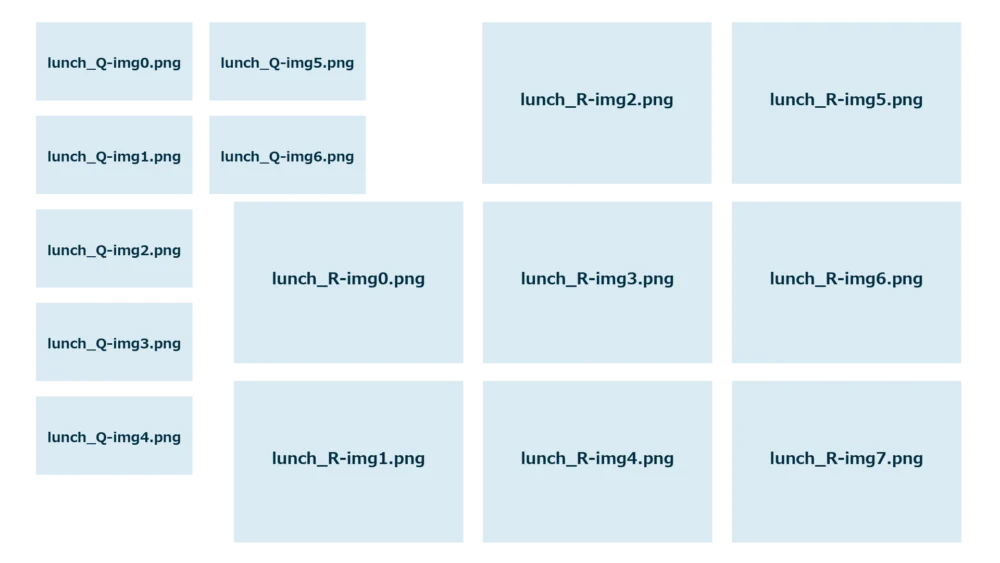
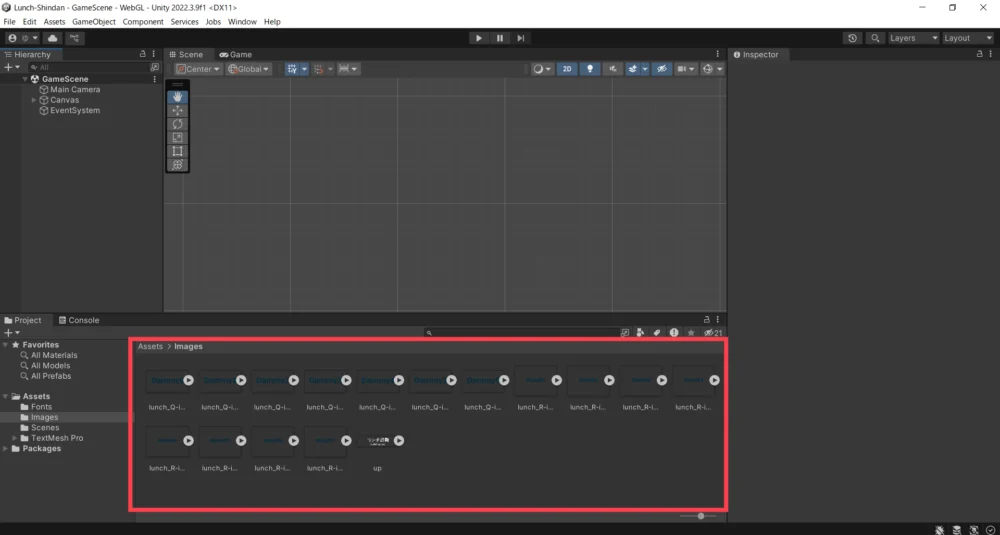
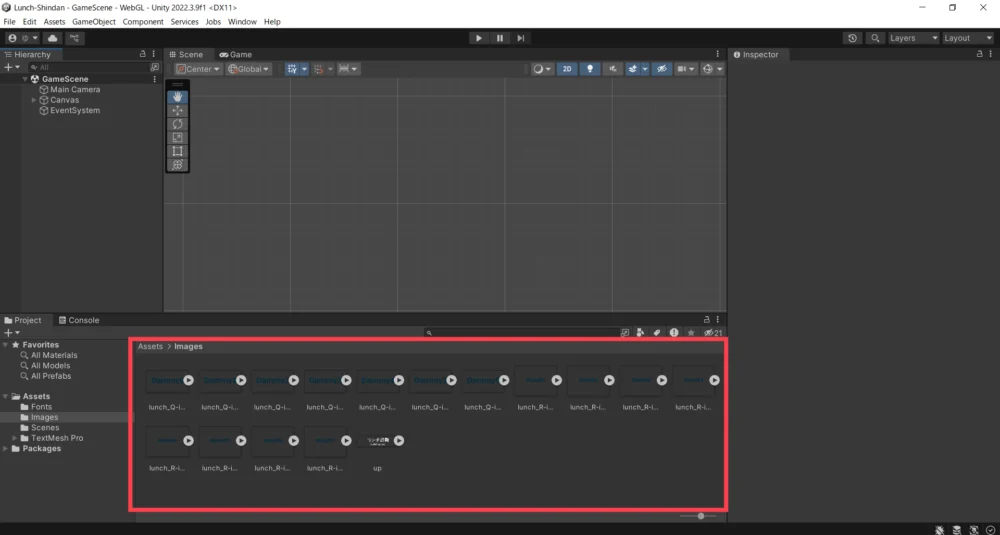
そんなわけで、今回は下図のようにダミー画像を準備しました。
ダミー画像:設問用 ×7枚、診断結果用 ×8枚


BGM、SE(効果音)を準備する
次に、BGMやSE(クリックやタップした時の効果音)を準備します。
因みに、Unityが対応している音声ファイル形式は「.mp3」「.wav」「.aiff / .aif」「.ogg」です。
※診断ゲームなので、BGMやSE(クリックやタップした時の効果音)はなくてもOKです!
今回は、DOVA-SYNDROME、効果音ラボ などの素材サイトからダウンロードしました。ここでも、素材をダウンロードする際は、必ず利用規約を読んで、使用上の注意を確認してください。
Unityでゲーム制作の下準備をする
いよいよ、Unityを起動します!
ここからは「第1回 ゲームの設計編」で紹介している「Unityインストールガイド」を参考に、Unityの準備ができていることを前提に進めていきます。
プロジェクトを作成する、ブラウザゲーム用に設定を行う
まずは、以下の記事を参考にして「プロジェクトを作成する」・「ブラウザゲーム用に設定を行う」まで作業を進めてください。
ランチ診断を作るので、プロジェクト名は「Lunch-Shindan」にしました。


ゲームの画面サイズを設定する
次に、ゲームの画面サイズを設定します。
こちらも「第3回 超入門!Unityで2D脱出ゲームを作ろう! タイトル画面の作成編」の「ゲームの画面サイズを設定する」を参考にしてください。
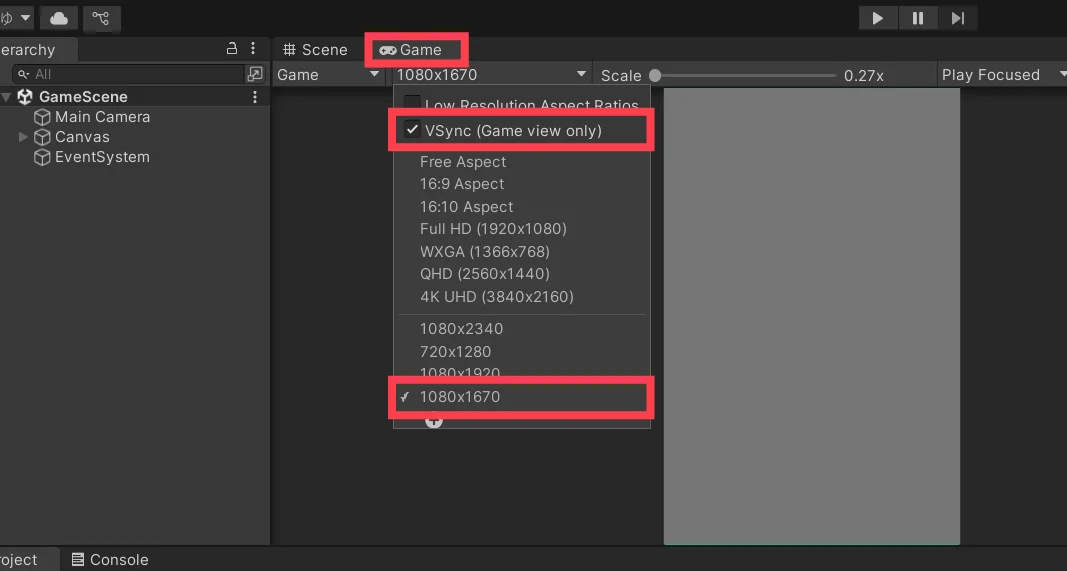
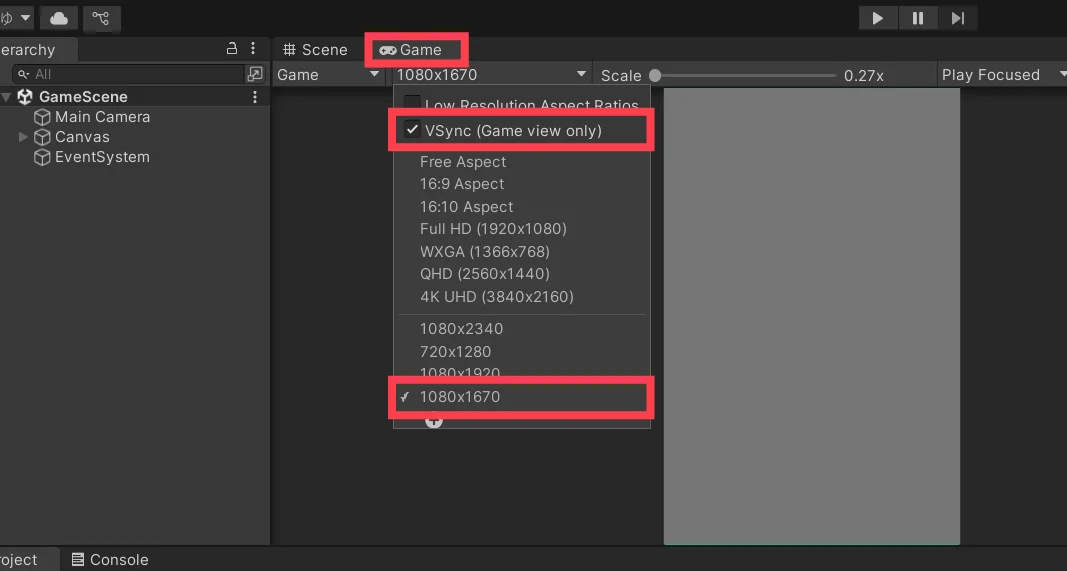
ゲームビューの上部にある、ゲームビューコントロールバーでGameタブをクリックします。
デフォルトでは「Free Aspect」と表示されている部分(=Aspect Ratio:アスペクト比)をクリックすると、画像のようなドロップダウンリストが表示されます。
ゲームビューのアスペクト比リスト


「VSync(Game view only)」にチェックを入れます。これは、ゲームビューでゲームを実行した際に、Unityがゲームを出力する速度とモニターの更新速度を合わせて、映像の表示がおかしくならないように調整する機能です。
今回のゲーム画面サイズ:1080px*1670px はリストにないと思いますので、ドロップダウンリストの一番下にある「+」をクリックして追加します。
- Label:任意のラベル名を入力する(「1080×1670」としました)。
- Type:アスペクト比(=Aspect Ratio)で指定か、解像度(=Fixed Resolution)で指定か、を選べる(「Fixed Resolution」を指定)。
- Width & Height:横・縦のサイズをそれぞれ入力する。
最後に「OK」をクリックすると、ゲームの画面サイズが「1080px*1670px」に設定されます。
画像データを保存する
準備した画像データをUnity上で使えるようにAssets(アセット)フォルダ内に保存します。
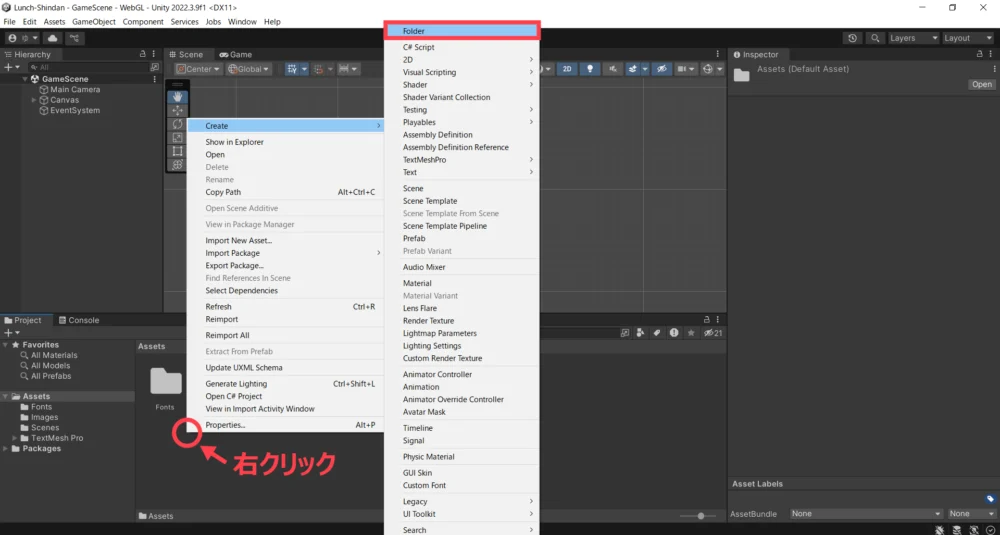
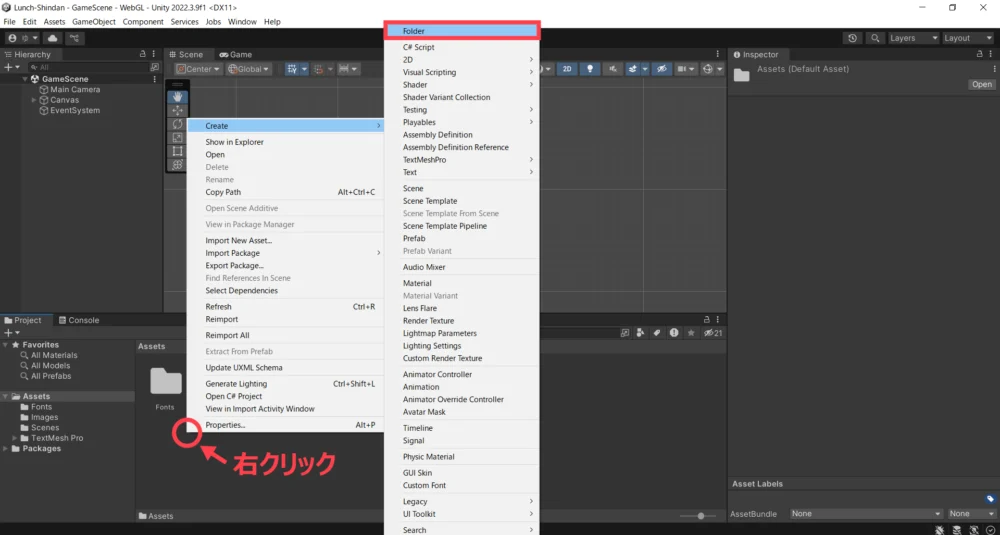
Project(プロジェクト)ウインドウの中で右クリックすると、コンテキストメニューが表示されます。その中から「Create」を選び、追加で展開されるメニューの中から「Folder(フォルダ)」を選んでクリックします。


すると、Projectウインドウに新しいフォルダが追加されるので、名前を入力して確定します。今回は「Images」としました。今後、ゲーム制作に使用する画像データはすべて、この「Imagesフォルダ」に保存します。
早速、準備した画像データをImagesフォルダ内にドラッグ&ドロップして保存しましょう。


音素材(BGM・SE)を保存する
画像データ同様、準備した音素材をUnity上で使えるようにAssetsフォルダ内に保存します。
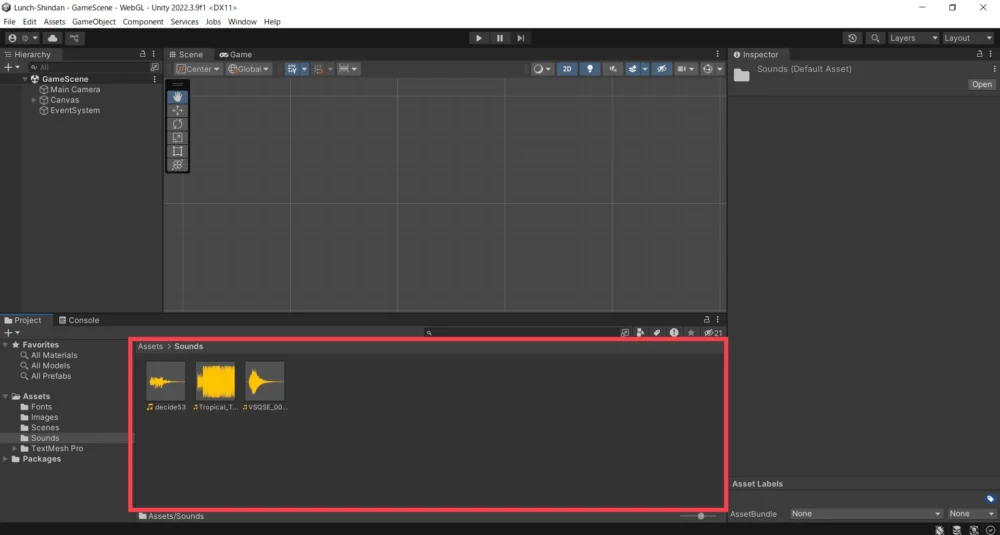
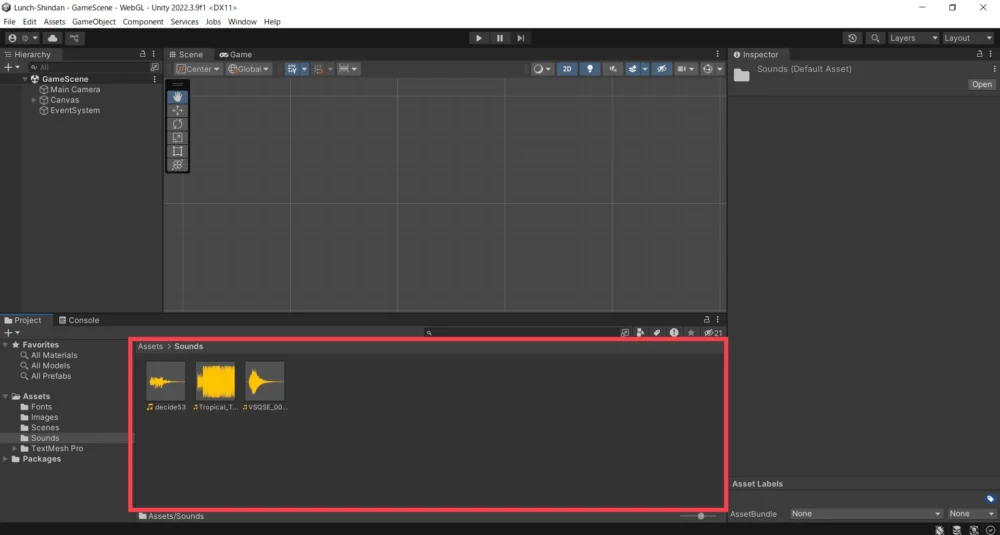
ProjectウィンドウのAssetsフォルダ内にフォルダを新規作成し、名前を入力して確定します。今回は「Sounds」としました。今後、ゲーム制作に使用する音素材はすべて、この「Soundsフォルダ」に保存します。
早速、準備した音素材をSoundsフォルダ内にドラッグ&ドロップして保存しましょう。





無事に、納得のゲーム素材を揃えることができたでしょうか?
後から差し替えることもできるので、焦らずに準備しましょう!
まとめ
今回の記事では、ゲーム素材の準備について解説しました。
Unityでゲーム制作する下準備できたので、次からはいよいよ画面を作っていきますょ!
次回は、【第3回】超入門!Unityで診断ゲームを作ろう!「タイトル画面の作成編」です。
以上、最後まで読んでいただき有難うございました!