ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
「Marvel Rivals」の影響でマーベル作品を視聴し始めました。作品間のリンクが面白くて、本当に止まりません!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・診断ゲームの作り方を解説します!
本記事は、第3回「タイトル画面の作成編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
2D脱出ゲームの作り方も解説しています。ご興味があれば、ぜひご覧ください!


シーンを作成する
ゲームを制作する環境が整ったので、いよいよ、シーンから作っていきましょう!
シーンについては、以下記事の「プロジェクト、シーンとは?」を参考にしてみてください。


今回は以下のように2つのシーンを作成します。
- タイトル画面
→「診断スタート」ボタンを配置。ボタンをクリックすると、ゲーム画面に切り替わる。 - ゲーム画面
- 設問画面:「はい/いいえ」ボタンを配置。ボタンをクリックすると、次の設問に移る。
- 診断結果画面:「初めからやり直す」ボタンを配置。ボタンをクリックすると、最初の設問画面に移る。
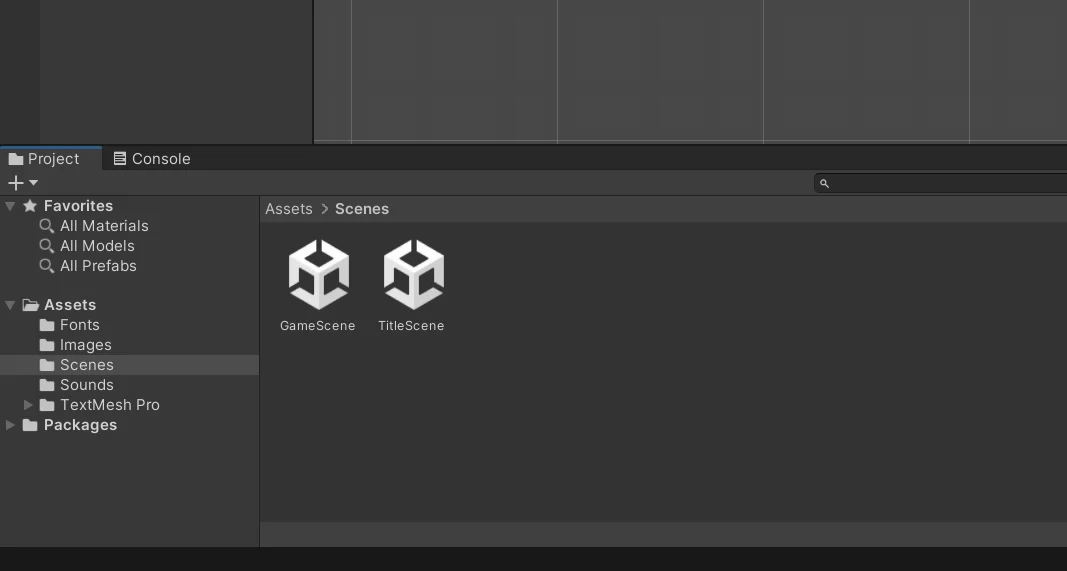
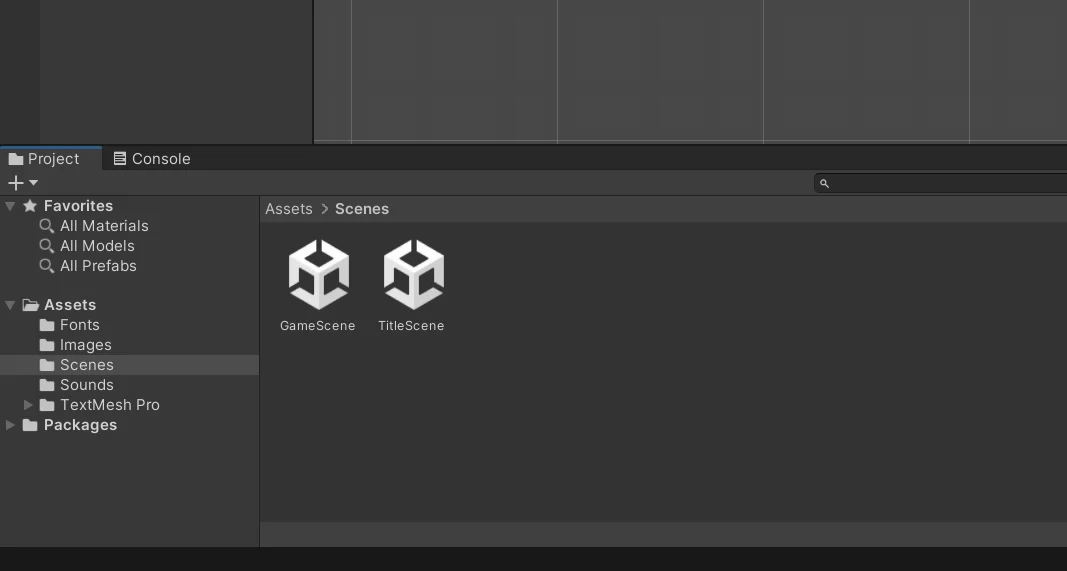
まずは、タイトル画面用のシーン「TitleScene」を作成します。
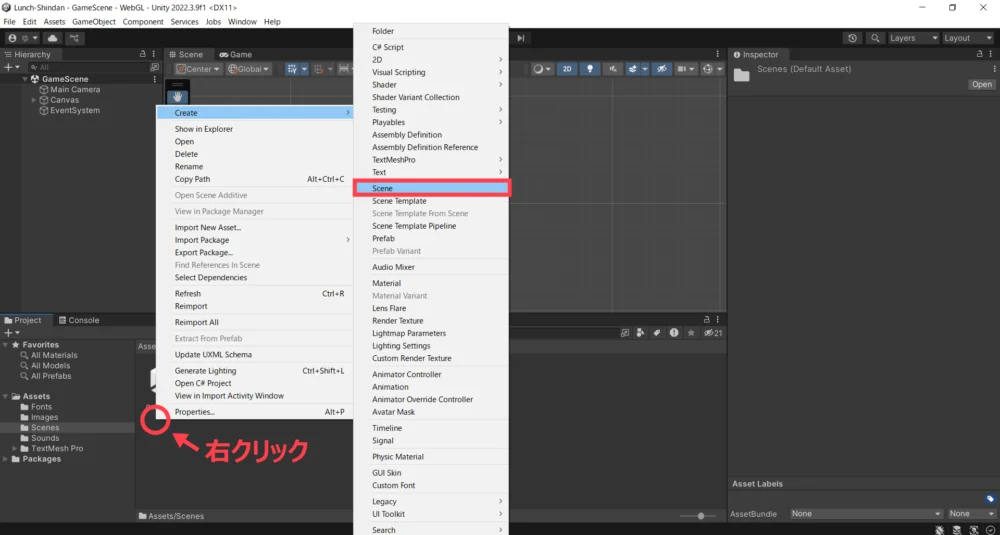
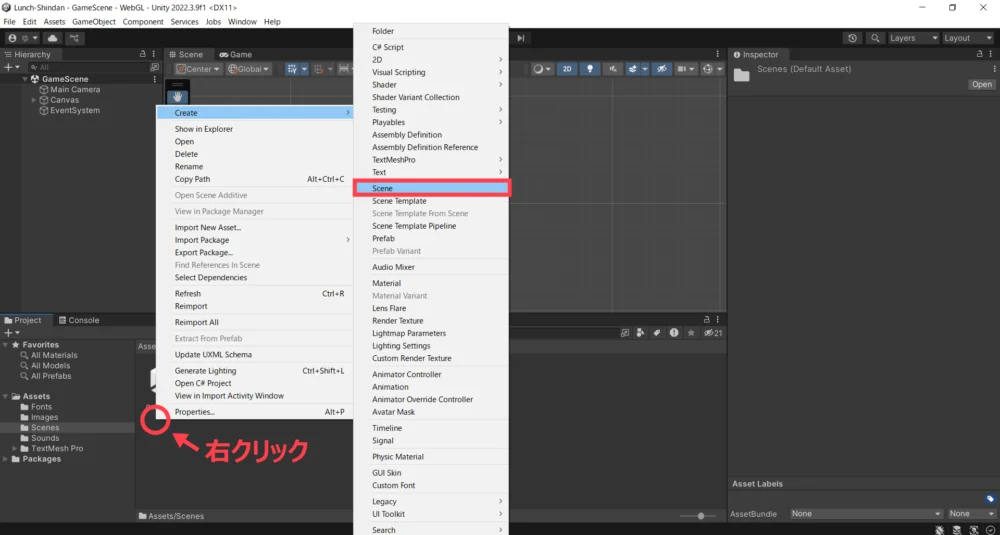
Projectウインドウの中で右クリックすると、コンテキストメニューが表示されます。その中から「Create」を選び、追加で展開されるメニューの中から「Scene」を選んでクリックします。


すると、新しいシーンが追加されるので、名前に「TitleScene」と入力して確定します。
同様に、ゲーム画面用のシーン「GameScene」を作成しましょう。





今、作成した2つのシーンは、まだ中身が空っぽです。
シーンごとに背景やボタンを作っていきましょう!
タイトル画面を作成する
作業に入る前に、タイトル画面の構成要素を把握しておきましょう。
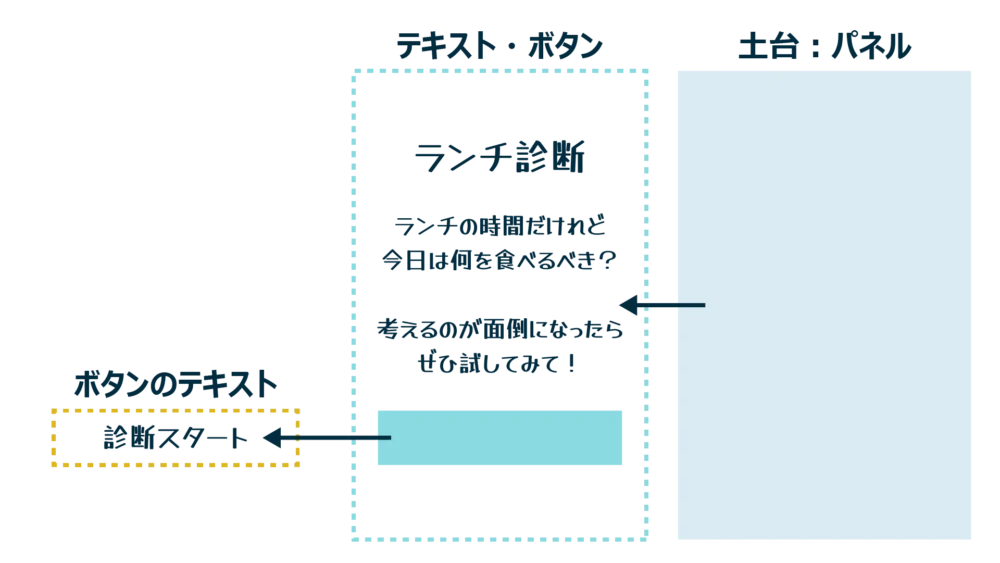
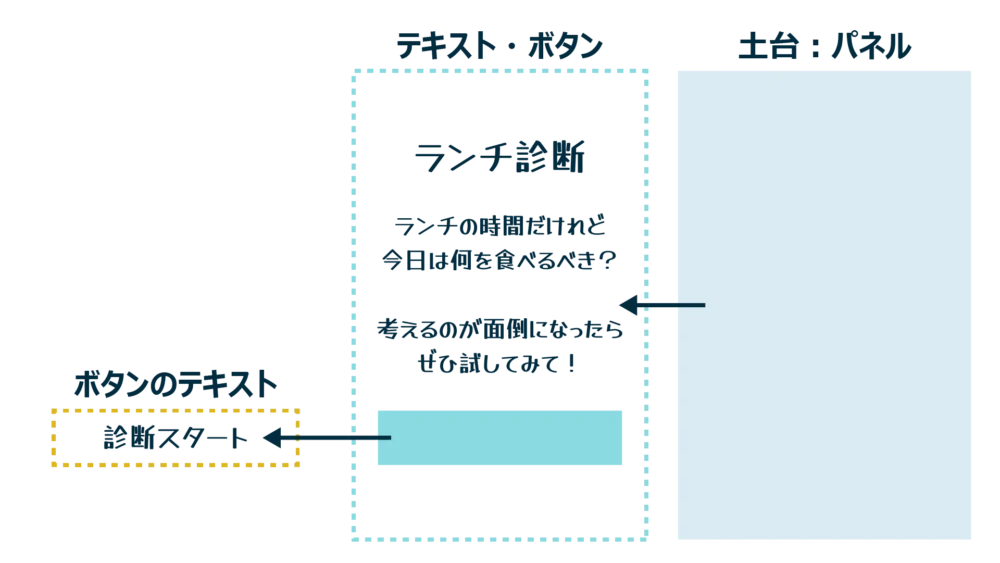
下図のように、土台となるパネルの上にテキスト(タイトル・説明文)とボタンがあり、このボタンの上にテキスト(診断スタート)が乗っています。
タイトル画面のレイヤー構造


この構造を踏まえて、① 土台となるパネル ② タイトル&説明文 ③ ボタン の順に作っていきます。
パネルを作成する
ProjectウインドウのScenesフォルダから「シーン:TitleScene」を選んで、ダブルクリックしてください。「シーン:TitleScene」が開き、編集可能な状態となります。
※Sceneフォルダに最初から入っている「シーン:SampleScene」は、この時点で削除して構いません。
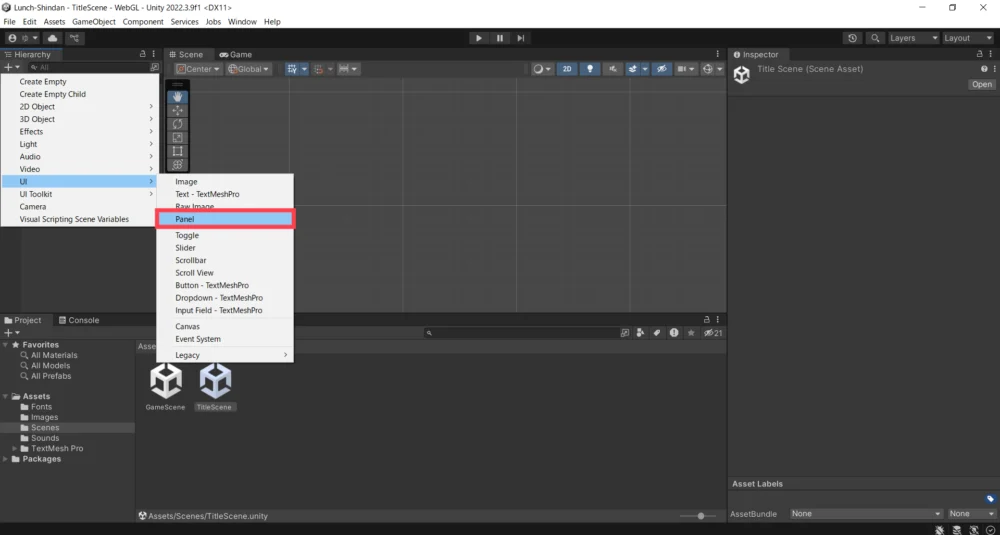
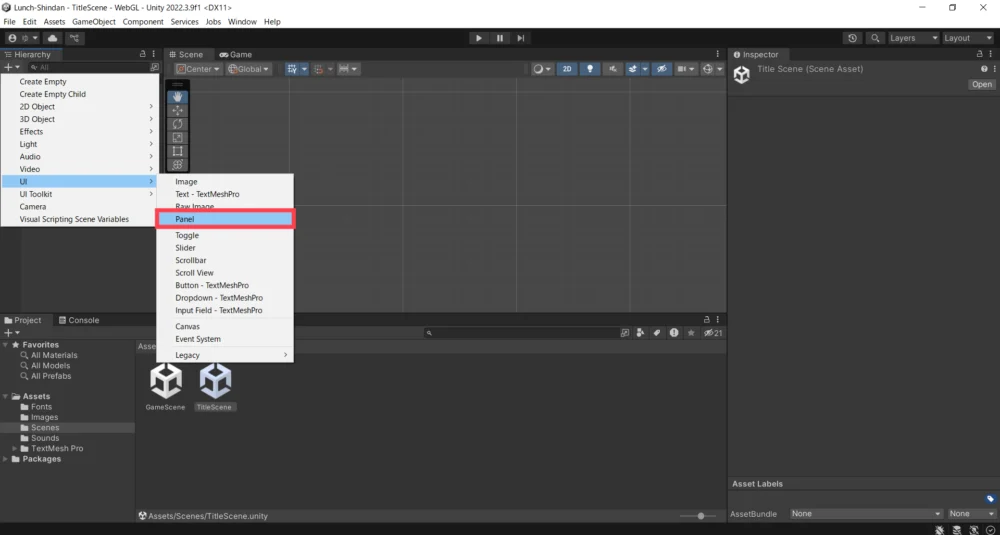
Hierarchyウインドウ(ヒエラルキーウインドウ)の左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel(パネル)」を選んでクリックします。


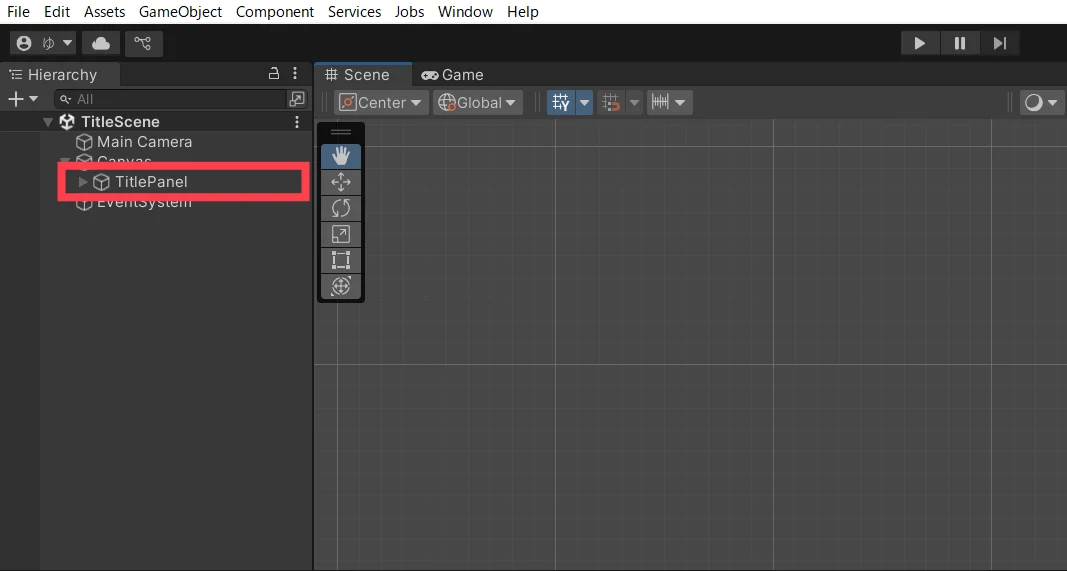
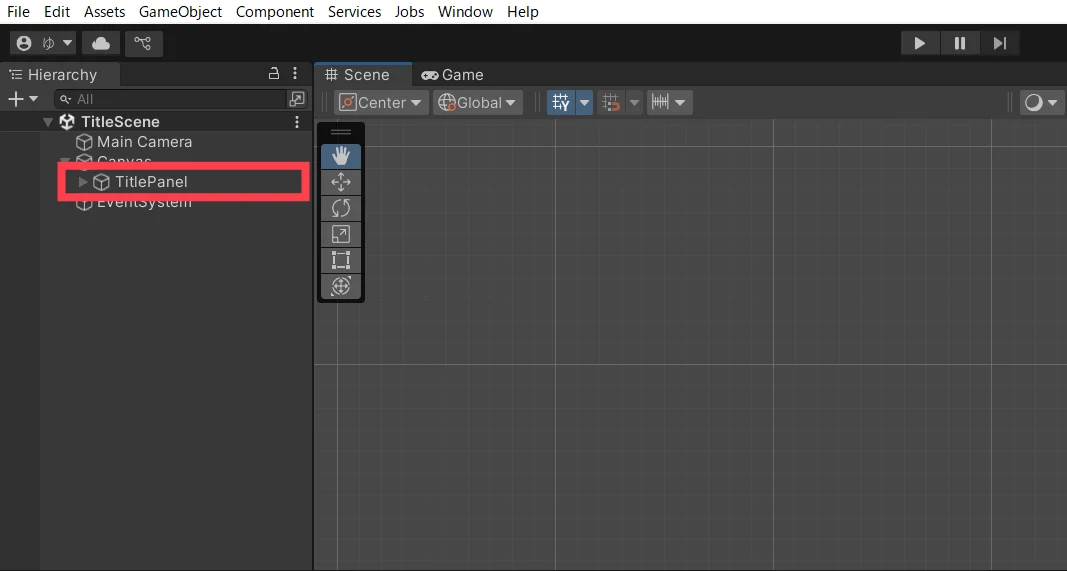
すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「TitlePanel」としました。
※「パネル:TitlePanel」作成と同時に「Canvas」と「EventSystem」が追加されます。これらは、パネルなどのUIを使う時に必ず一つ必要なものなので、削除しないでください。
「パネル:TitlePanel」が作成される


パネルの色を変える
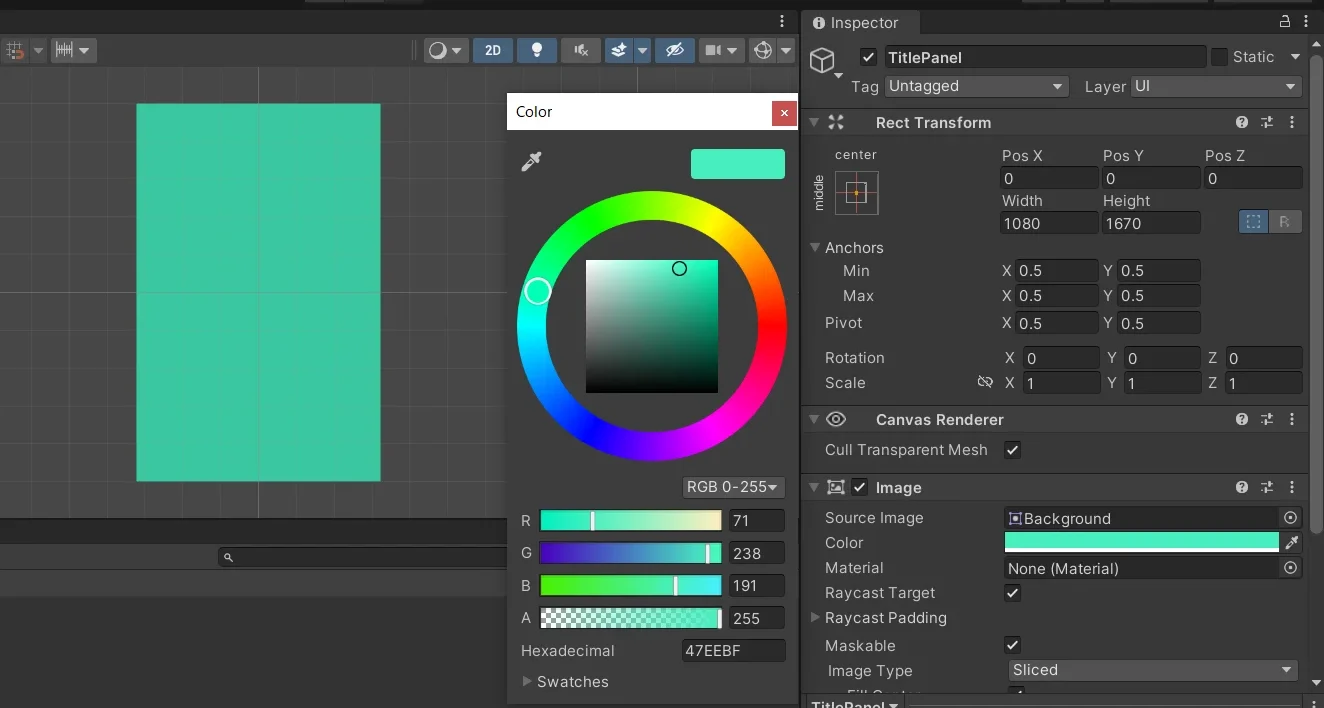
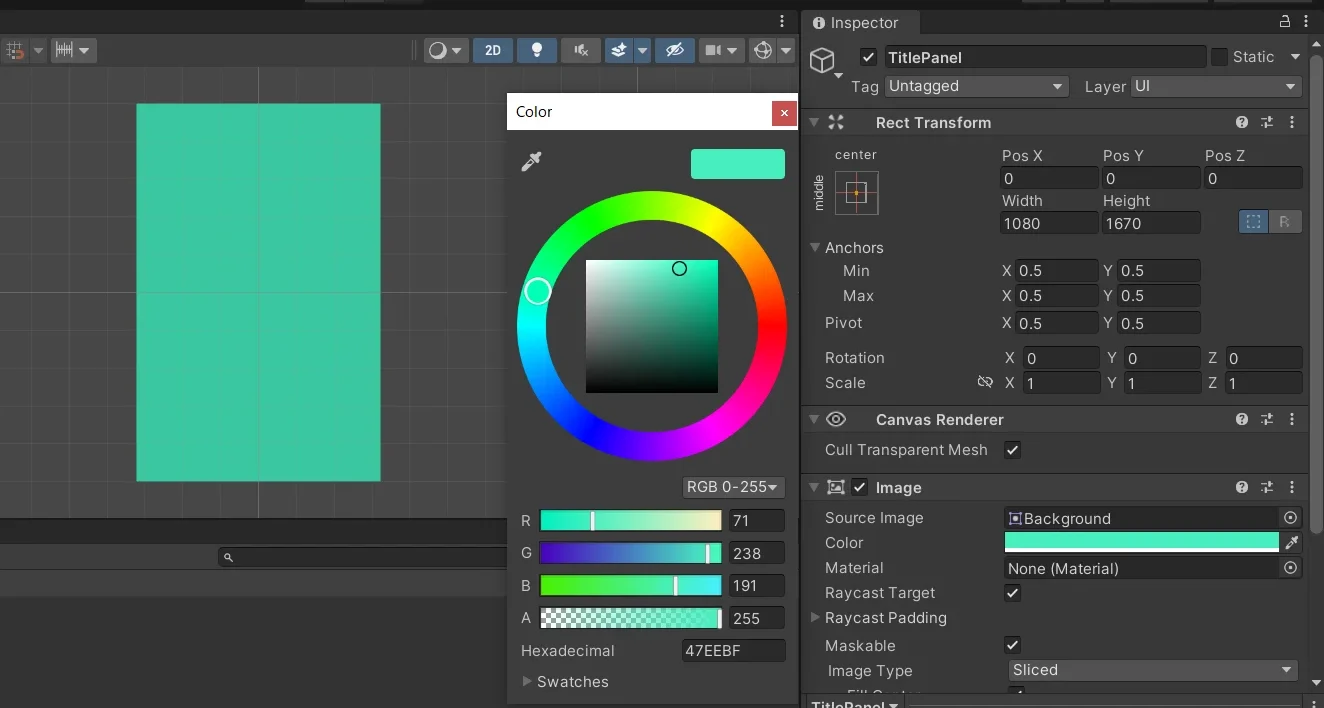
HierarchyウインドウでTitlePanelを選択すると、エディターウインドウ右側にInspectorウインドウ(インスペクターウインドウ)が表示されます。このInspectorウインドウを使って、TitlePanelの色を変更します。
Inspectorウインドウの Imageコンポーネントで色を変更する


InspectorウインドウのImageコンポーネントにあるColorプロパティをクリックすると、Colorウインドウが開きます。カラーピッカーから色を選ぶか、カラーコードを指定して色を変更しましょう。
「A(Alpha):透過度」が「255」以外の数値になっている場合は「255」に修正します。
ゲームタイトル(Text – TextMeshPro)を追加する
TextMeshProを日本語フォントに対応させる
パネル上にゲームタイトル(=テキスト)を追加する際、「TextMeshPro」というUIを使いたいのですが、これがデフォルトでは日本語フォントに対応していません。そこで、以下記事を参考に日本語を使えるように設定します。
※今回、ゆくすぃは「Yusei Magic – Regular」というフォントを使いましたが、何でも構いません。
参考URL:初心者向け!TextMesh Proで日本語を使おう(Unity Learning Materials)


日本語対応ができたら、TitlePanel上にTextMeshProを使ってゲームタイトルを追加しましょう。
TitlePanel上にゲームタイトルを載せたいので、TitlePanelを選択した状態にしておきます。
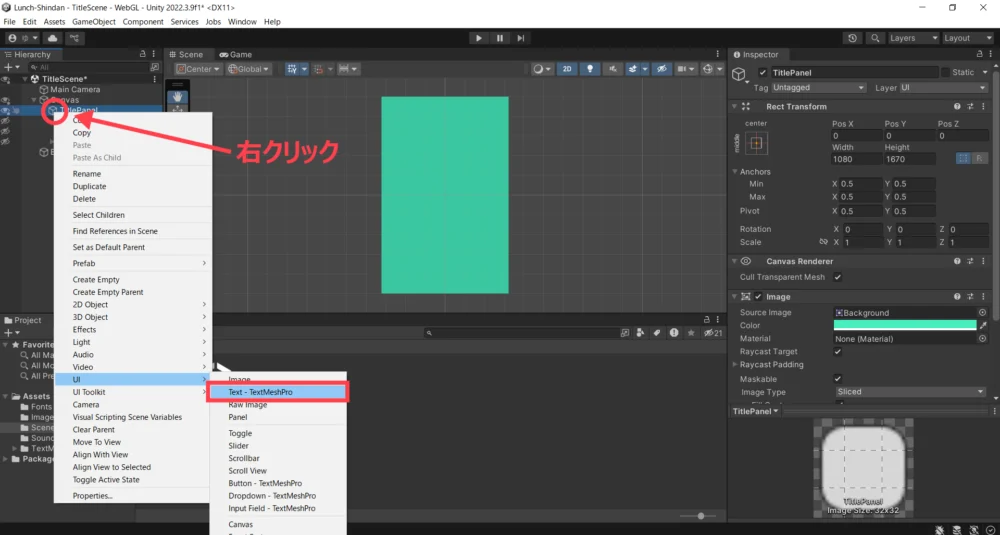
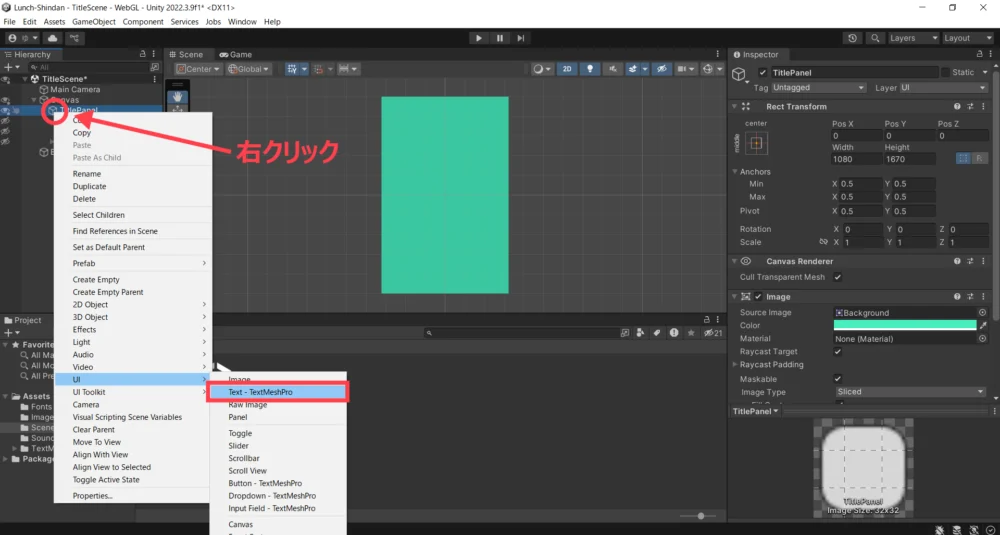
TitlePanelの上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Text – TextMeshPro」を選んでクリックします。


すると、Hierarchyウインドウに新しいTextが追加されるので、名前を入力して確定します。今回は「TitleText」としました。
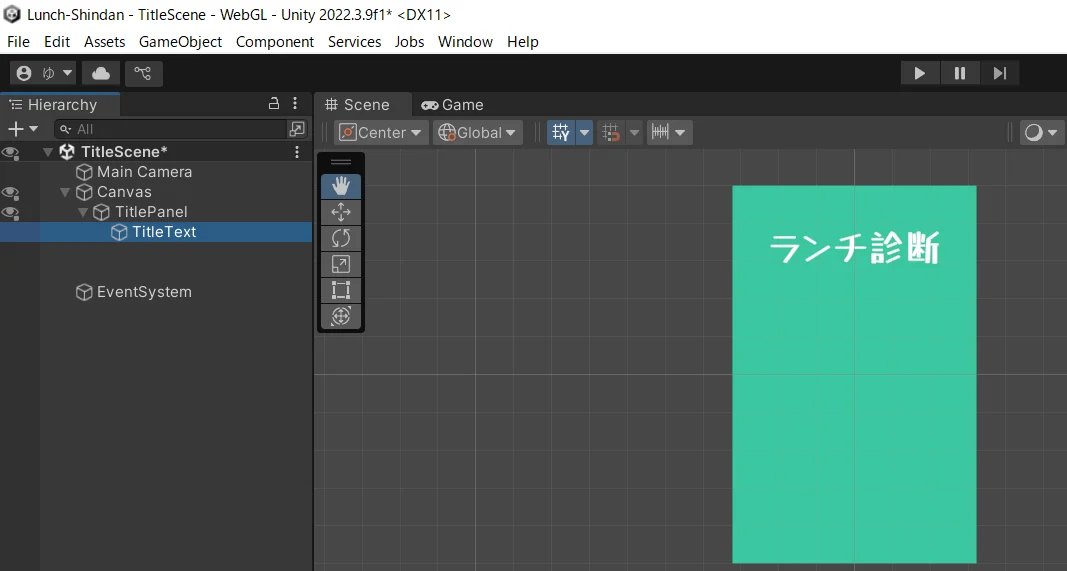
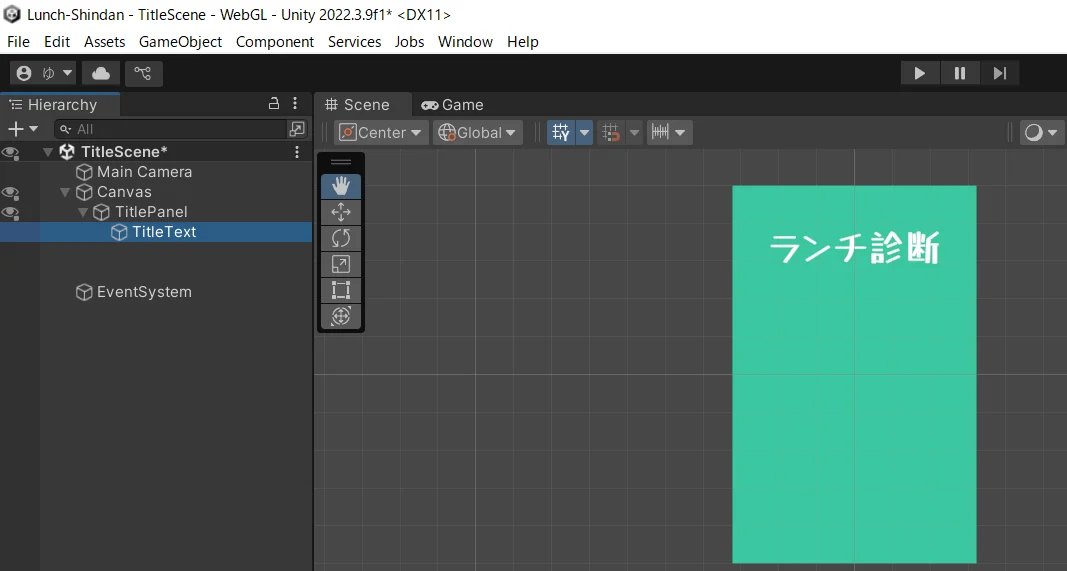
TitlePanelパネルの上に「テキスト:TitleText」が作成される(親子関係)


HierarchyウインドウでTitleTextを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。このInspectorウインドウを使って、TitleTextの表示テキストやフォントサイズ・フォント色、などを変更します。
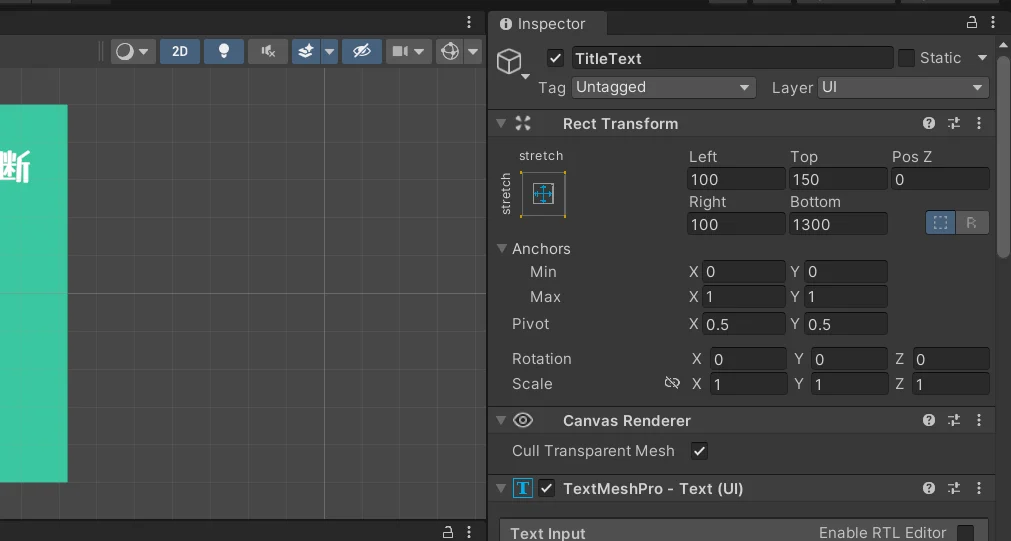
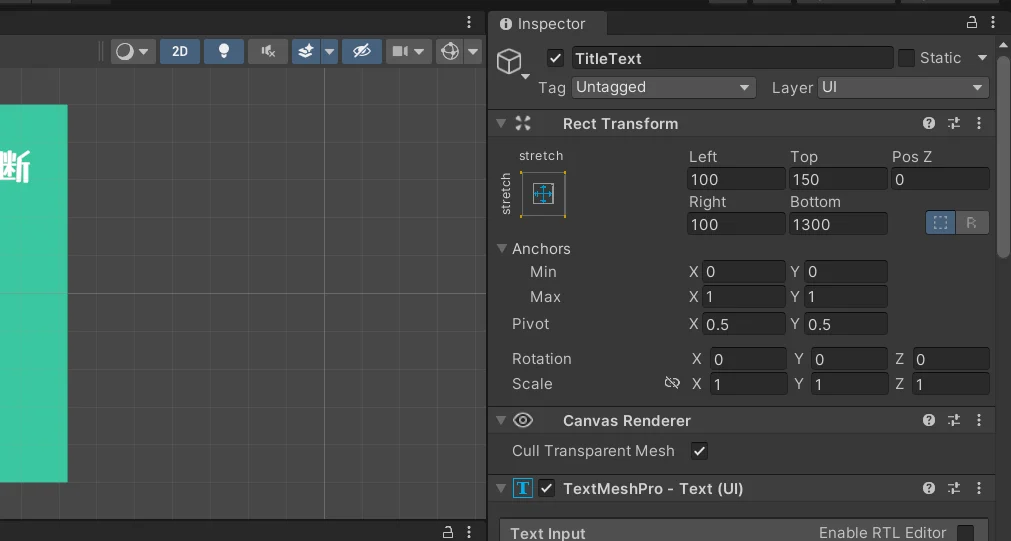
TitleTextの位置やサイズの設定(Rect Transformコンポーネント)


- Anchor Presets:stretch / stretch(親要素のサイズに依存する設定)
※今回は「stretch / strech」にしましたが、お好みで「middle / center」などにしても良いと思います。 - Left / Right / Top / Bottom:親要素の端からの距離(今回は(100 / 100 / 150 / 1300))
※タイトル自身のサイズは「880px*220px」
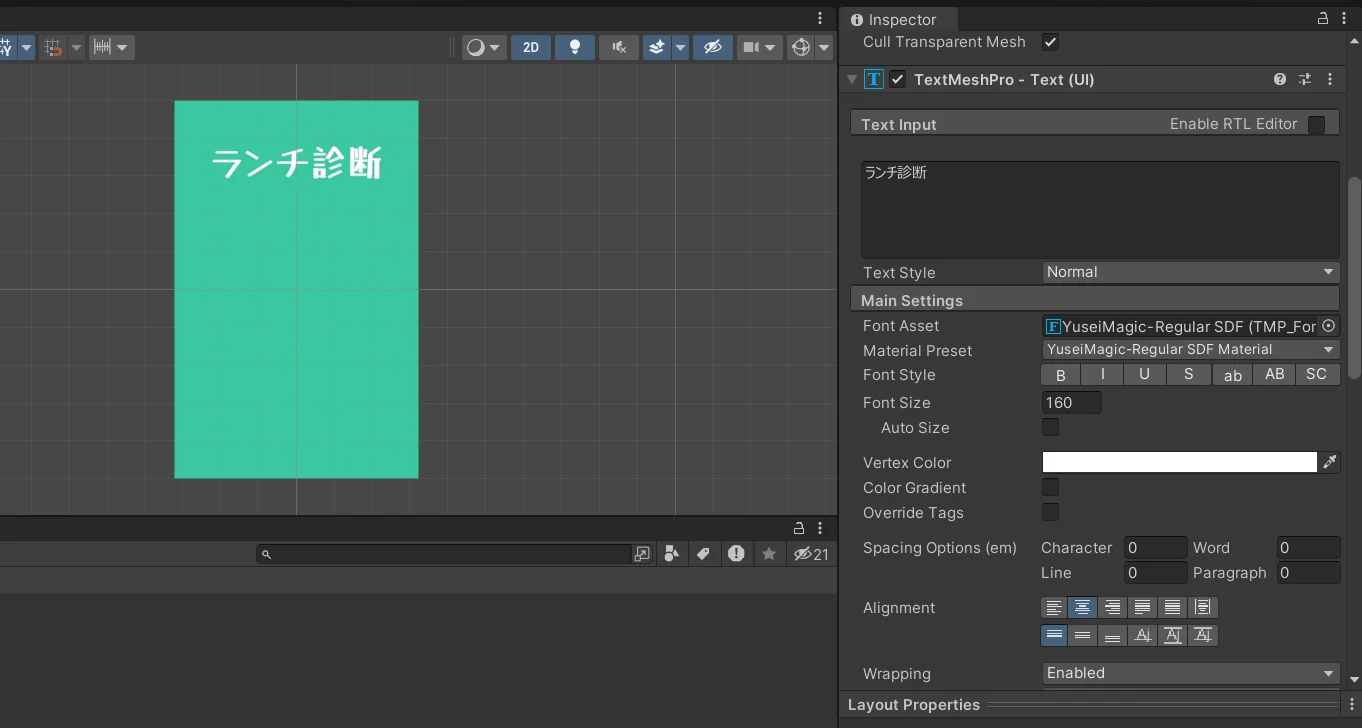
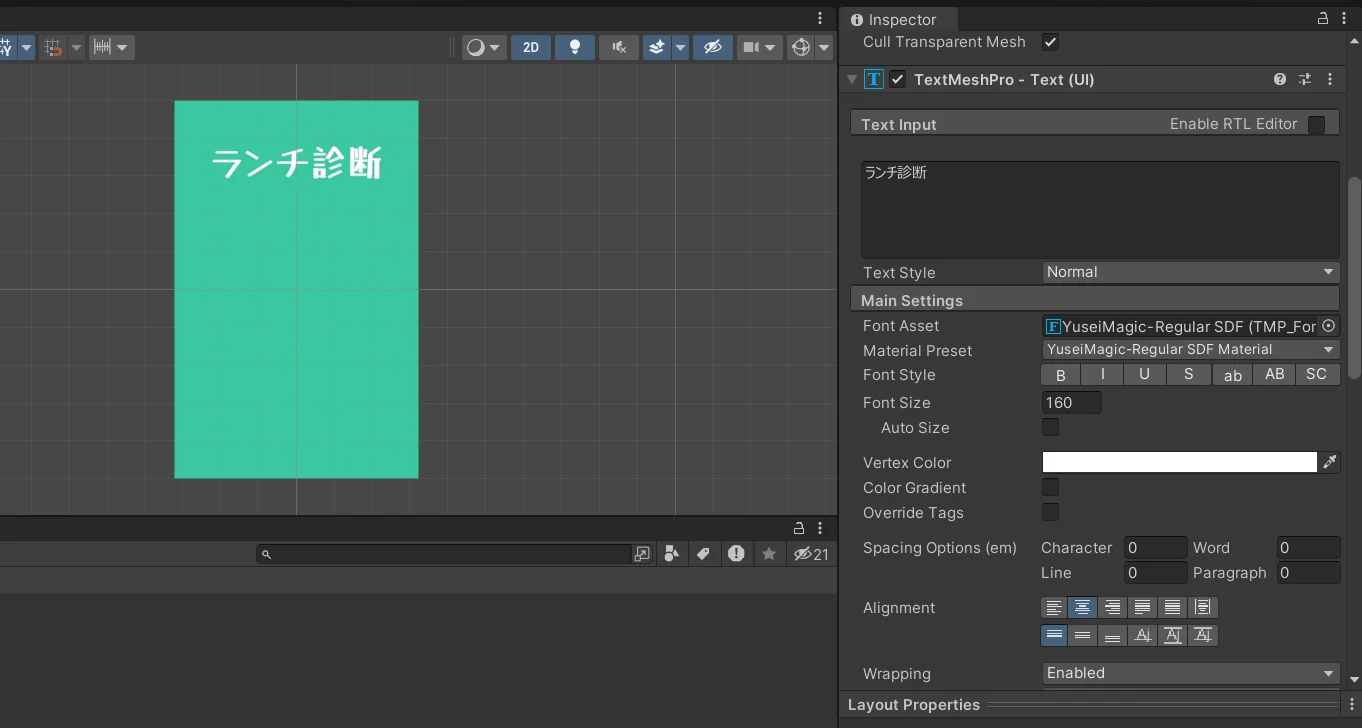
TitleTextのテキストや文字設定(TextMeshPro – Text(UI)コンポーネント)


- テキストボックス:表示したいテキストを入力(今回は「ランチ診断」)
- Font Asset:使用するフォントアセットを選択(今回は「Yusei Magic – Regular SDF」)
- Font Size:フォントサイズ(今回は「160」)
- Vertex Color:フォント色(今回は「#ffffff:白」)
- Alignment:テキストの配置(今回は中央揃え)
ゲームの説明文(Text – TextMeshPro)を追加する
TitleTextと同じように、TextMeshProを使ってゲームの説明文を追加します。
TitlePanelを選択した状態で右クリックし、コンテキストメニューから「UI > Text – TextMeshPro」を選んでクリックします。Hierarchyウインドウに新しいTextが追加されるので、名前を入力して確定します。今回は「Explanation」としました。
表示テキストを入力し、フォントサイズやフォント色・位置などを調整します。
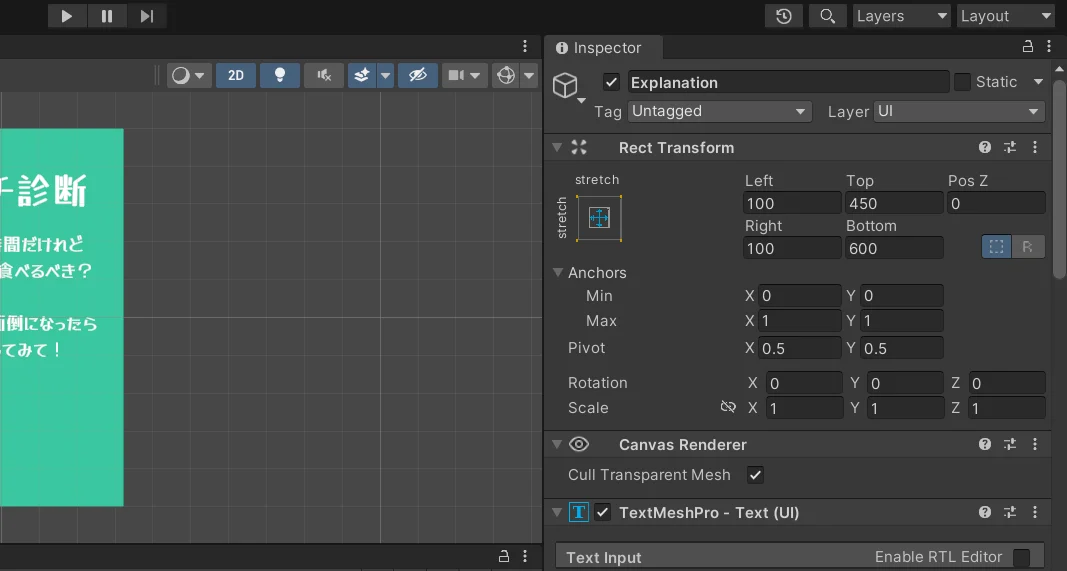
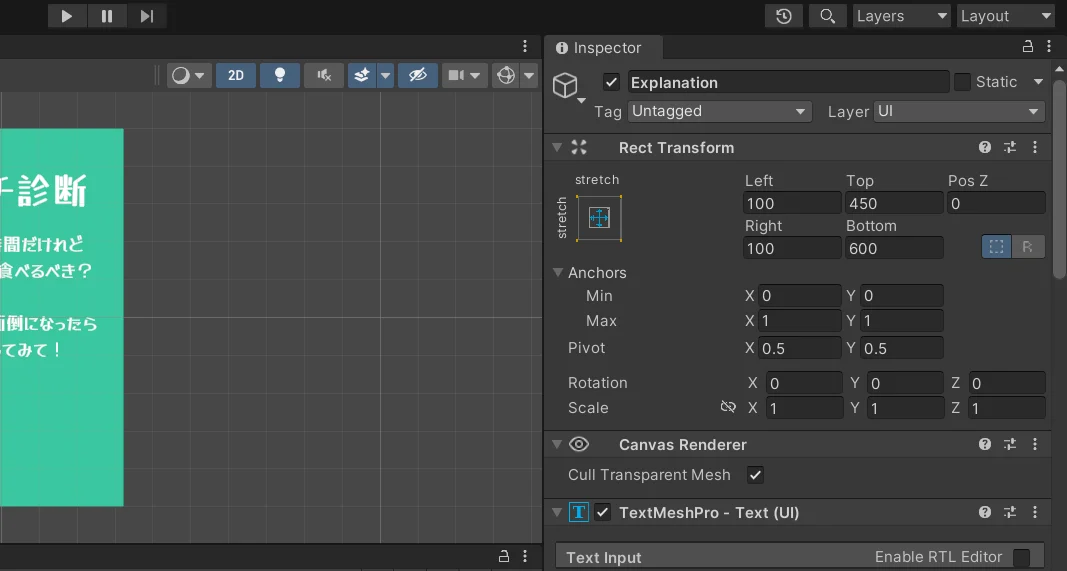
Explanationの位置やサイズの設定(Rect Transformコンポーネント)


- Anchor Presets:stretch / stretch(親要素のサイズに依存する設定)
※今回は「stretch / strech」にしましたが、お好みで「middle / center」などにしても良いと思います。 - Left / Right / Top / Bottom:親要素の端からの距離(今回は(100 / 100 / 450 / 600))
※説明文自身のサイズは「880px*620px」
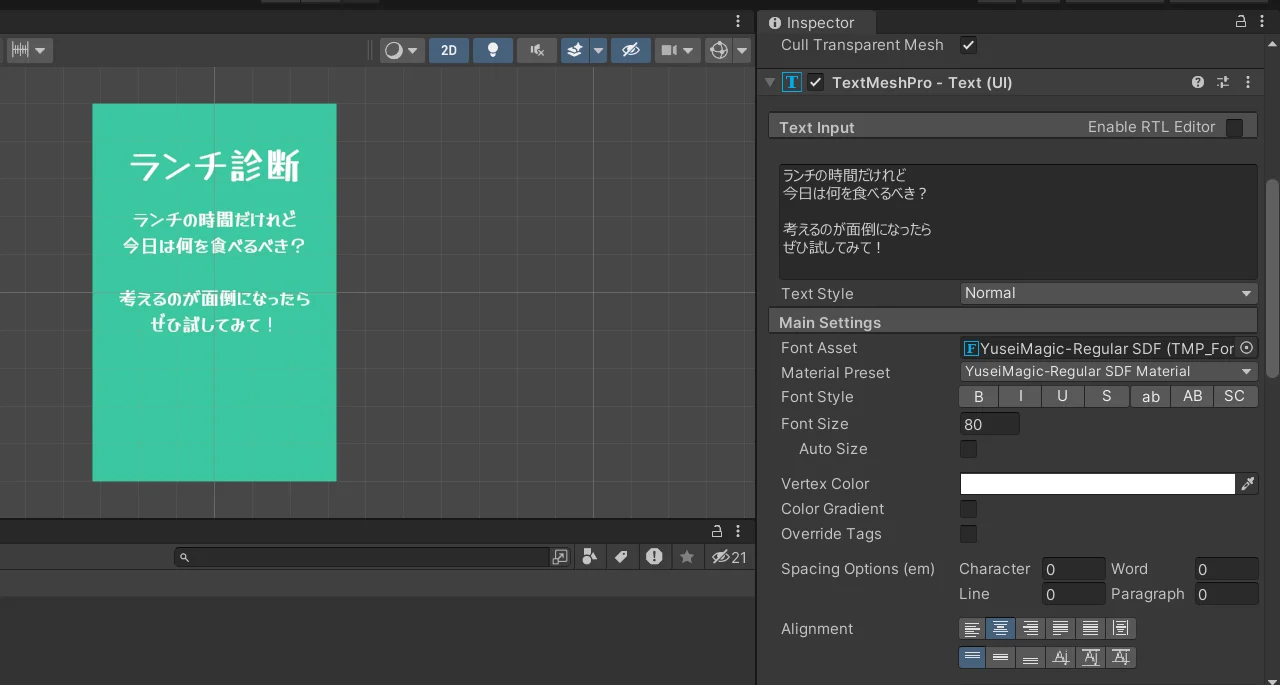
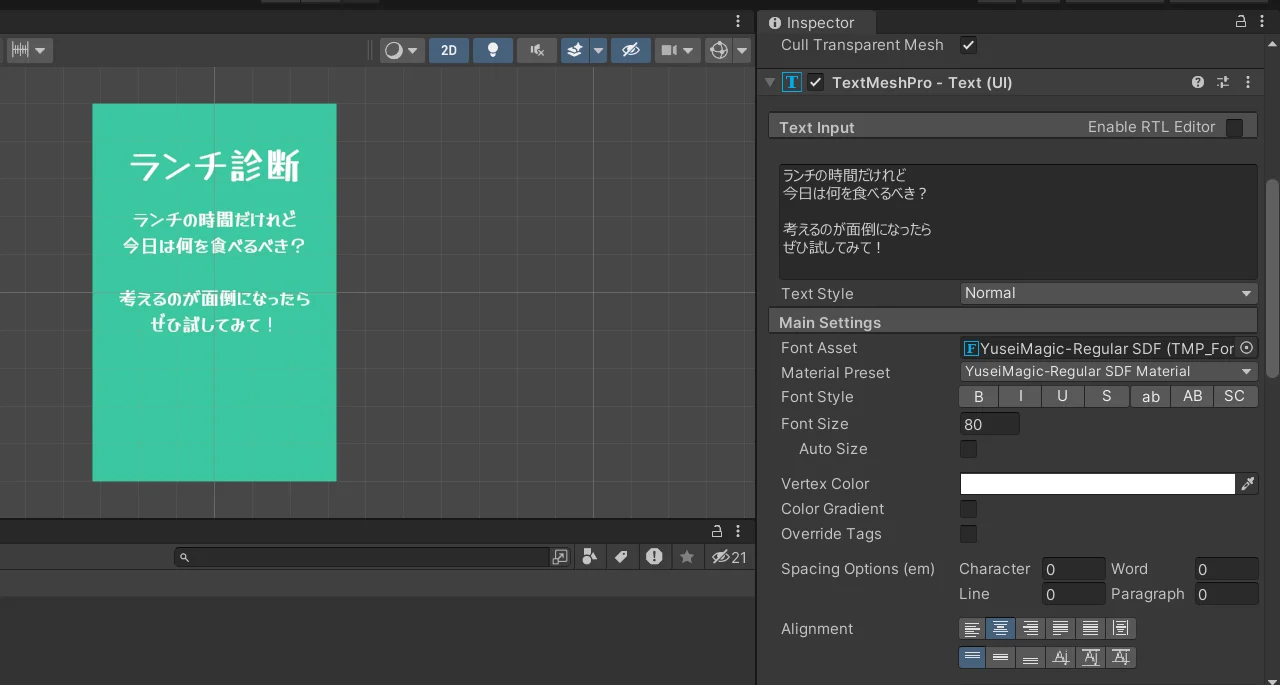
Explanationのテキストや文字設定(TextMeshPro – Text(UI)コンポーネント)


「診断スタート」ボタンを追加する
最後に、ボタンを追加します。
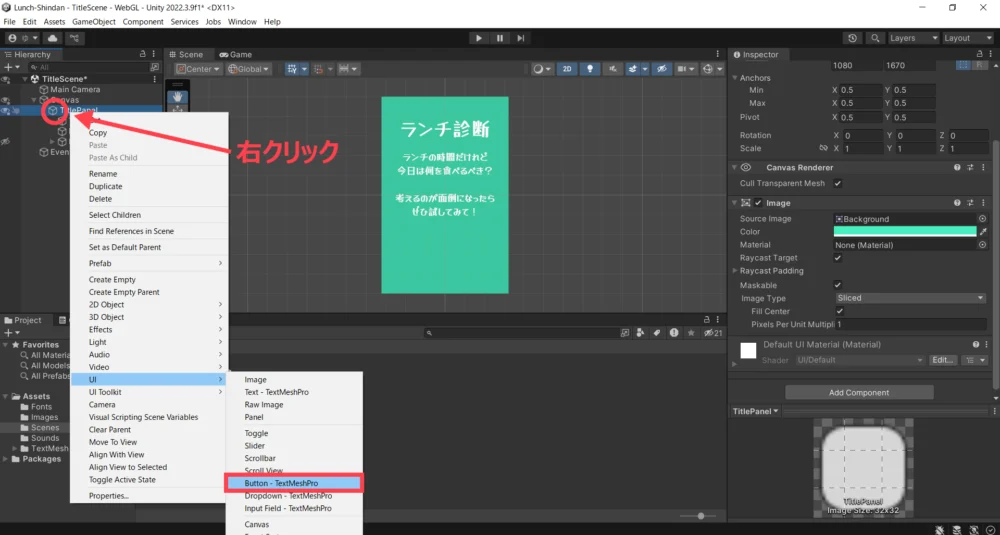
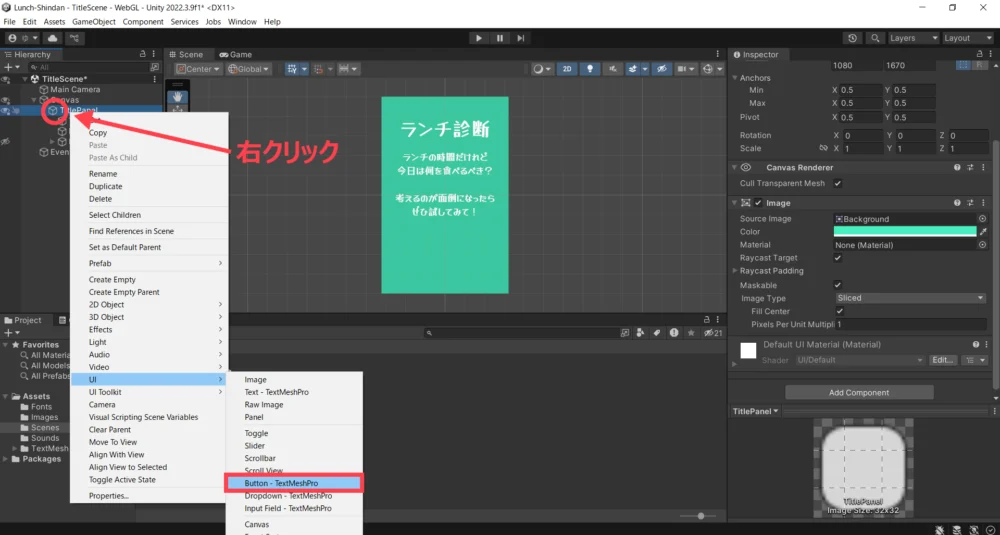
TitlePanelの上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Button – TextMeshPro」を選んでクリックします。


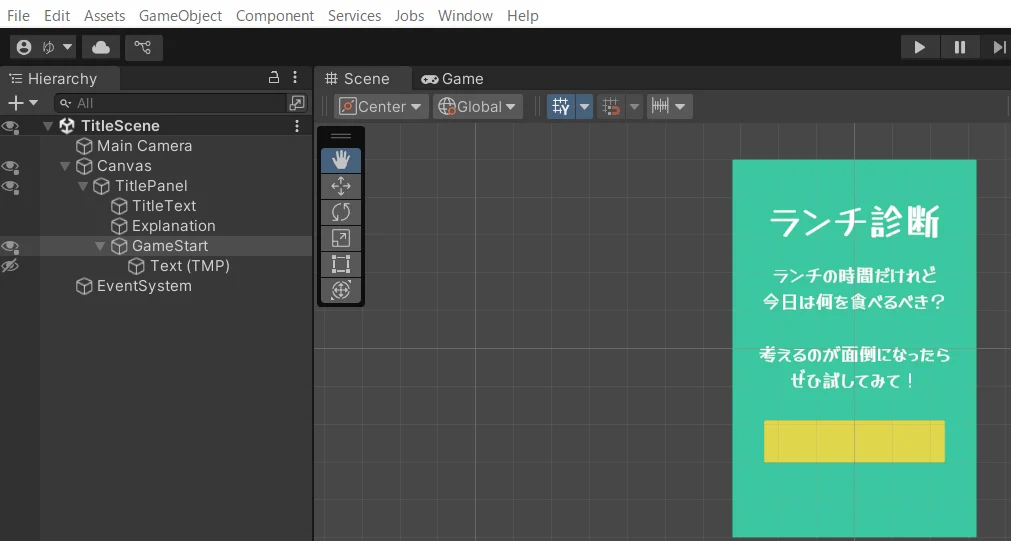
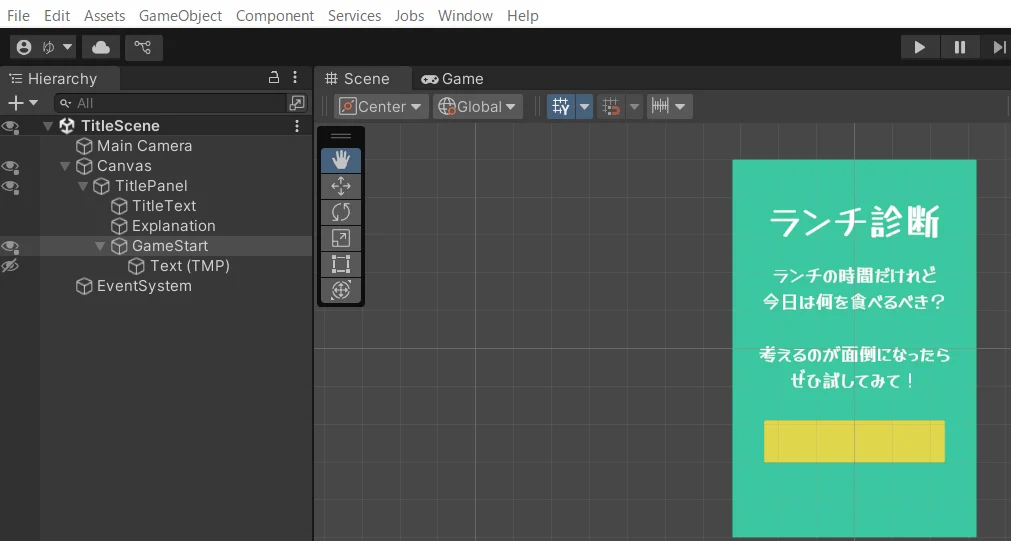
すると、Hierarchyウインドウに新しいButtonが追加されるので、名前を入力して確定します。今回は「GameStart」としました。


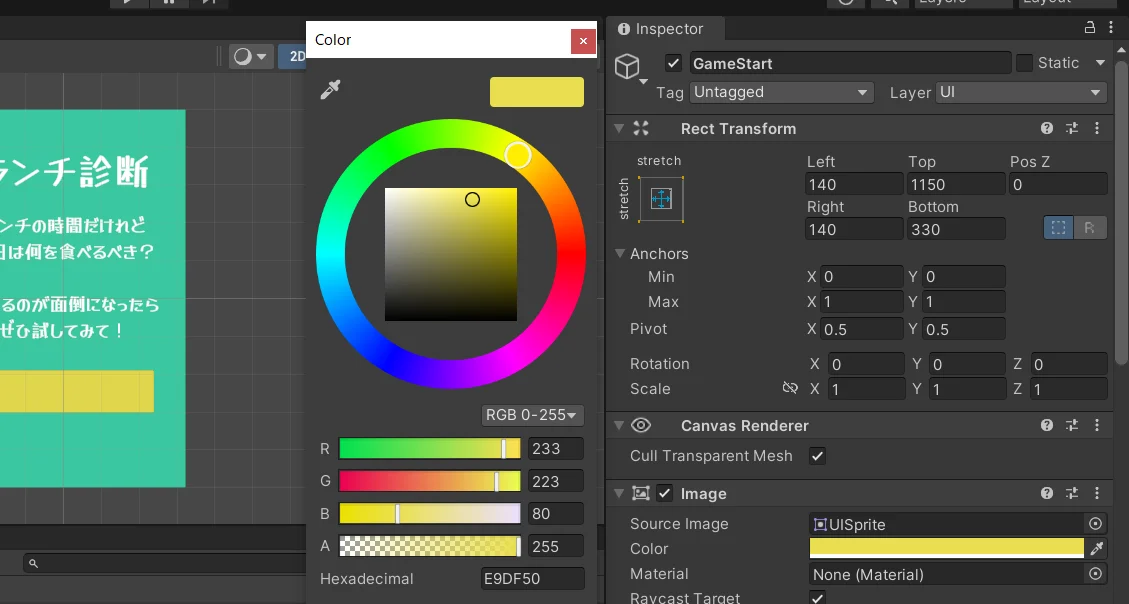
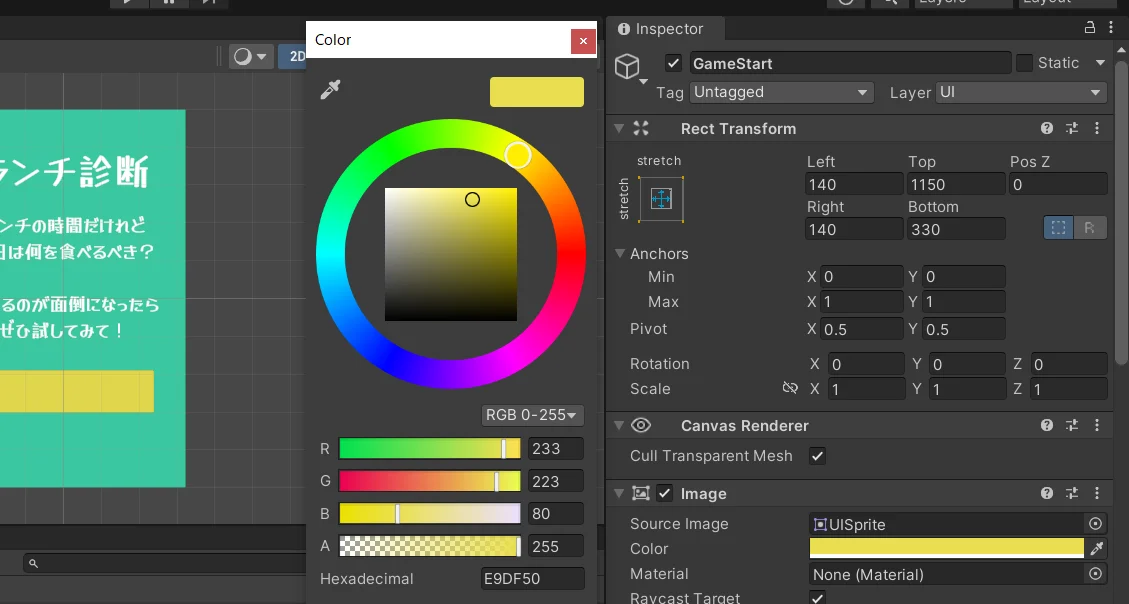
Hierarchyウインドウで「ボタン:GameStart」を選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。このInspectorウインドウを使って「ボタン:GameStart」の土台部分の位置やサイズ、色を設定します。


- Anchor Presets:stretch / stretch(親要素のサイズに依存する設定)
※今回は「stretch / strech」にしましたが、お好みで「middle / center」などにしても良いと思います。 - Left / Right / Top / Bottom:親要素の端からの距離(今回は(140 / 140 / 1150 / 330))
※ボタン自身のサイズは「840px*190px」
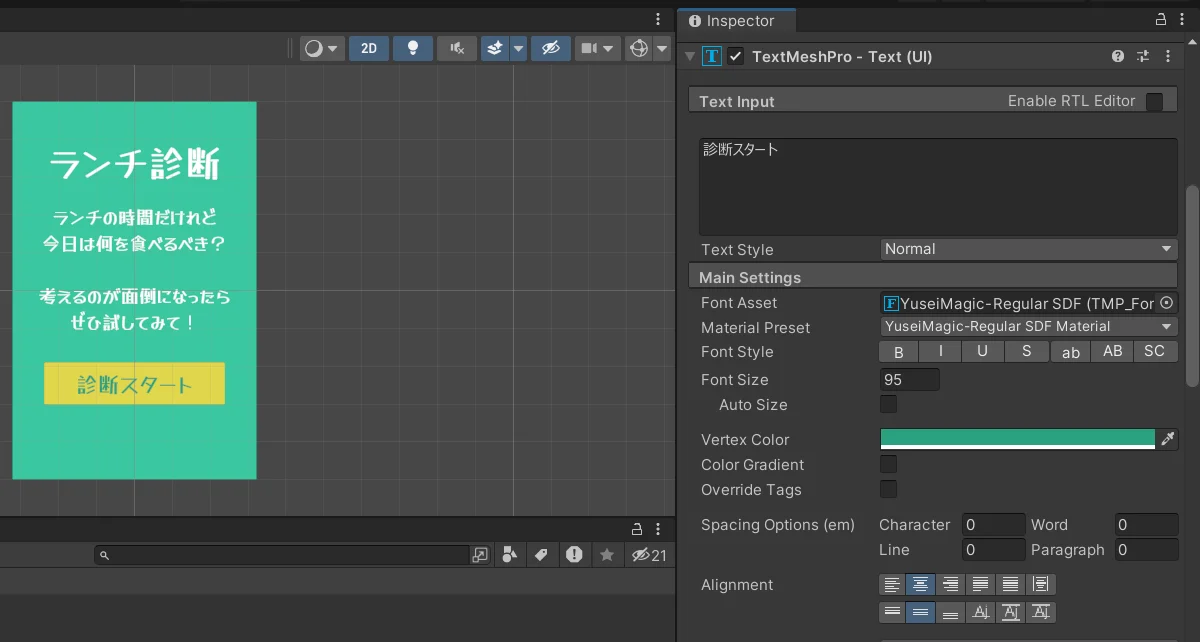
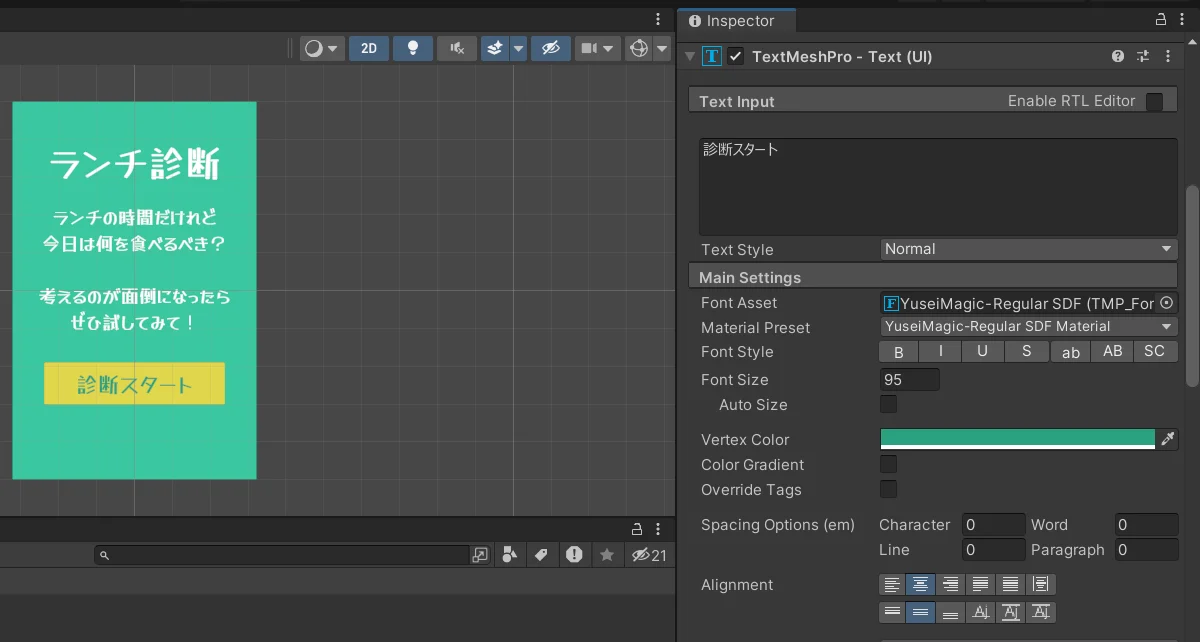
次に、Hierarchyウインドウで「ボタン:GameStart」のテキスト部分にあたる「Text(TMP)」をクリックします。すると、エディターウインドウ右側にInspectorウインドウが表示されるので、TextMeshProコンポーネントで表示テキストやフォントサイズ・フォント色、などを設定します。





遂に、タイトル画面が完成しました!
次のセクションで、ここまでの作業を保存しましょう!
プロジェクトを保存する
プロジェクトを閉じる前に、Unityで行った作業内容を保存しましょう。
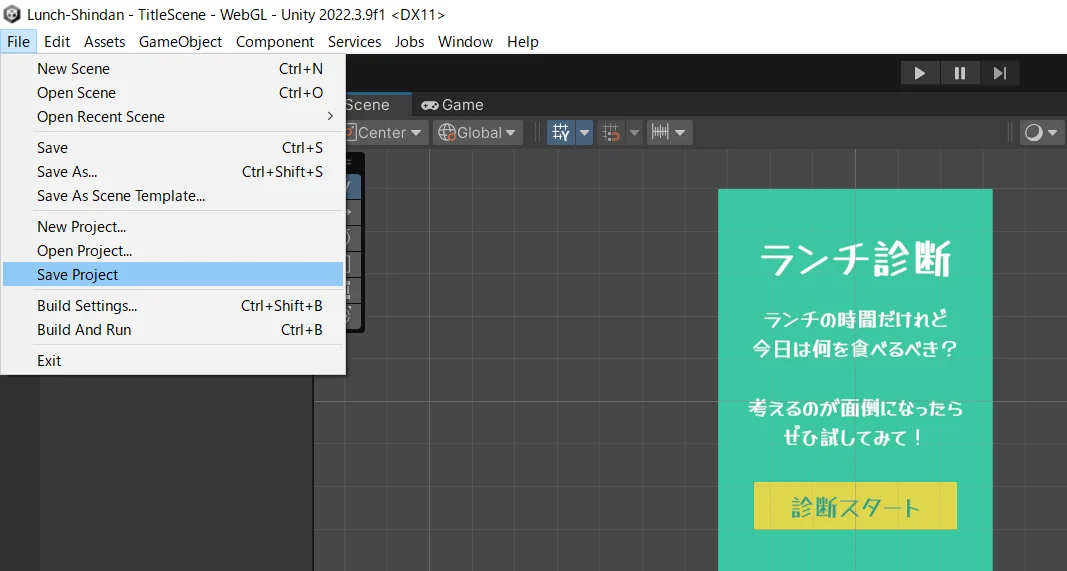
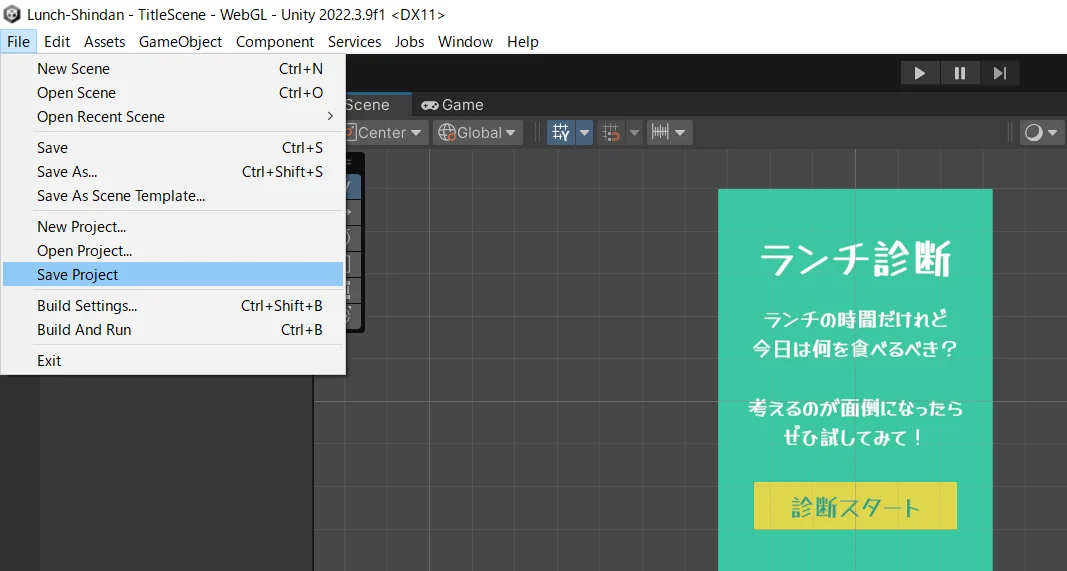
Unity画面上部の「File」をクリックして表示されるメニューから「Save Project」をクリックします。


まとめ
今回の記事では、タイトル画面の作成について解説しました。
「TextMeshPro」の日本語対応さえクリアできれば、他は案外簡単だったのではないでしょうか?
次回は、【第4回】超入門!Unityで診断ゲームを作ろう!「ゲーム画面の作成編」です。
以上、最後まで読んでいただき有難うございました!