ゆくすぃ
ゆくすぃごきげんよう、Budding Lab.編集部のゆくすぃです!
今更「大神」の完全新作プロジェクトの発表を知り、ワクワクが止まりません!
ゲームが大好きな皆さんなら、一度は「自分でゲームを作ってみたい!」と、思ったことがあるのではないでしょうか?
本連載では、ゲーム開発初心者のゆくすぃが、基礎的なスクリプトだけを使って、超入門・診断ゲームの作り方を解説します!
本記事は、第4回「ゲーム画面の作成編」です。
プログラミングの専門知識がなくたって、画像や音楽作成アプリが使えなくたって、案外、ゲームって作れるものです。興味が湧いたなら、ぜひ挑戦してみてください!
2D脱出ゲームの作り方も解説しています。ご興味があれば、ぜひご覧ください!


ゲーム画面の構成を考える
これから作るゲーム画面には設問1から設問7まで、合計7つの設問があります。これをタイトル画面と同じように1つずつパネルで作っていくのですが・・・まずは、ゲーム内で設問から設問へと切り替わる(移動する)仕組みについて確認しておきましょう。
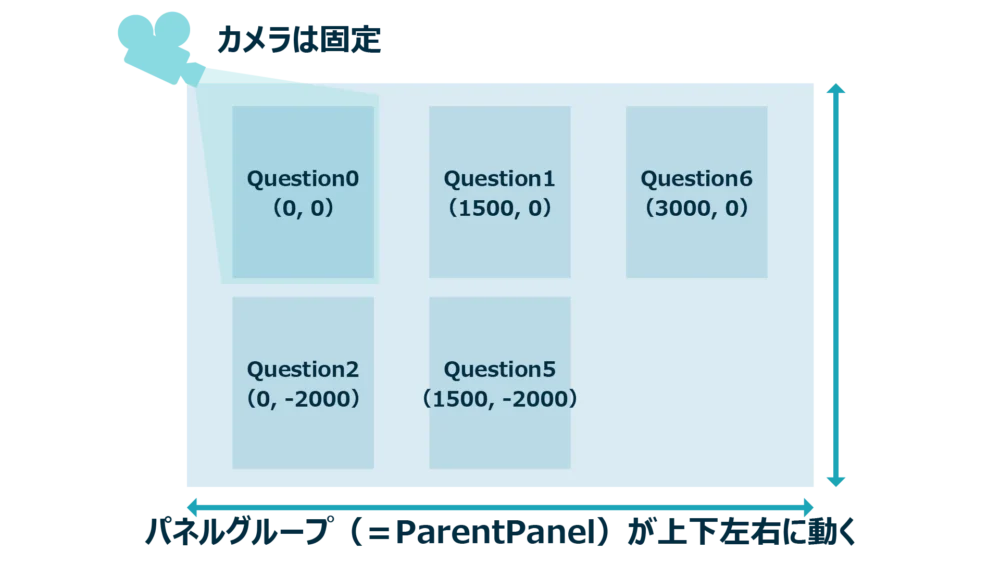
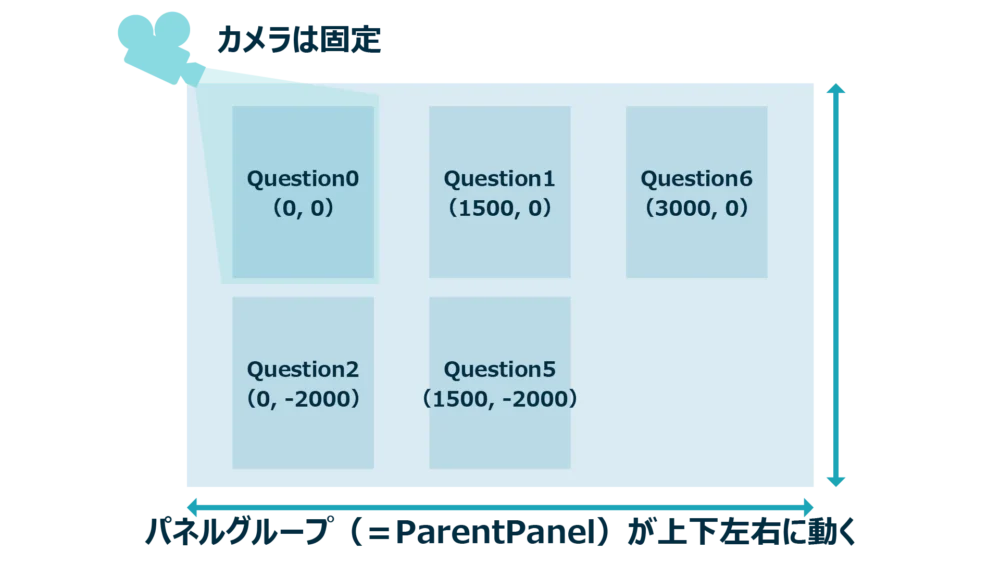
今回のゲームでは、ゲーム画面を映し出しているカメラの位置を固定します。そして、設問1(=パネル:Question0)- 設問7(=パネル:Question6)を子とするパネルグループ(=親パネル:ParentPanel)を上下左右に動かして、カメラに映るパネルを切り替えます。


パネルグループ(=親パネル:ParentPanel)を作る
ProjectウインドウのScenesフォルダから「シーン:GameScene」を選んで、ダブルクリックしてください。「シーン:GameScene」が開き、編集可能な状態となります。
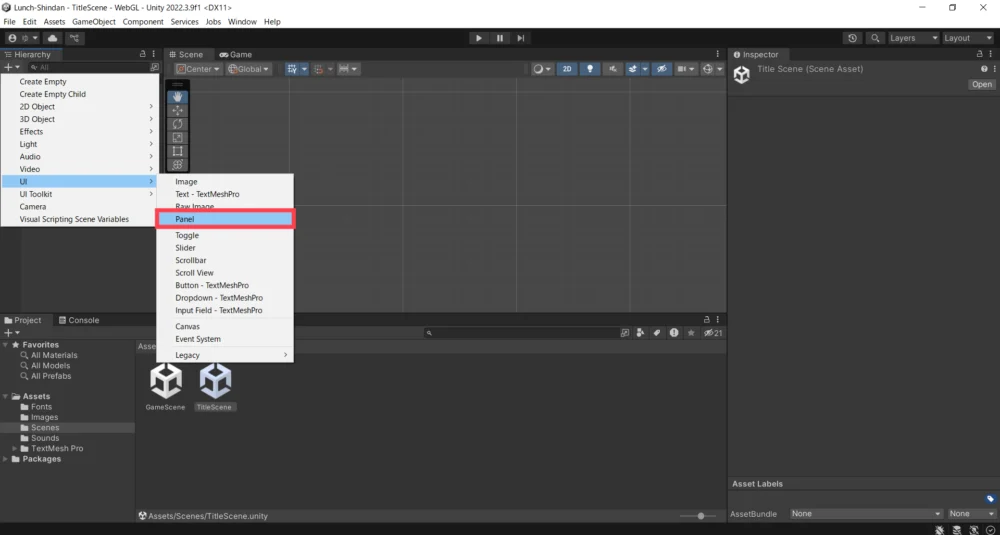
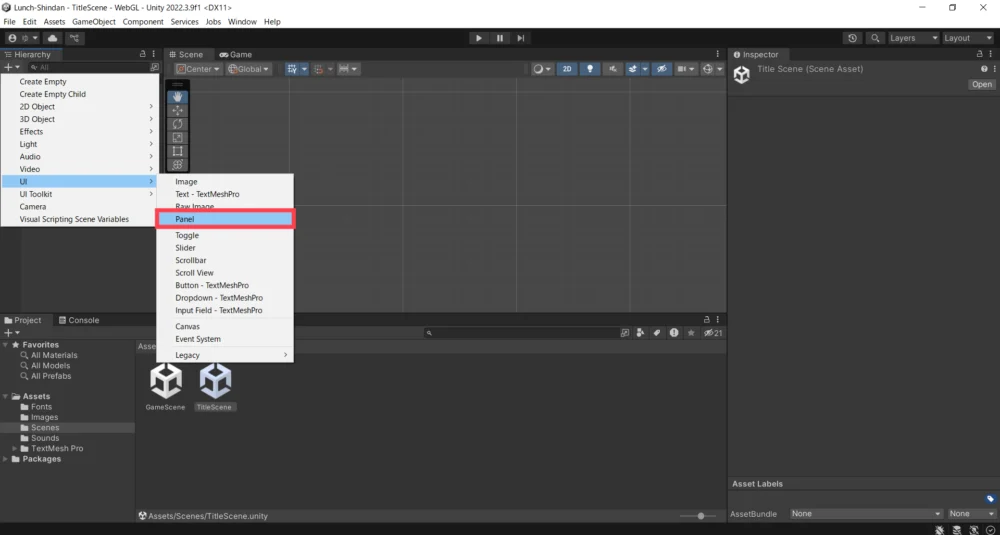
Hierarchyウインドウ(ヒエラルキーウインドウ)の左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel(パネル)」を選んでクリックします。


すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「ParentPanel」としました。
※「パネル:ParentPanel」作成と同時に「Canvas」と「EventSystem」が追加されます。これらは、パネルなどのUIを使う時に必ず一つ必要なものなので、削除しないでください。
設問画面の構成を考える
作業に入る前に、設問画面の構成要素を把握しておきましょう。
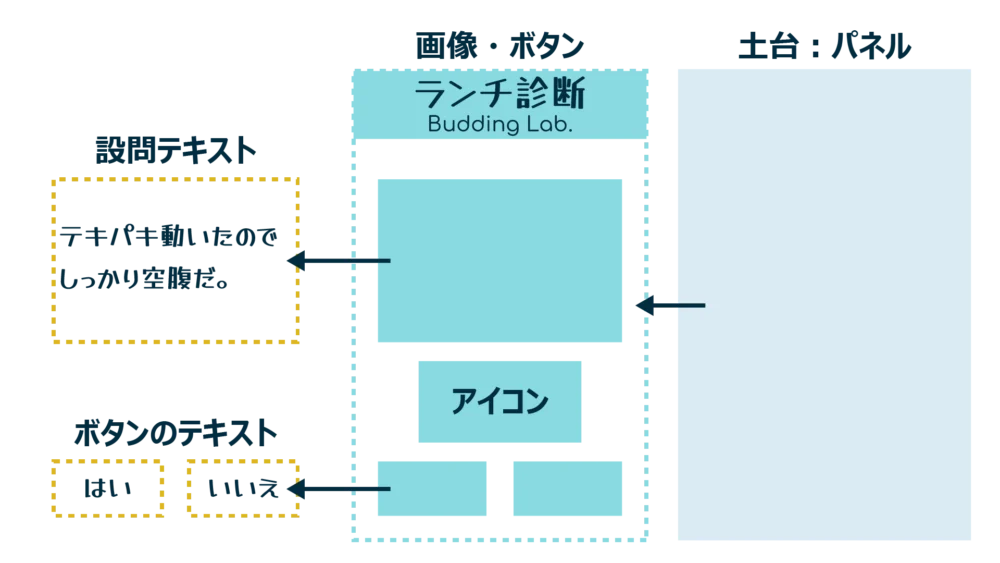
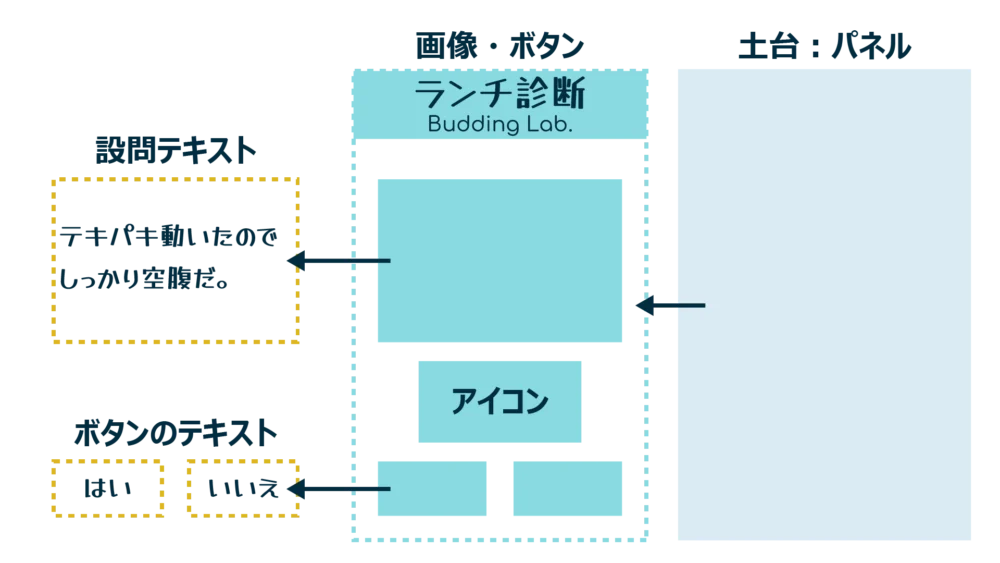
下図のように、土台となるパネルの上にパネル(設問テキストを乗せる座布団)と画像(タイトル&ロゴ、アイコン)とボタンがあります。更に、パネル(座布団)の上にテキスト(設問テキスト)、ボタンの上にテキスト(はい / いいえ)がそれぞれ乗っています。
設問画面(子パネル)のレイヤー構造


この構造を踏まえて、① 土台となるパネル ② タイトル&ロゴ、設問一式、アイコン ③ ボタン の順に作っていきます。
設問画面(=子パネル:Question0-6)を作成する
土台となるパネルを作成する
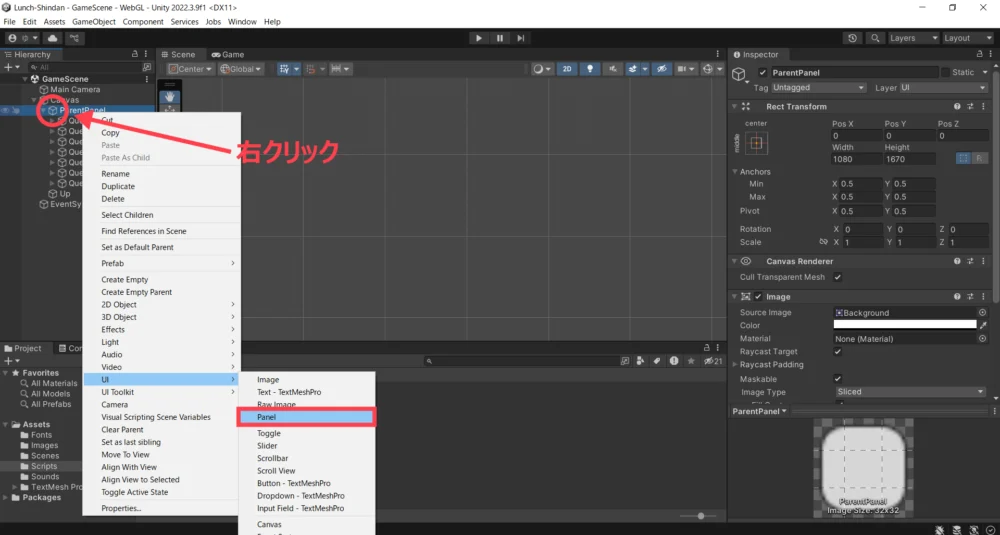
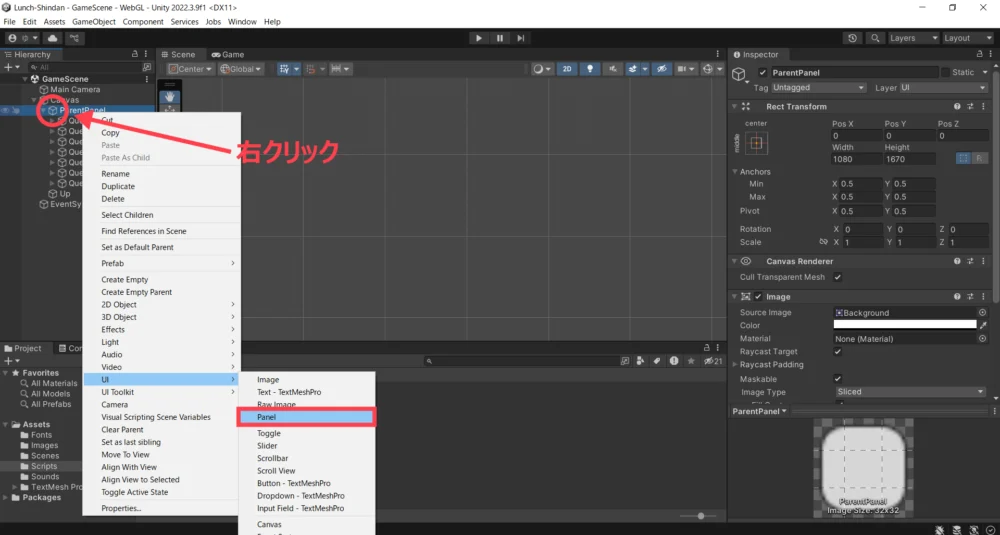
ParentPanel上に設問画面(子パネル)を載せたいので、ParentPanelを選択した状態にしておきます。
ParentPanelの上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel」を選んでクリックします。


すると、Hierarchyウインドウに新しいパネルが追加されるので、名前を入力して確定します。今回は「Question0」としました。Question0のサイズは、上にタイトルとロゴ・下に設問が表示されるため(1080,1670)にします。
Anchor Presets は「middle / center」を選択してください。
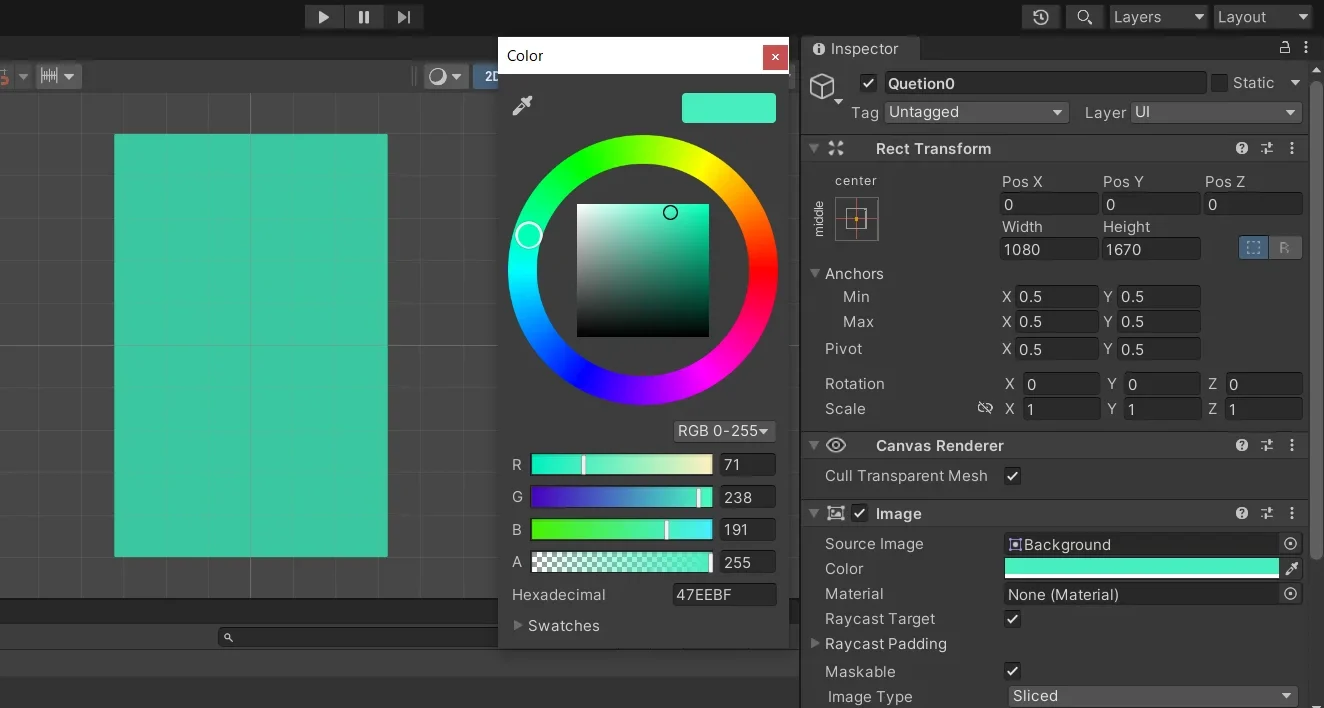
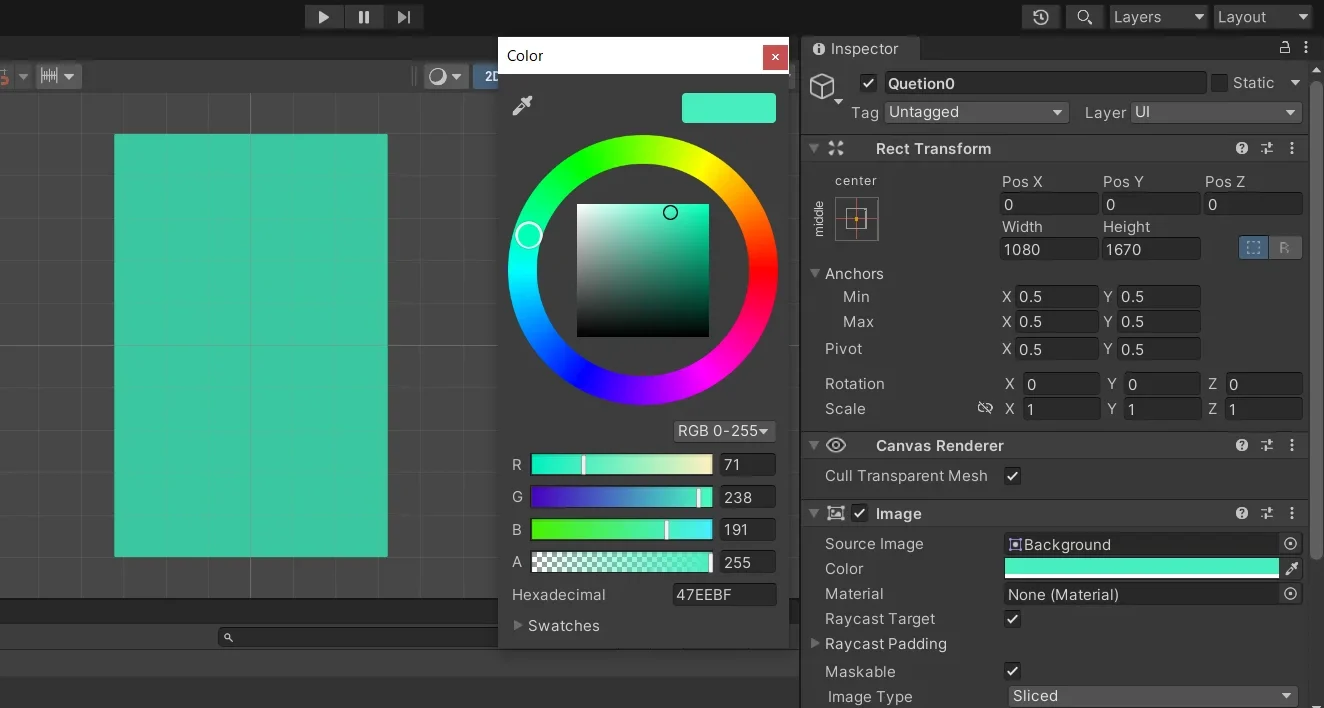
パネルの色も変更しましょう。今回はタイトル画面と同じ設定(Hexadecimal:47EEBF / A:255)にしました。


タイトル&ロゴを配置する
タイトル&ロゴは画像で準備しました(up.png)。
これは、ParentPanelの移動に関係なく常にカメラの前に表示しておきたいので、ParentPanel上に乗せません。
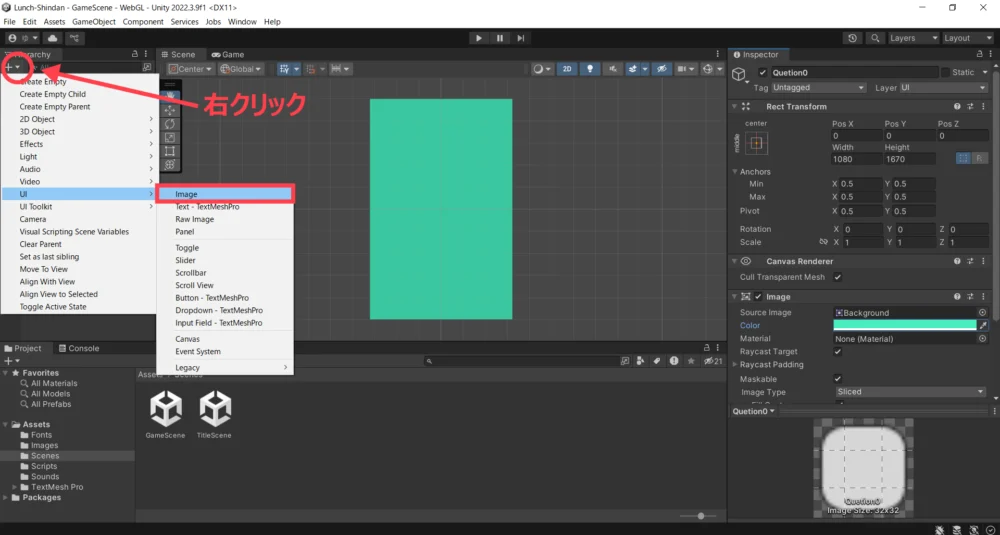
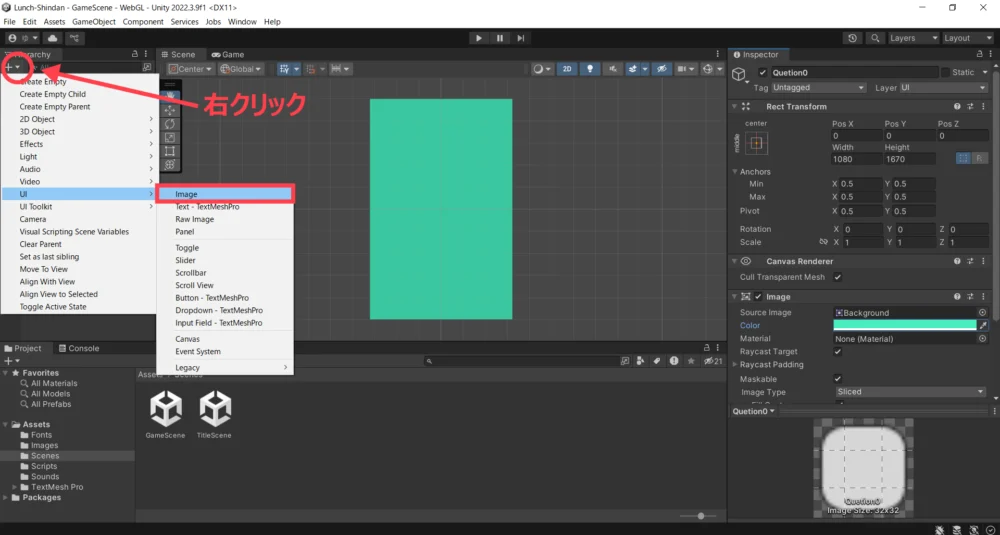
Hierarchyウインドウの左上にある「+」をクリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Image(イメージ)」を選んでクリックします。


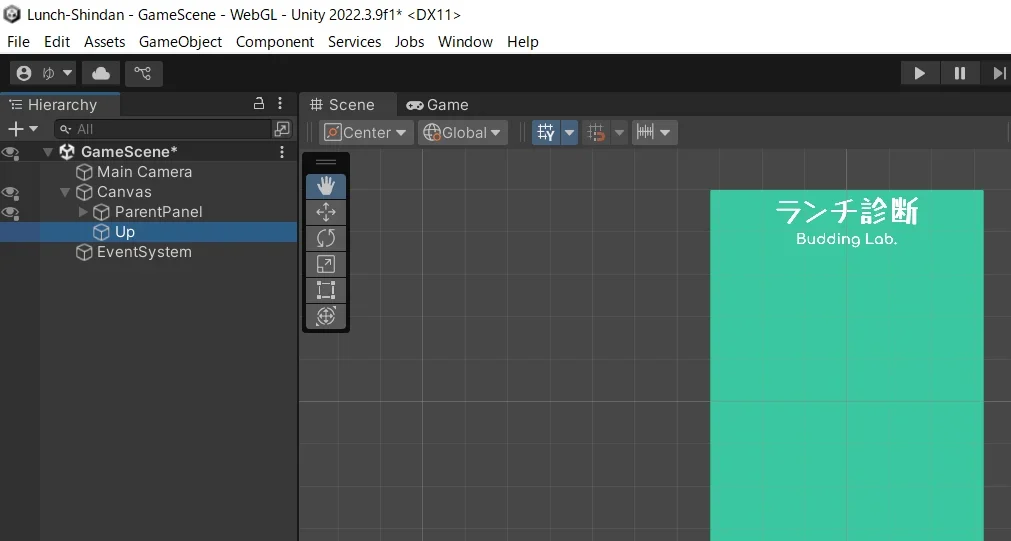
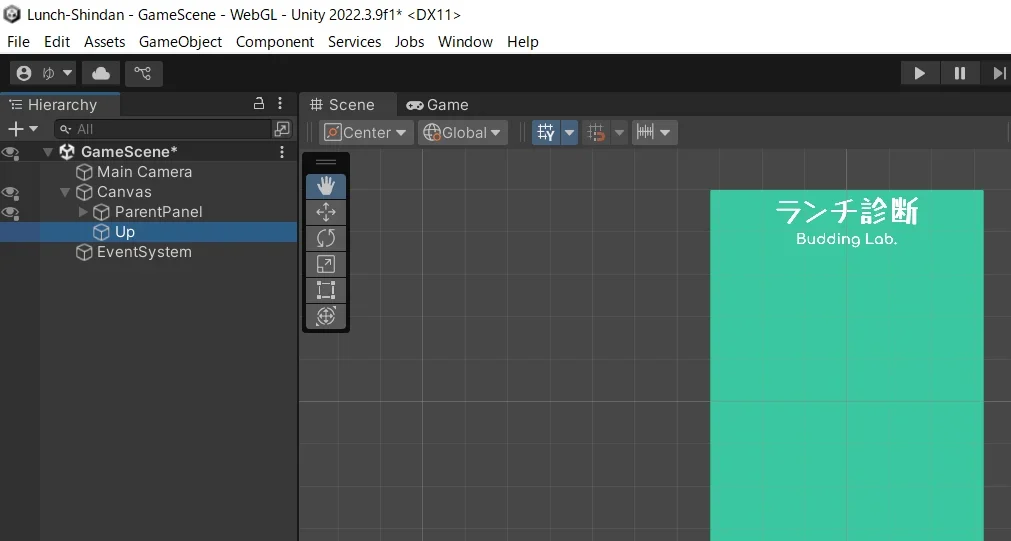
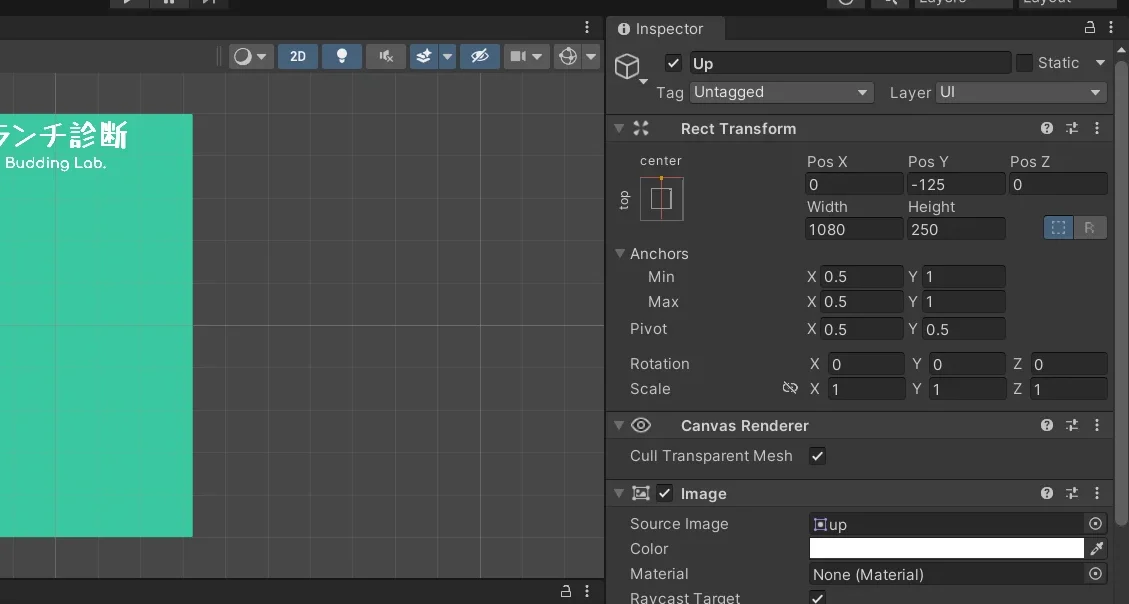
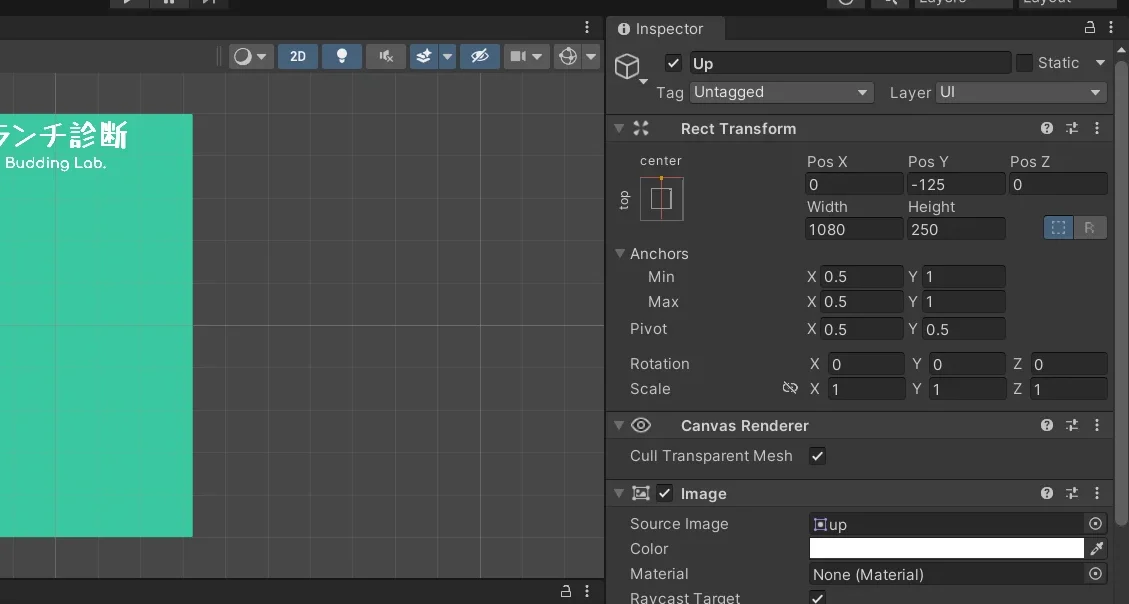
すると、Hierarchyウインドウに新しいImageが追加されるので、名前を入力して確定します。今回は「Up」としました。これがゲーム画面上部のタイトル&ロゴ部分になります。
ParentPanelと親子関係にないUpが作成される


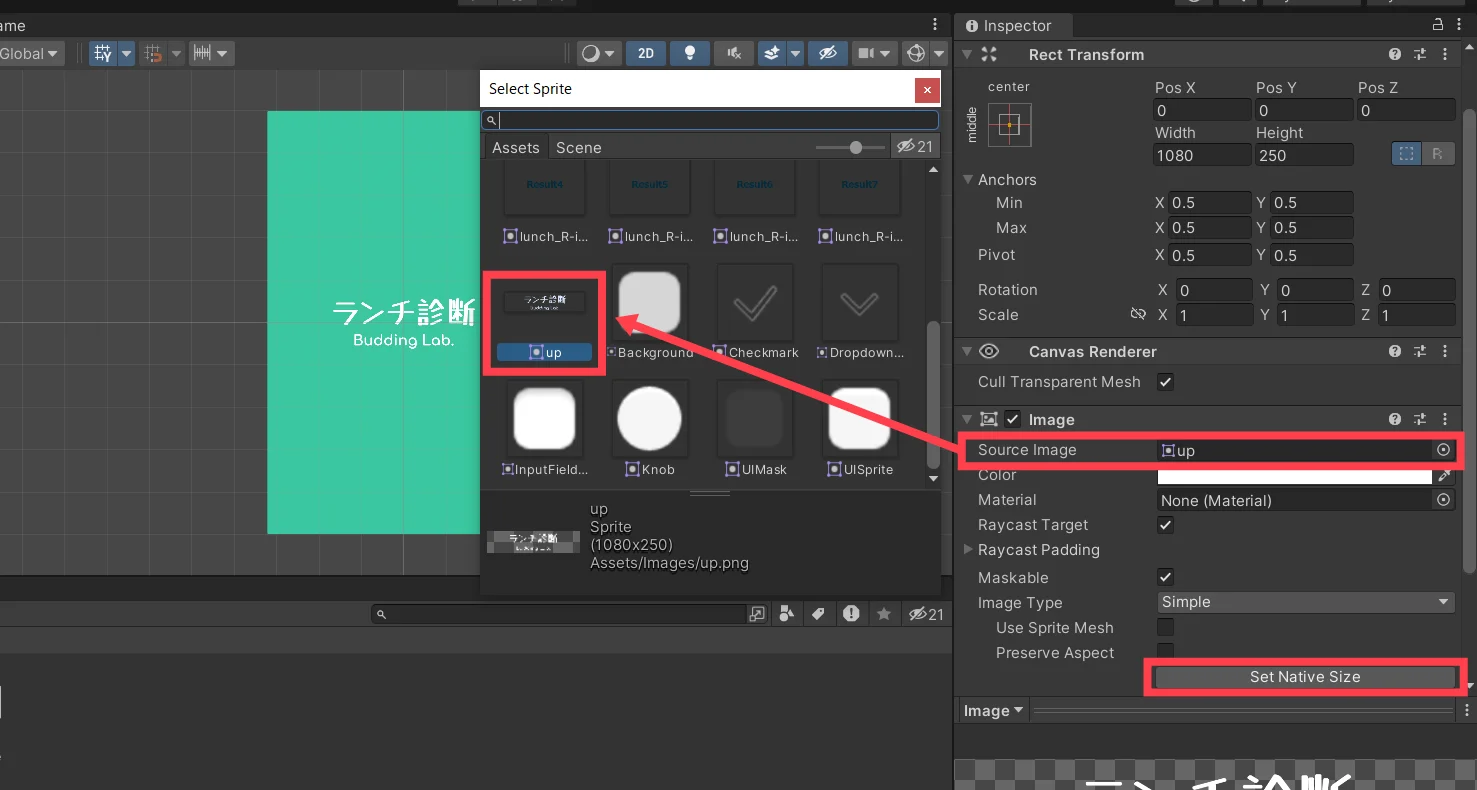
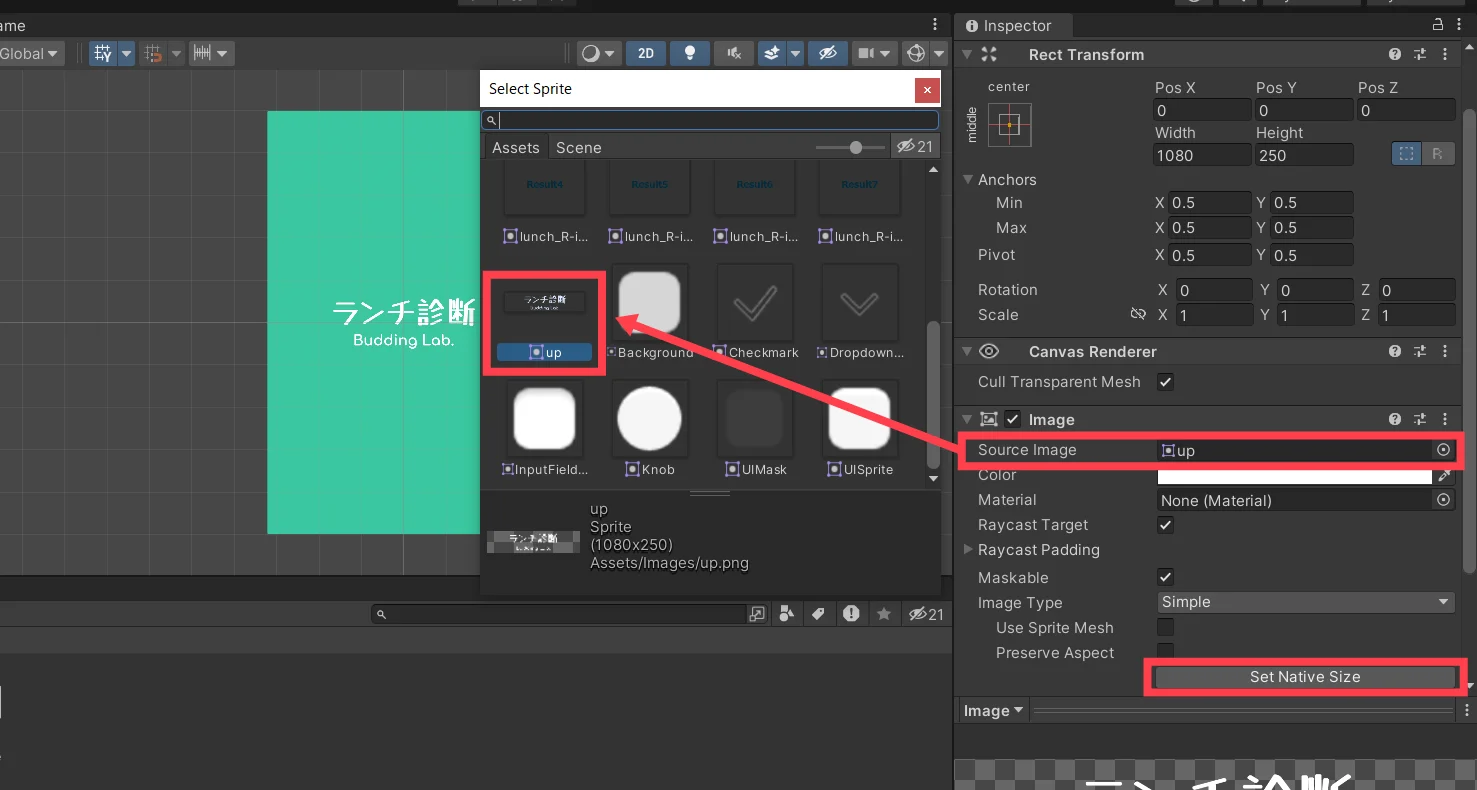
HierarchyウインドウでUpを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。Imageコンポーネントの「Source Image」で表示したい画像(Sprite)をセットし、最後に「Set Native Size」ボタンをクリックします。


位置を調整するには、Rect Transformコンポーネントを使います。


- Anchor Preset:top / center
- PosX,PosY:0,-125
設問一式(パネル + テキスト)を作成する
まずは「パネル:Question0」上に、座布団となるパネルを新規作成します。
Question0の上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Panel」を選んでクリックします。
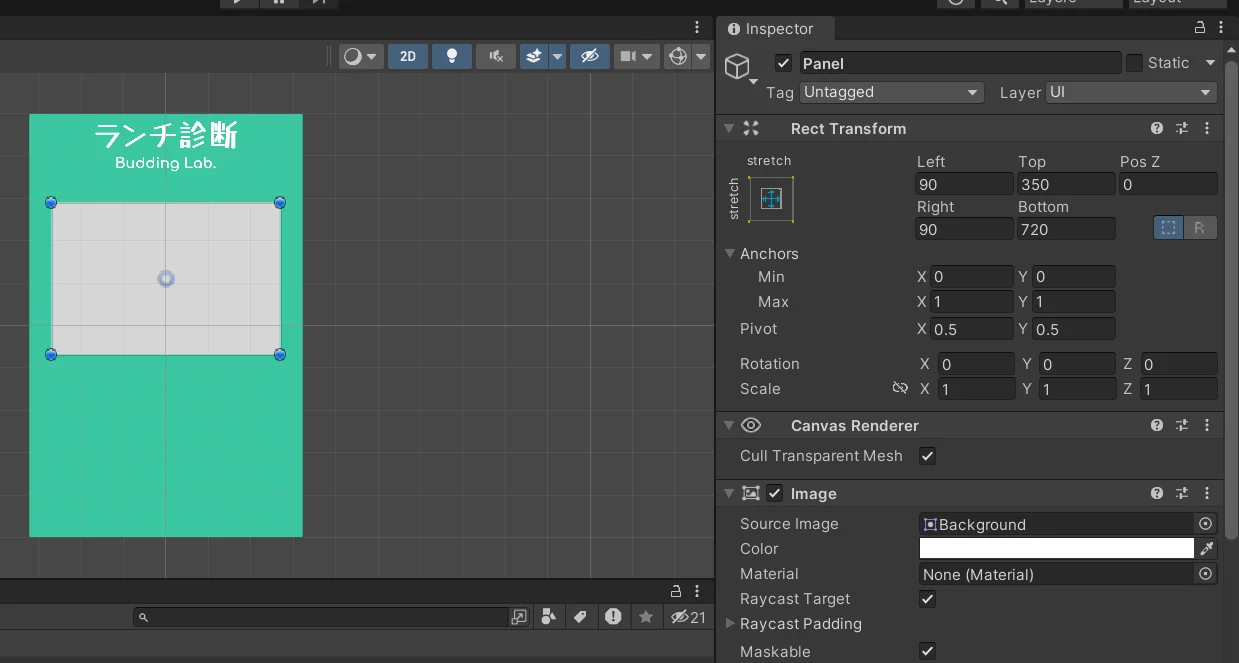
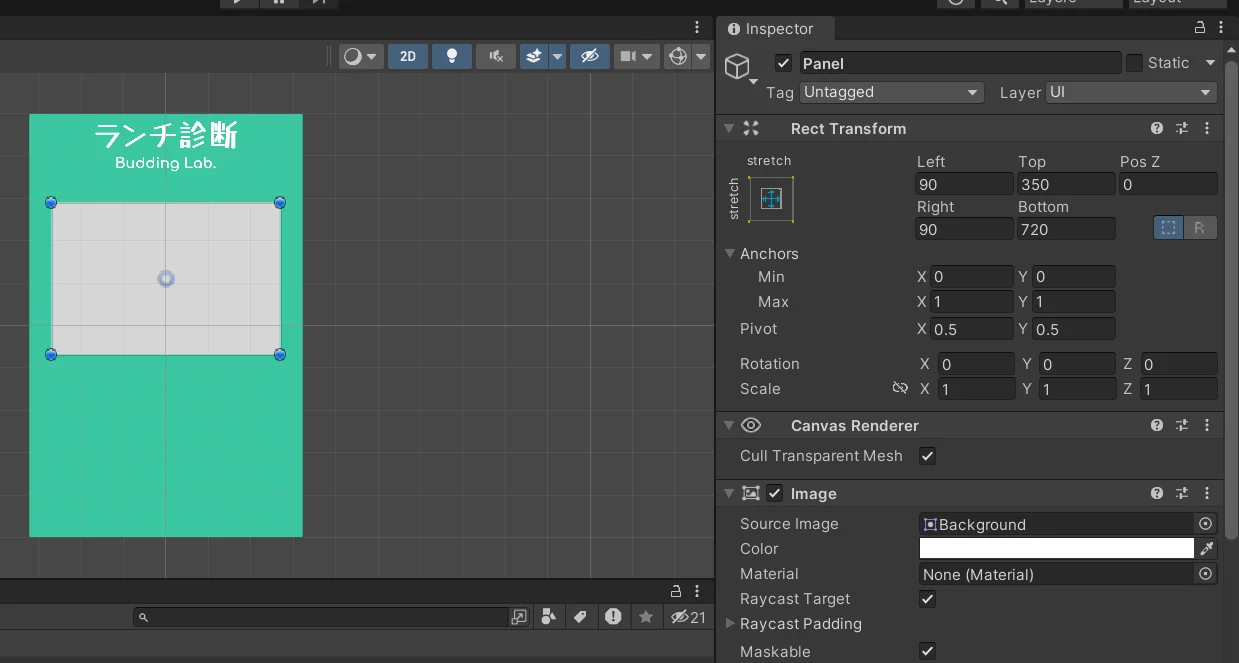
すると、Hierarchyウインドウに新しいPanelが追加されるので、名前を入力して確定します。今回はそのまま「Panel」としました。これが設問テキストの座布団になります。


Rect Transformコンポーネント
- Anchor Preset:strech / strech
- Left / Right / Top / Bottom:親要素の端からの距離(今回は(90 / 90 / 350 / 720))
※座布団自身のサイズは「900px*600px」
Imageコンポーネント
- Color:#FFFFFF(白)
次に、設問テキストを作成します。
座布団となるパネル(Panel)の上に乗せたいので、Panelの上で右クリックします。コンテキストメニューが表示されたら「UI」を選び、追加で展開されるメニューの中から「Text – TextMeshPro」を選んでクリックします。
すると、Hierarchyウインドウに新しいTextが追加されるので、名前を入力して確定します。今回はそのまま「Text」としました。これが設問テキストになります。
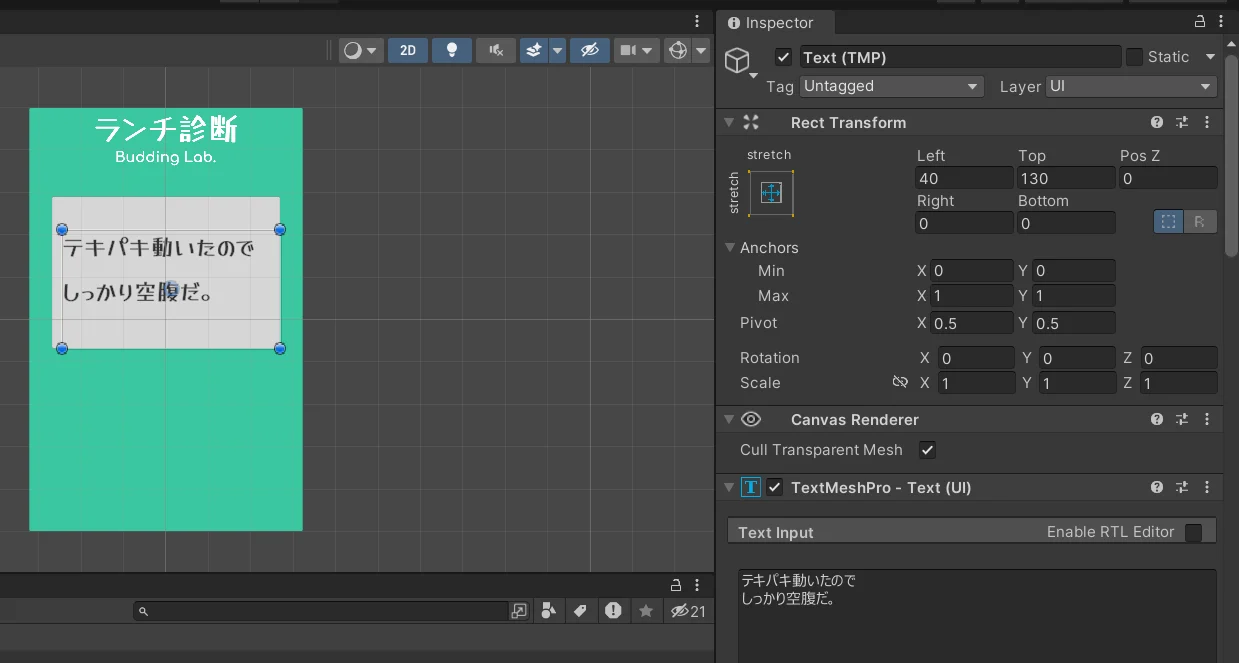
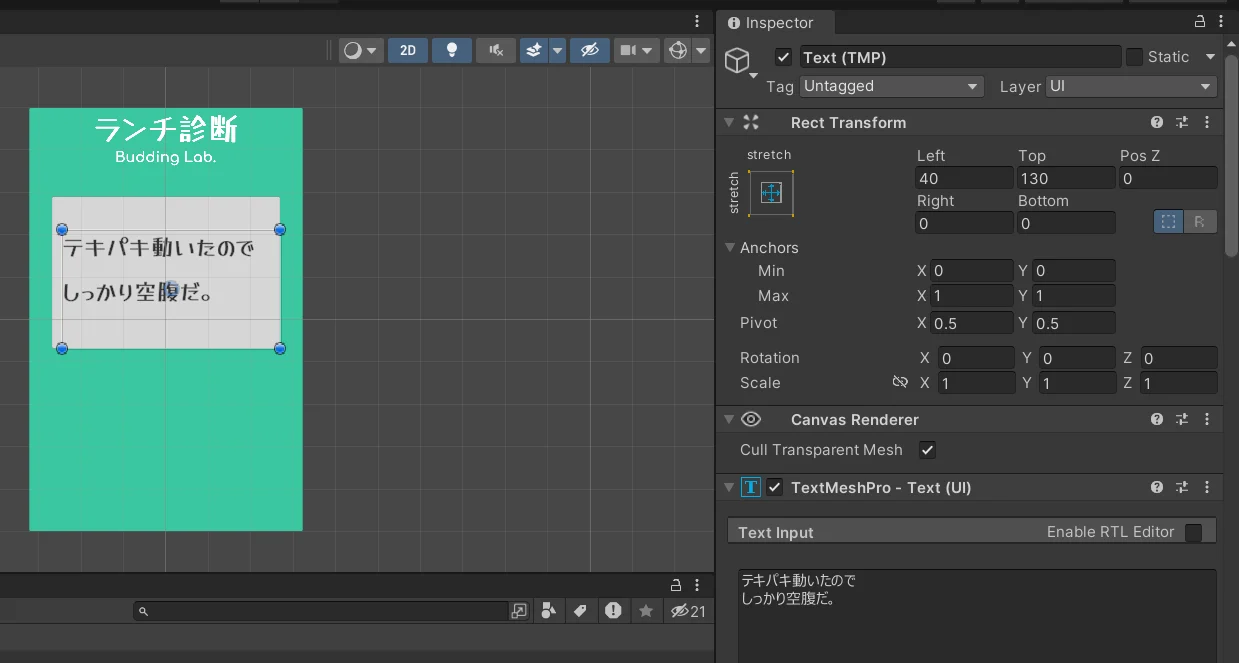
設問テキストのRect Transformコンポーネントを設定


- Anchor Preset:strech / strech
- Left / Right / Top / Bottom:親要素の端からの距離(今回は(40 / 130 / 0 / 0))
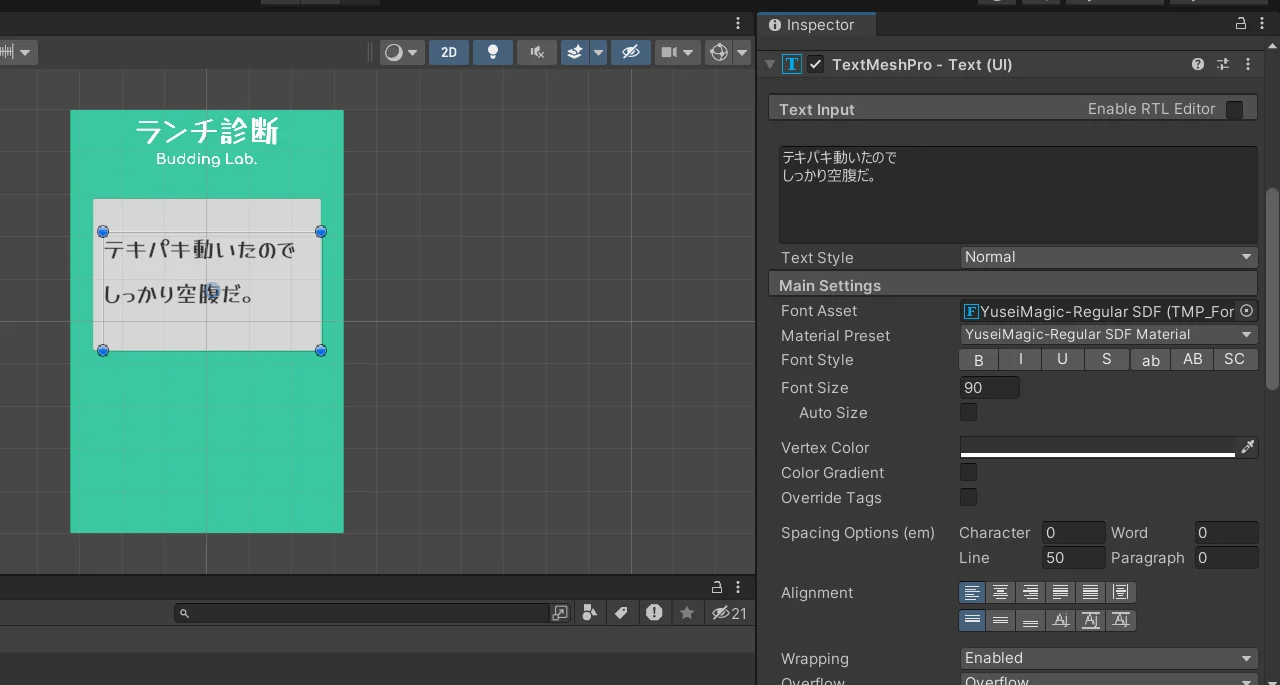
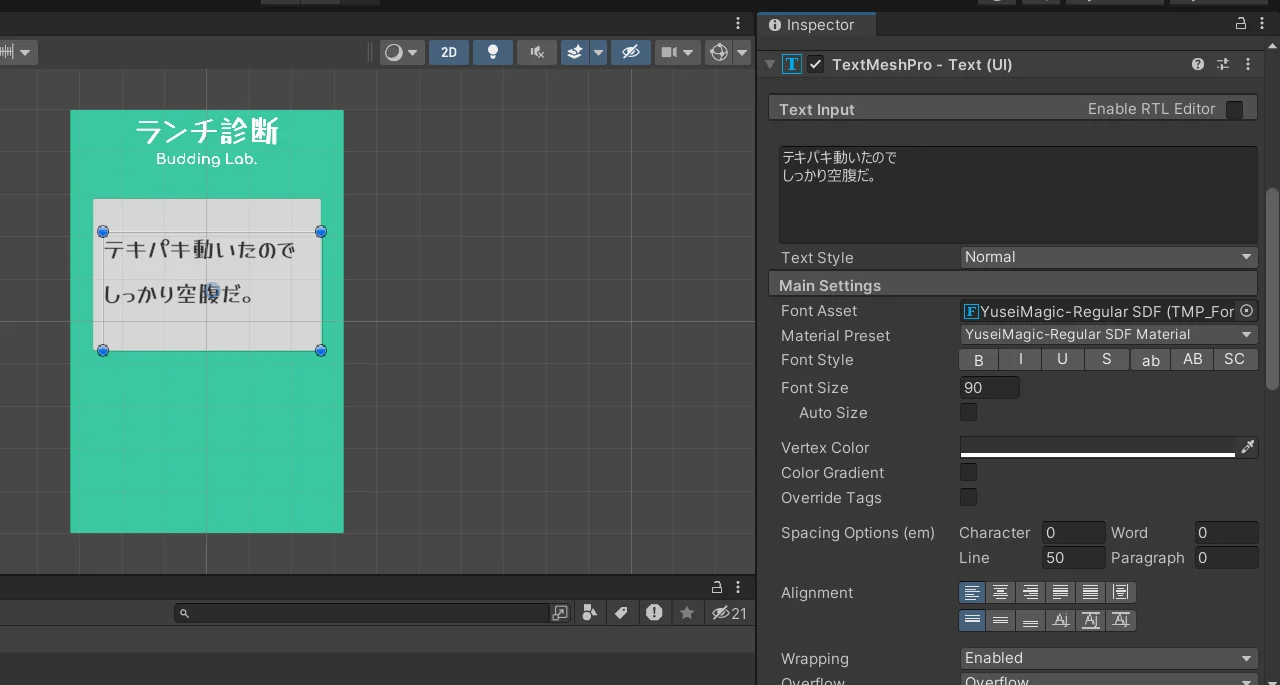
設問テキストのTextMashPro – Text(UI)コンポーネントを設定


- テキストボックス:表示したいテキストを入力(設問内容)
- Font Asset:使用するフォントアセットを選択(今回は「Yusei Magic – Regular SDF」)
- Font Size:フォントサイズ(今回は「90」)
- Vertex Color:フォント色(今回は「#333333」)
- Spacing Options(em)> Line:行間(今回は「50」)
- Alignment:テキストの配置(今回は左揃え)
アイコン(画像)を配置する
設問テキストの下にアイコン(画像)を配置します。
Question0の上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Image」を選んでクリックします。
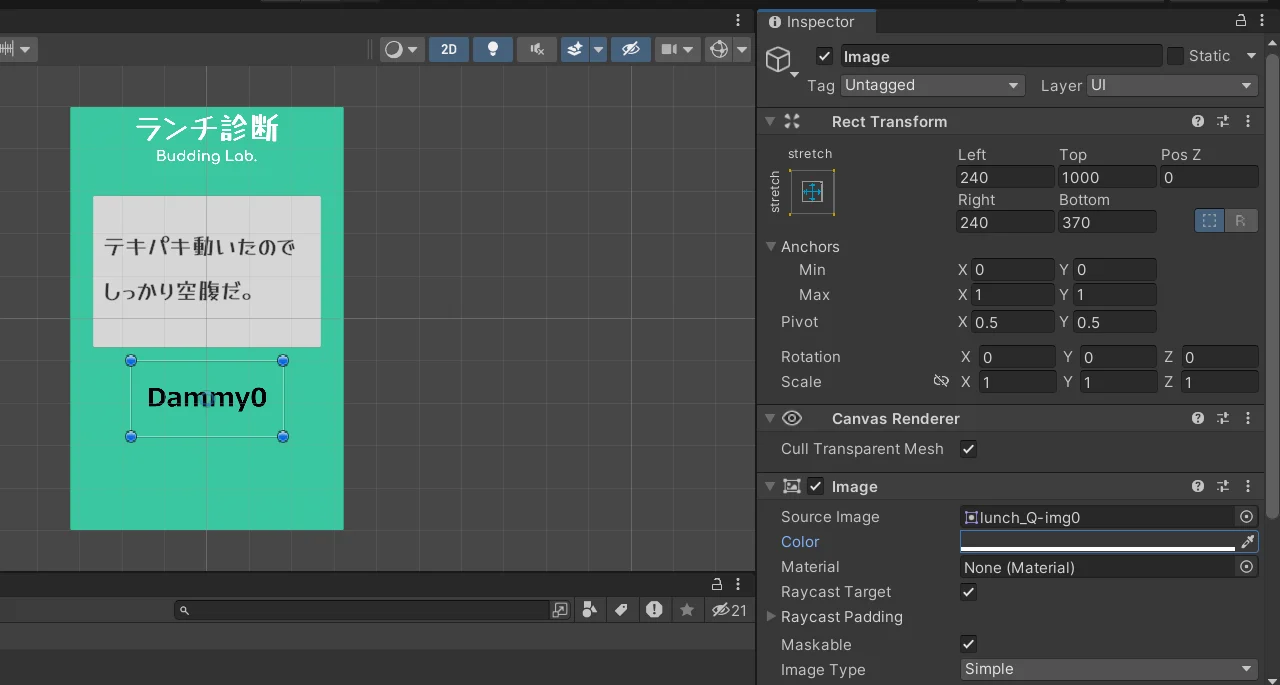
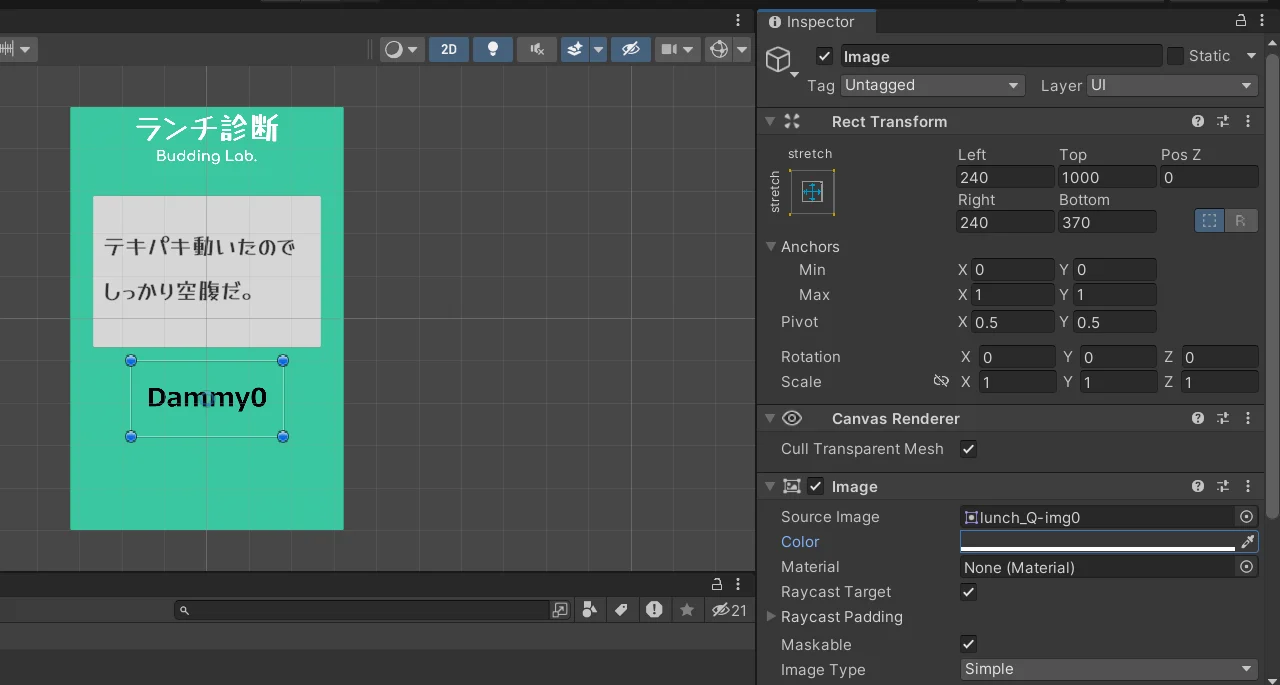
すると、Hierarchyウインドウに新しいImageが追加されるので、名前を入力して確定します。今回はそのまま「Image」としました。


HierarchyウインドウでImageを選択すると、エディターウインドウ右側にInspectorウインドウが表示されます。Imageコンポーネントの「Source Image」で表示したい画像(Sprite)をセットし、最後に「Set Native Size」ボタンをクリックします。
今回は第2回で準備した「ダミー画像:lunch_Q-img0.png」をセットしています。
- Anchor Preset:strech / strech
- Left / Right / Top / Bottom:親要素の端からの距離(今回は(240 / 240 / 1000 / 370))
※アイコン自身のサイズは「600px*300px」
ボタンを作成する
「はい / いいえ」のボタンを作成します。
Question0の上で右クリックすると、コンテキストメニューが表示されます。その中から「UI」を選び、追加で展開されるメニューの中から「Button」を選んでクリックします。
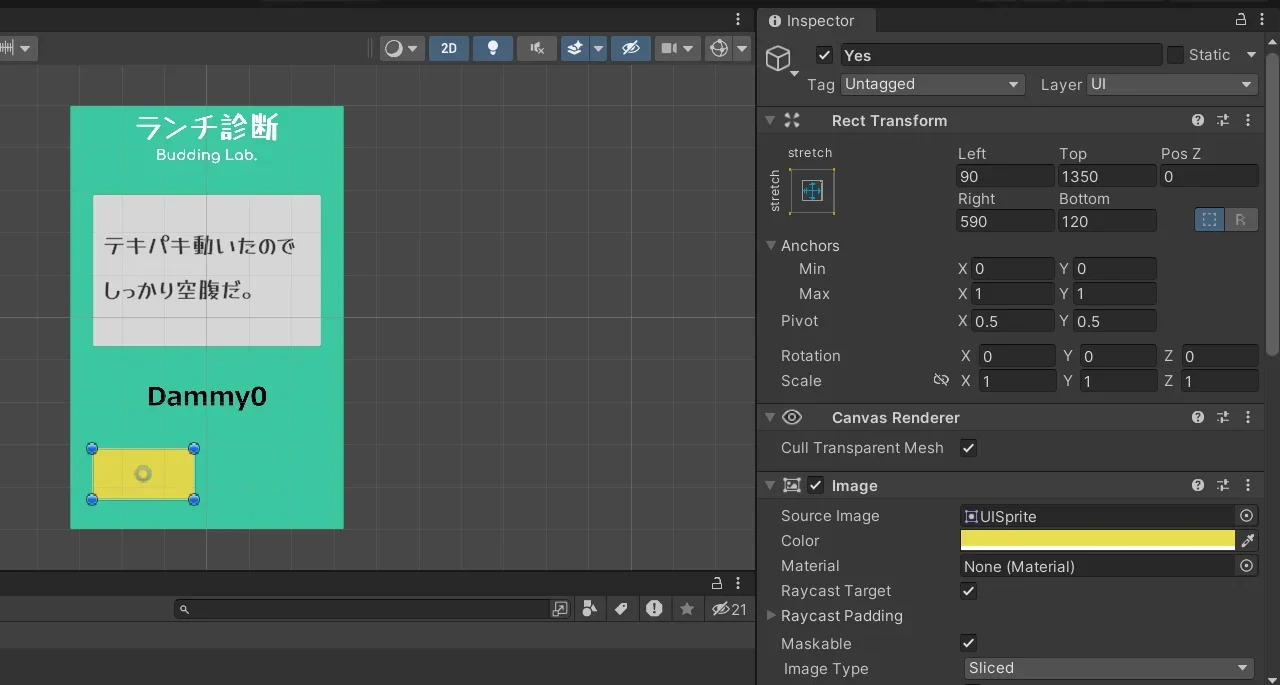
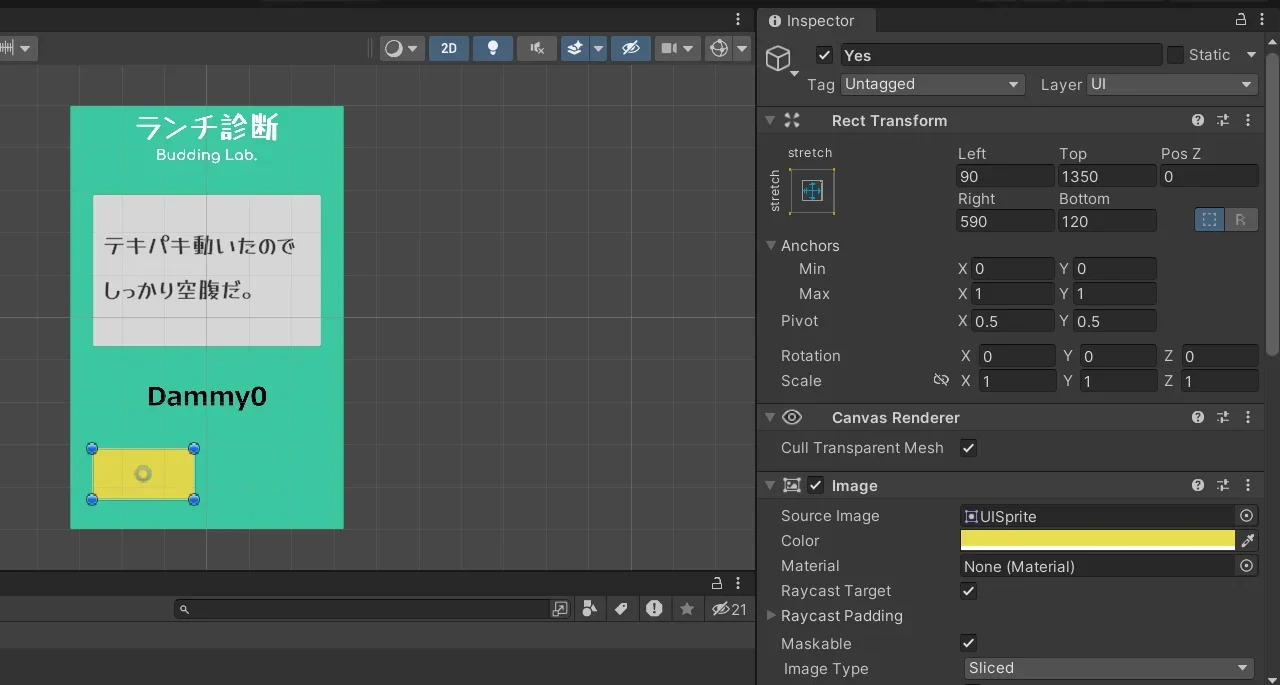
すると、Hierarchyウインドウに新しいButtonが追加されるので、名前を入力して確定します。今回は「Yes」としました。


Rect Transformコンポーネント
- Anchor Preset:strech / strech
- Left / Right / Top / Bottom:親要素の端からの距離(今回は(90 / 590 / 1350 / 120))
※ボタン自身のサイズは「400px*200px」
Imageコンポーネント
- Color:#E9DF50
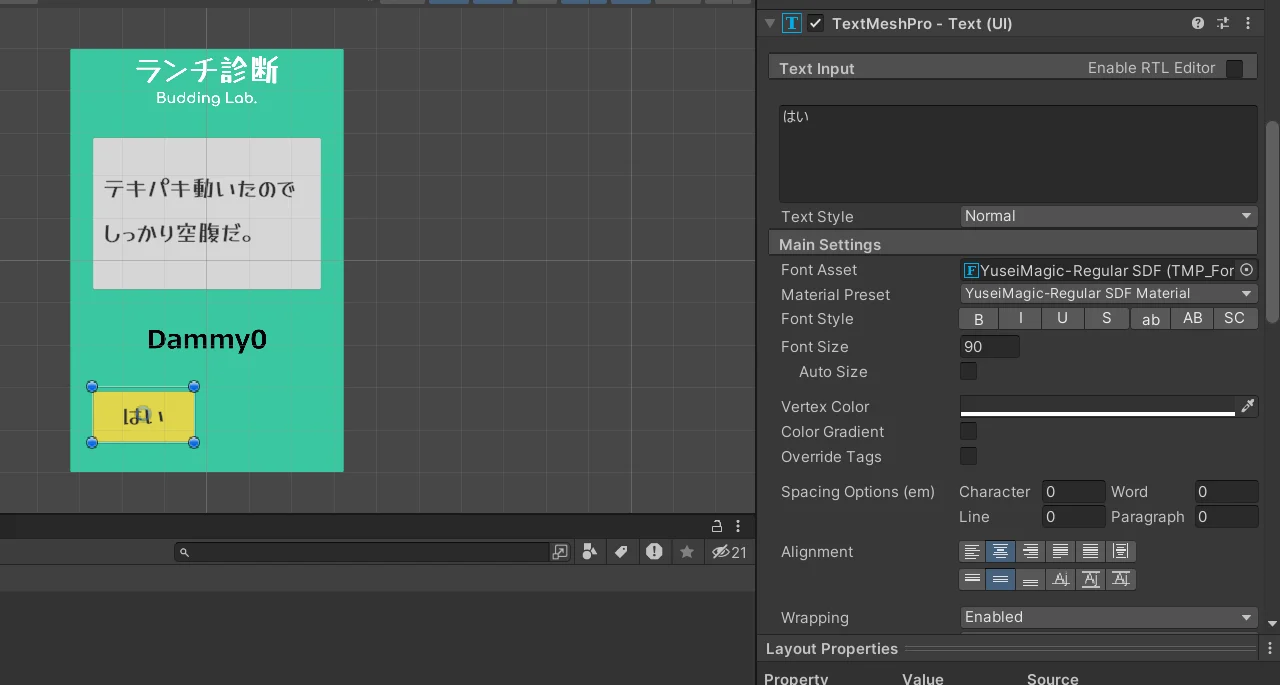
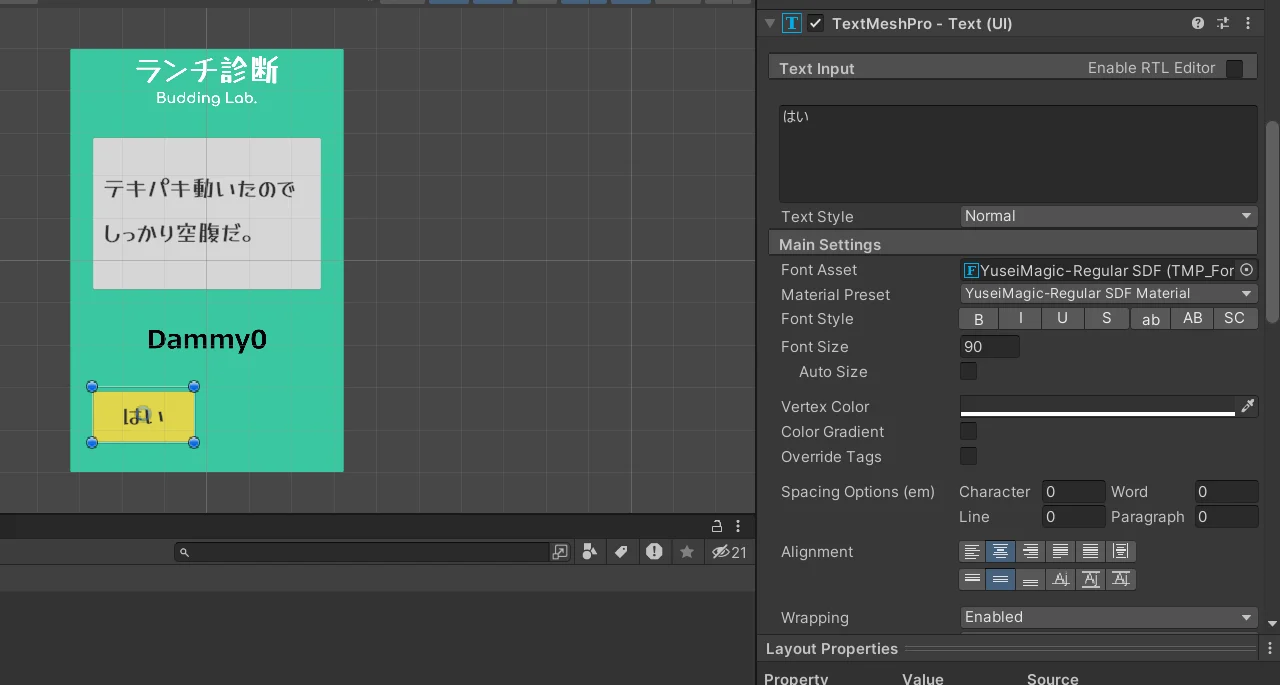
次に、Hierarchyウインドウで「ボタン:Yes」のテキスト部分にあたる「Text(TMP)」をクリックします。すると、エディターウインドウ右側にInspectorウインドウが表示されるので、TextMeshProコンポーネントで表示テキストやフォントサイズ・フォント色、などを設定します。


- テキストボックス:表示したいテキストを入力(今回は「はい」)
- Font Asset:使用するフォントアセットを選択(今回は「Yusei Magic – Regular SDF」)
- Font Size:フォントサイズ(今回は「90」)
- Vertex Color:フォント色(今回は「#333333」)
- Alignment:テキストの配置(今回は中央揃え)
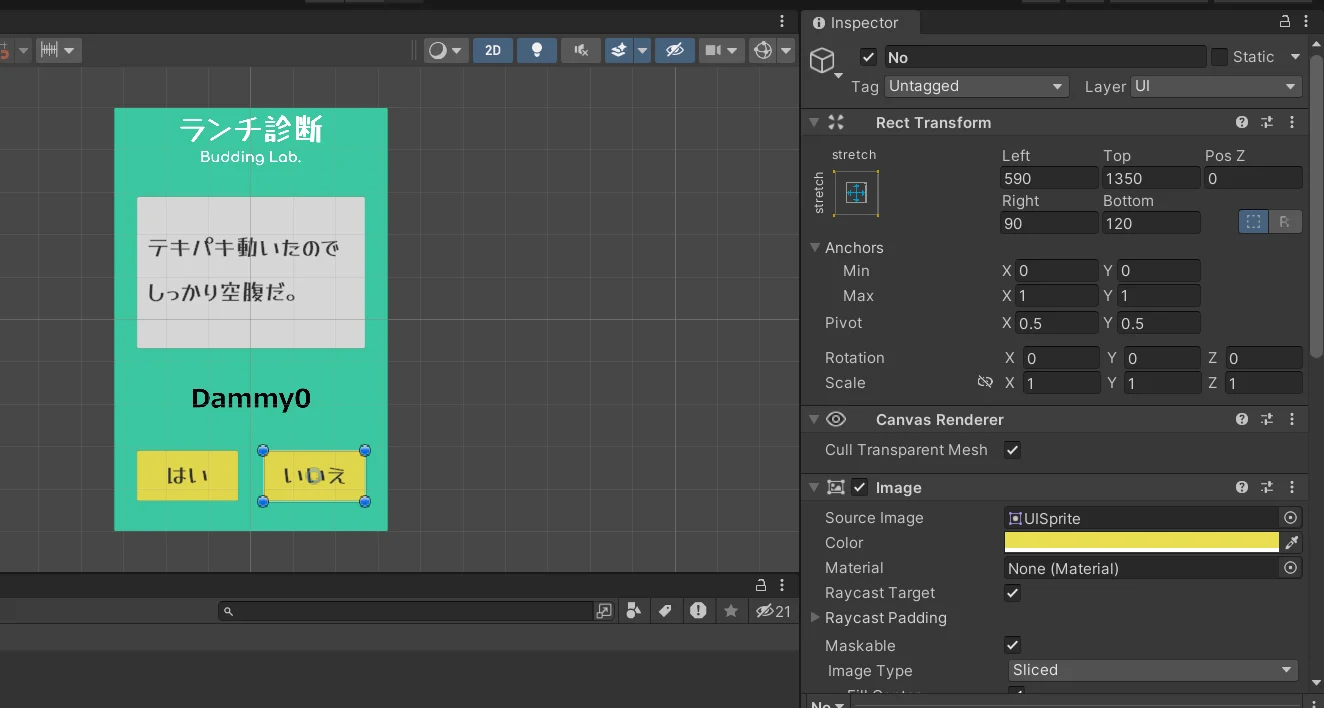
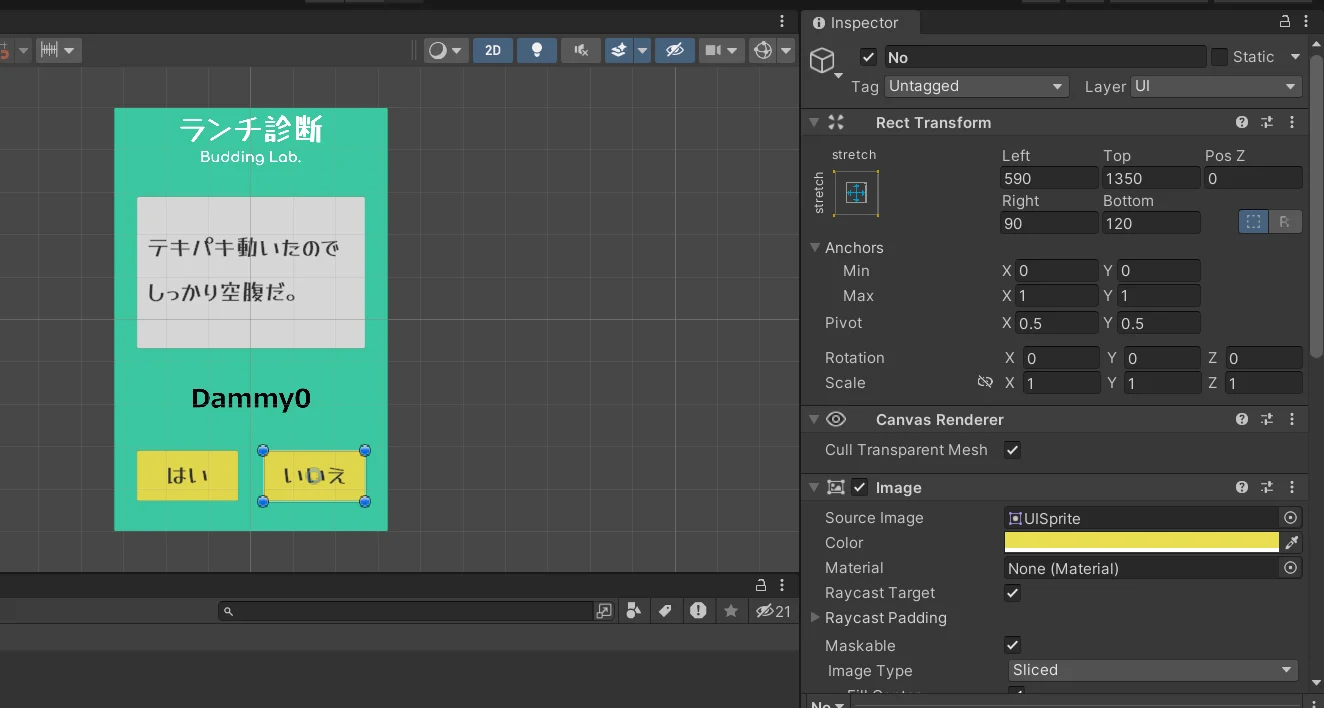
「ボタン:Yes」同様に「ボタン:No」も作成します。


Rect Transformコンポーネント
- Anchor Preset:strech / strech
- Left / Right / Top / Bottom:親要素の端からの距離(今回は(590 / 90 / 1350 / 120))
※ボタン自身のサイズは「400px*200px」
Imageコンポーネント
- Color:#E9DF50



以上で基本の設問画面ができました!
他の設問画面も構成は同じなので、複製しちゃいましょう!
設問画面を複製する
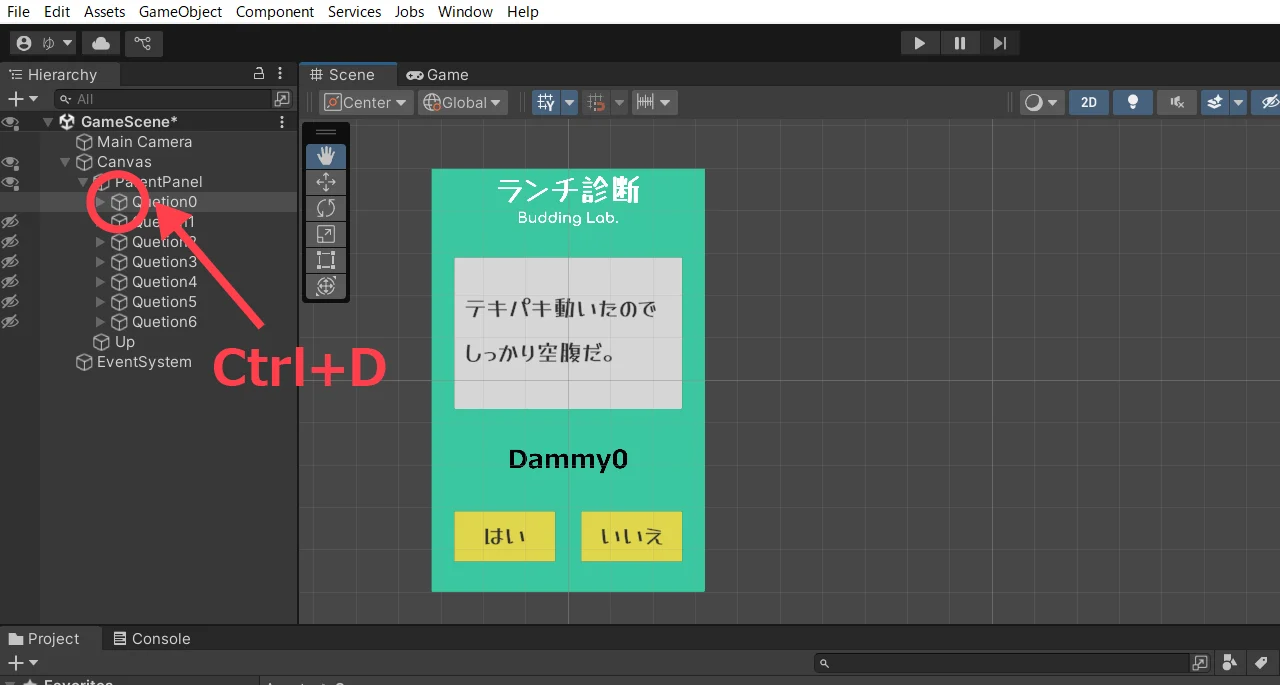
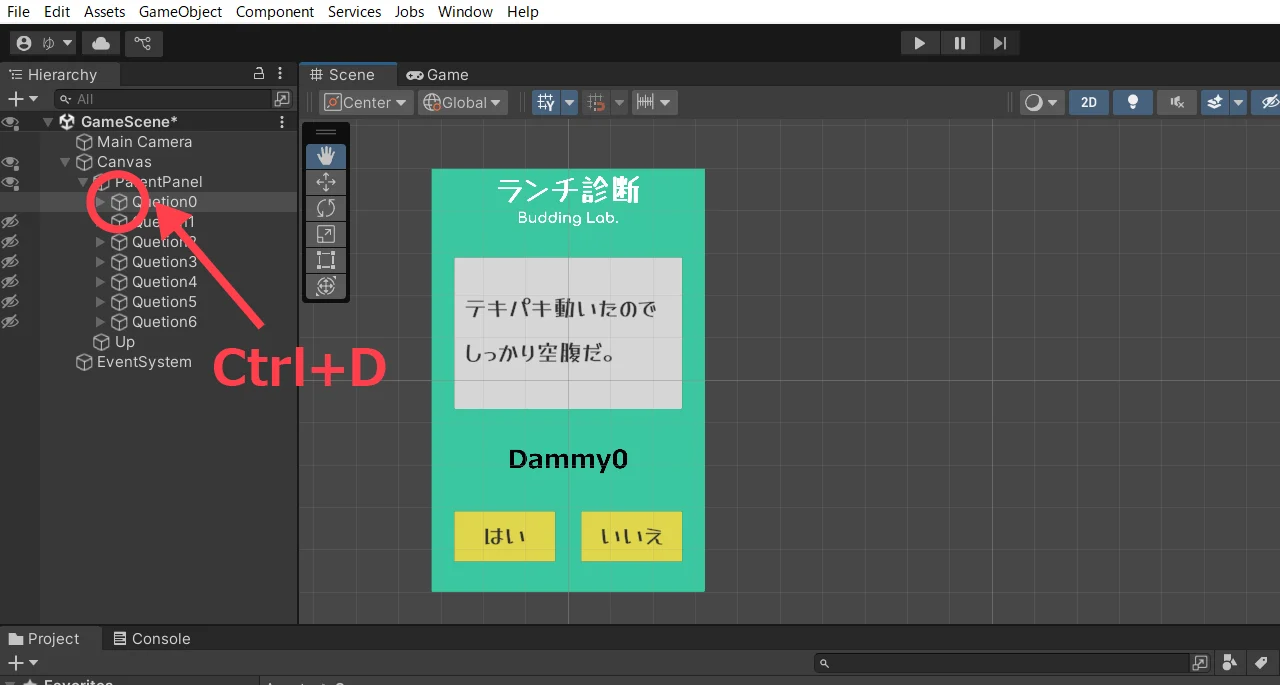
Question0同様に、Question1-6もParentPanel上に作成したいので、ショートカットキーを使ってQuestion0を複製してみましょう。
参考URL:Unity ホットキー(Unity マニュアル)
Question0を選択したまま、Windows OSでは「Ctrl+D」を、macOSでは「Cmd+D」を押します。すると、Question0の下に「Question0(1)」というパネルが複製されるので、名前を変更して確定します。今回は「Question1」としました。同じ要領で「Question6」まで作成します。
ゲームオブジェクトの上で右クリックすると、コンテキストメニューが表示されます。その中から「Rename」を選んでクリックすると、名前を変更できるようになります。
また、複製した設問画面の設問テキストやアイコン(画像)も、それぞれ該当するものに差し替えておいてください。


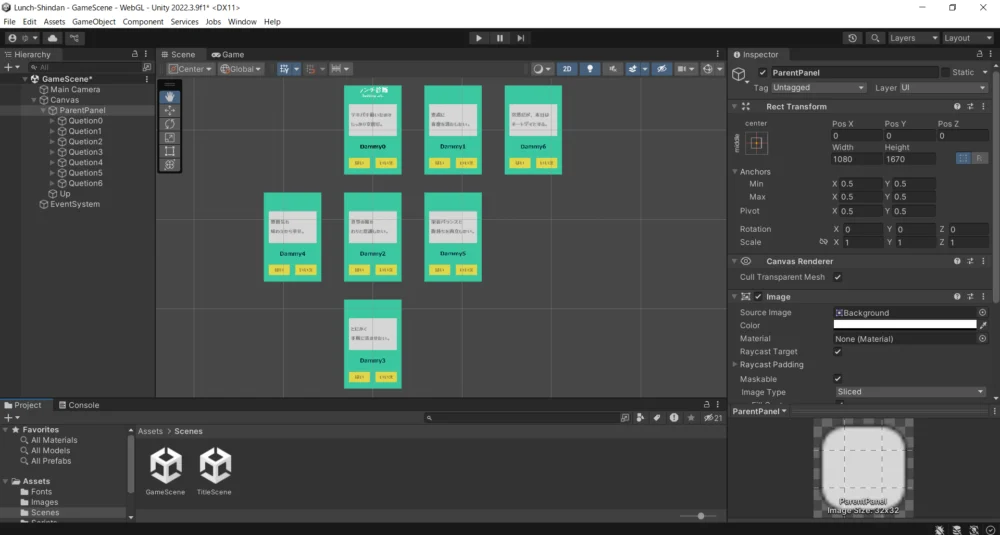
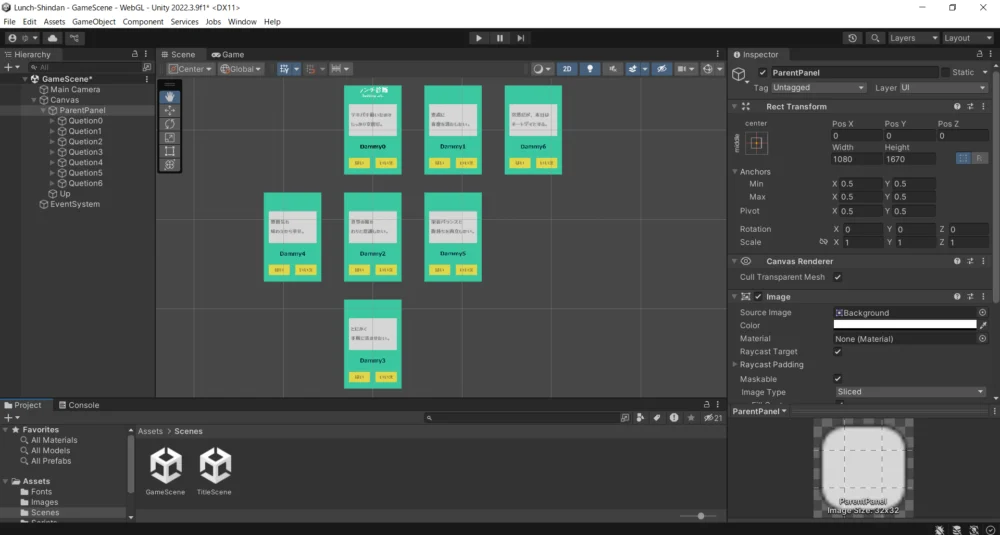
7つのパネルを作成しましたが、エディターウィンドウにはパネルが1つしか見えません。これは、作成した7つのパネルが同じ座標に重なって存在しているためです。
パネルの座標を修正する
同一座標上に重なっているパネルの座標を修正して、7つのパネルが全て見えるようにしましょう。
パネルの位置を修正するには、Rect Transformコンポーネントを使います。
次回以降に控えている「設問から設問へと切り替わる(移動する)仕組み」作りのために、それぞれの座標は以下のように修正しておいてください。
- Question0(0,0,0)
- Question1(1500,0,0)
- Question2(0,-2000,0)
- Question3(0,-4000,0)
- Question4(-1500,-2000,0)
- Question5(1500,-2000,0)
- Question6(3000,0,0)
※今回は2Dゲームなので、Pos Z(奥行き)は「0」で大丈夫です。
設問画面すべての座標を修正した


まとめ
今回の記事では、ゲーム画面の作成について解説しました。
設問画面は「パネル・テキスト・画像・ボタン」と、構成要素の種類が多かったので、ちょっと作業が大変でしたね。
次回は、【第5回】超入門!Unityで診断ゲームを作ろう!「シーンの切り替え編」です。
以上、最後まで読んでいただき有難うございました!